위 사이트에서 html 태그 참고 하자!
↑ 강조태그 모음
div 한줄을먹는다
span 텍스트부분만(문자열)만 영역을먹는다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"> <!--인코딩지정 유니코드형식의 하나:UTF-8-->
<meta http-equiv="X-UA-Compatible" content="IE=edge"> <!--IE버전-->
<meta name="viewport" content="width=device-width, initial-scale=1.0"> <!--뜻:화면에보이는영역 배율1로지정-->
<title>Document</title>
</head>
<body>
안녕하세요! 여러분</br>
5개월동안 잘 부탁드립니다
<h1 title = "header" >Hello HTML5</h1>
<br>abc</br>
<article>
<h6>Article</h6> <!--구역을 나누는 구분짓는 덩어리 레이아웃 태그-->
<!-- 절대경로: <img src="tokki.jpg"> ""안에 폴더에 저장한 이미지 파일과확장자 입력-->
<img src="../test001/tokki.jpg"> <!--상대경로: ../은 자기위치보다 위폴더로 가는 방법-->
</article>
</body>
</html>
<article> 레이아웃을 결정하는 태그 (구분짓는 덩어리) : 구역을 나눈다
<img src ="" > 이미지 삽입 태그
/ 루트 : 가장 최상의 디렉토리로 이동한다(Web root)
./ 현재위치
../ 현재기준, 상위 디렉토리 위치
절대경로 : <img src="tokki.jpg"> ""에 폴더에 저장된 이미지파일+확장자 작성
상대경로: <img src="../test001/tokki.jpg">
절대경로 : 어떠한 웹페이지나 파일이 가지고 있는 고유한 경로를 의미
예) http://www.google.com, C:\users\document\untitled.jpg
'그 위치'라는 개념 = 주소
상대경로 : '현재 위치한 곳을 기준'으로 해서 '그곳의 위치'
예) C:\users\documents\sehee라는 폴더 밑에 A라는 폴더와 B 라는 폴더가 있다고 가정하고
A라는 폴더 안에 index.jpg를 가져온다고 가정 시, 현재 내가 B라는 폴더에 위치한다면 jpg를 가져오기위해 B라는 폴더를 기준으로 꼐산한다.
따라서 ../A/index.jpg 라고 하여 index.jpg로 간다는것
*만약 두단계 상위 디렉토리로 이동 시 '../../' 이렇게 사용
폼태그
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>폼태그 종류</title>
</head>
<body>
<form>
<input class = "abc" type="color"><br> <!--class를 사용하여 이름지정-->
<input type="datetime-local"><br>
<input type="month"><br>
<input type="number"><br> <!--한글을 입력하면 글씨가 사라진다-->
<input type="range"><br>
<input type="time"><br>
<input type="week"><br>
</form>
</body>
</html>- <form> 태그는 웹 페이지에서의 입력 양식을 의미합니다.텍스트 필드에 글자를 입력하거나, 체크박스나 라디오 버튼을 클릭하고 제출 버튼을 누르면
- 백엔드 서버에 양식이 전달되어 정보를 처리하게 됩니다.
- 로그인 창이나, 회원가입 폼 등이 이에 해당되죠.
form태그 속성
- accept-charset : 입력데이터에 사용될 문자 인코딩을지정
- action : 입력데이터의 전달위치 지정
- method : 입력데이터의 전달방식을 선택
- enctype : 입력데이터를 서버에 보낼때 인코딩할 방법을 지정(method속성을 post로할때만 사용가능)
- name : 입력데이터의 form양식의 이름을 지정
- novalidate : 입력데이터 전달시 데이터의 유효성 검사 하지않음
- target : 데이터 전달 후 서버 응답을 표시할 위치지정
<TagName title = "optionValue">
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML TEXT Basic Page</title>
</head>
<body>
<a href = "https://hanbit.co.kr" >Hanbit</a><br />
<a href = "https://github.com/" >GitHub</a><br />
</body>
</html><a href = " " > </a> 하이퍼링크 태그
<body>
<h1>ol tag</h1>
<ol>
<li>Facebook</li>
<li>Tweeter</li>
<li>Linked In</li>
</ol>
<h1>ul tag</h1>
<ul>
<li>Facebook</li>
<li>Tweeter</li>
<li>Linked In</li>
</ul>
</body>
</html>ol 순서가있는 목록 태그 / ul 순서가 없는 목록 태그 / li 목록요소
ul
- Tweeter
- LInked
ol
- Tweeter
- LInked
border 테두리 값
tr 표 내부의 행(가로) 태그
th 행 내부의 제목 셀 태그
td 행 내부의 일반 셀 태그
table > tr > th, td
<body>
<table border="1">
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
<tr>
<td>Data 1</td>
<td>Data 1</td>
</tr>
<tr>
<td>Data 2</td>
<td>Data 2</td>
</tr>
</table>
</body>
</html>Row = 행 ( 가로 )
Col = 열( 세로 )
<table border="4">
<tr>
<th colspan="3">Table Data</th>
<th rowspan="3">Table Data</th>
</tr>
<tr>
<td>Table Data</td>
<td rowspan="2">Table Data</td>
<td>Table Data</td>
</tr>
<tr>
<td>Table Data</td>
<td>Table Data</td>
</tr>
</table>colspan ="" 가로로 n개 병합 "칸 개수"
rowpan ="" 세로로 n개 병합 "칸 개수"
<form>
<input type="text" name="search" />
<input type="submit" />
</form>↑ 텍스트바에 텍스트를 입력하고, 제출버튼 누르면 없어진다.
name : 속성은 폼(form)이 제출된 후 서버에서 폼 데이터(form data)를 참조하기 위해 사용되거나,
자바스크립트에서 요소를 참조하기 위해 사용됩니다.
submit 폼내용 전체를 서버에 제출
*Html5 : 보통 <br>태그사용 </br> <br /> <br/> 전부 사용가능

검사아이콘
↑ inspect검사에 검사아이콘(왼쪽상단첫번째)
누르고 웹페이지의 어떤 부분을 클릭하면 해당 부분의 정보가 나온다
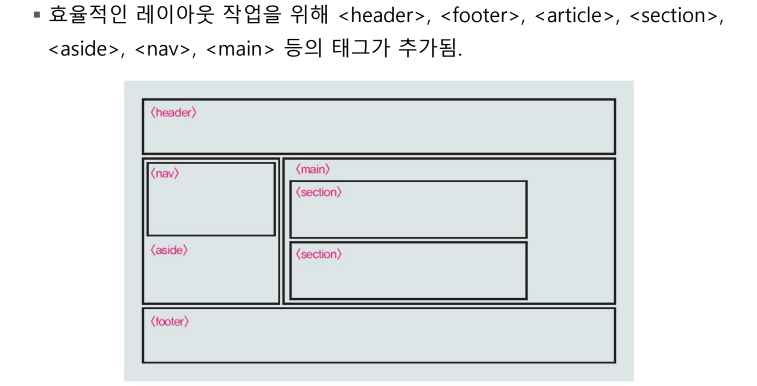
HTML5 레이아웃

해더 { 네비 }

section 한페이지에 여기 구역은 무엇을쓰겠다
article 특정카테고리에 집약되는 내용
시멘틱(semantic:의미론적인) = 코드조각의의미

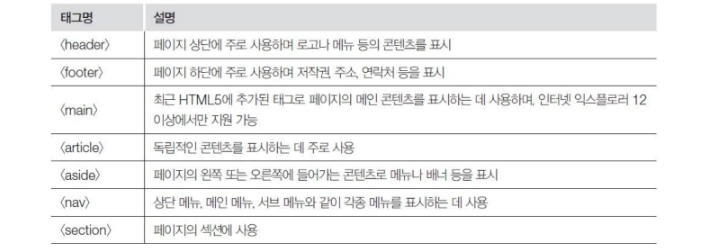
Html5시멘틱구조태그 : header, nav, aside, section, article, footer
<header> 머리글, 제목, 헤더
<nav> 네이게이션, 목차, 리스트 등 다른 페이지로의 이동을 위한 링크 공간을 위주로 표현
<aside> 좌측과 우측 사이드 위치의 공간을 의미하며, 본문 외에 부수적인 내용을 주로 표현하는 태그
<section> 말그데로 주제, 카테고리 별로 섹션을 구분하는 용도의 태그로 주로 사용. 같은 테마를 가진 여러개의 콘텐츠의 그룹화
<article> 기사, 블로그 등 텍스트 위주의 페이지를 구성할때 주로 사용.
<footer> 바닥글, 문서 하단에 들어가는 정보 구분 공간을 표현하는 태그
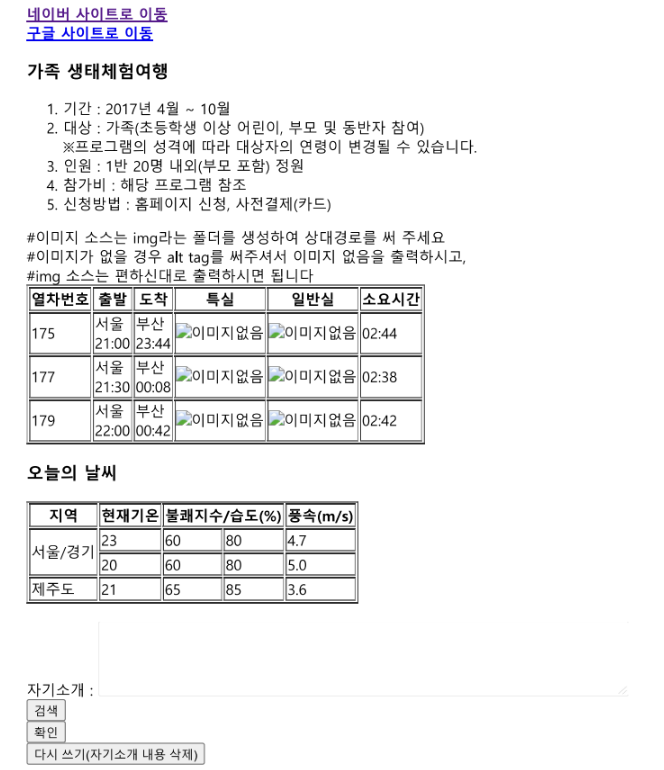
TEST

테스트 참고 코드완성 이미지
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>TEST01</title>
</head>
<body>
<h4>
<a href = "https://www.naver.com/"> 네이버사이트로 이동 </a> <br />
<a href = "https://www.google.co.kr/" style="color:blue"> 구글사이트로 이동 </a> <br />
</h4>
<h3>가족 생태체험여행</h3>
<ol>
<li>기간 : 2017년 4월 ~ 10월 </li>
<li>대상 : 가족(초등학생 이상 어린이, 부모 및 동반자 참여)<br />
※프로그램의 성격에 따라 대상자의 연령이 변경될 수 있습니다.</li>
<li>인원 : 1반 20명 내외(부모 포함) 정원 </li>
<li>참가비 : 해당 프로그램 참조 </li>
<li>신청방법 : 홈페이지 신청, 사전결제(카드) </li>
</ol>
<table border ="1">
<tr>
<th>열차번호</th>
<th>출발</th>
<th>도착</th>
<th>특실</th>
<th>일반실</th>
<th>소요시간</th>
</tr>
<tr>
<td>175</td>
<td>서울<br>21:00</br></td>
<td>부산<br>23:00</br></td>
<td><img src="../test001/특실.png" alt="특실"></td>
<td><img src="../test001/일반실.png" alt="특실"></td>
<td>02:44</td>
</tr>
<tr>
<td>177</td>
<td>서울<br>21:30</br></td>
<td>부산<br>00:08</br></td>
<td><img src="../test001/특실.png" alt="특실"></td>
<td><img src="../test001/일반실.png" alt="특실"></td>
<td>02:38</td>
</tr>
<tr>
<td>179</td>
<td>서울<br>22:00</br></td>
<td>부산<br>00:42</br></td>
<td><img src="../test001/특실.png" alt="특실"></td>
<td><img src="../test001/일반실.png" alt="특실"></td>
<td>02:42</td>
</tr>
</table>
<h3>오늘의 날씨</h3>
<table border ="1">
<tr>
<th>지역</th>
<th>현재기온</th>
<th colspan="2">불쾌지수/습도(%)</th>
<th >풍속(m/s)</th>
</tr>
<tr>
<td rowspan="2">서울/경기</td>
<td>23</td>
<td>60</td>
<td>80</td>
<td>4.7</td>
</tr>
<tr>
<td>20</td>
<td>60</td>
<td>80</td>
<td>5.0</td>
</tr>
<tr>
<td>제주도</td>
<td>21</td>
<td>65</td>
<td>85</td>
<td>3.6</td>
</tr>
</table>
<form>
<br>자기소개 : <textarea rows="5" cols="80"></textarea></br>
<input type='button' value="검색"> <br />
<input type='button' value="확인"> <br />
<input type='button' value="다시쓰기(자기소개 내용삭제"> <br />
</form>
</body>
</html>텍스트칸 만드는 태그 : <textarea rows="4" cols="50"> 안녕 친구들 </textarea>
form 태그 안에 text가 들어갈수있고 reset을 사용할수있다.
<input type=“reset”>는 모든 폼(form) 요소의 값을 초깃값으로 되돌리는 리셋 버튼(reset button)을 정의합니다.
'STUDY > HTML5 CSS3' 카테고리의 다른 글
| [CSS] 22-05-19 flexboxdefense 공략 ☑ (0) | 2022.06.02 |
|---|---|
| [CSS] 22-05-19 CSS속성 ☑ (0) | 2022.06.02 |
| [CSS] 22-05-18 게시판 만들기 ☑ (1) | 2022.06.02 |
| [CSS] 22-05-17 CSS diner 공략 ☑ (0) | 2022.06.02 |
| [CSS] 22-05-17 CSS선택자 ☑ (0) | 2022.06.02 |