css 선택자(selector)우선순위 :
!important > 인라인스타일속성 > 아이디선택자 > 클래스선택자
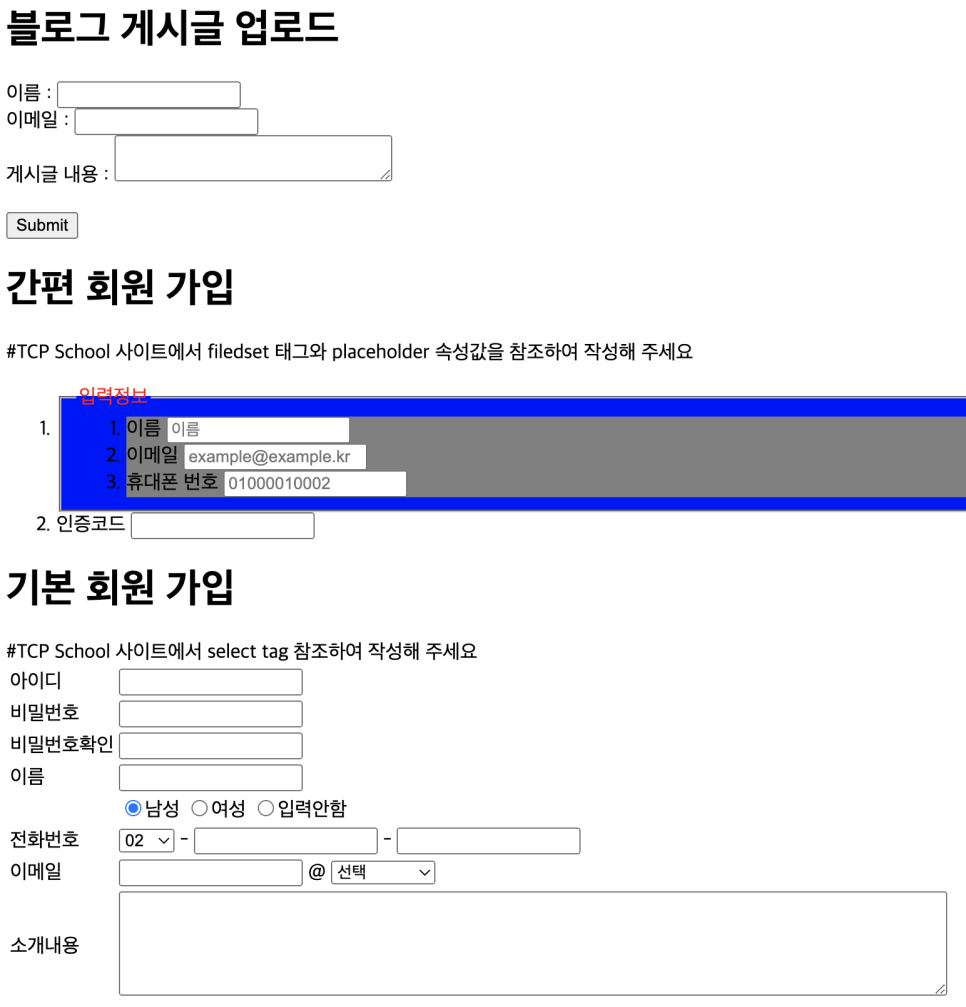
html과 css로 게시판 만들기1

작성한 코드 ↓
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>TEST02</title>
<style>
.list { background-color : blue; }
#infor { background-color : grey; }
</style>
</head>
<body>
<h1>블로그 게시글 업로드</h1>
<form>
이름 : <input type="text" name="블로그이름"> <br>
이메일 : <input type="text" name="블로그이메일"> <br>
게시글 내용 : <textarea name="블로그게시글내용" cols="30" rows="2"></textarea> <br>
<br> <input type="submit" value="submit"> </br>
</form>
<h1>간편 회원 가입</h1>
<form>
<!--TCP school 사이트에서 filedset 태그와 placeholder 속성값을 참조하여 작성해 주세요-->
<ol>
<li>
<fieldset class = "list">
<legend style="color:red;">입력정보</legend>
<ol >
<li id="infor">이름 : <input type="text" placeholder="텍스트"
name="간편회원이름" ><br></li>
<li id="infor">이메일 : <input type="text" placeholder="example@example.kr"
name="간편회원이메일"><br></li>
<li id="infor">휴대폰번호 : <input type="text" placeholder="01000010002"
name="간편회원휴대폰번호"><br></li>
</ol>
</fieldset>
</li>
<li>인증코드 <input type="text" name="인증코드"> <br></li>
</ol>
</form>
<h1>기본 회원 가입</h1>
<!--TCP school 사이트에서 select tag 참조하여 작성해주세요-->
<form>
<table>
<tr>
<td> 아이디 </td>
<td>
<input type="text" id="left" 기본회원아이디"></div> <br>
</td>
</tr>
<tr>
<td>비밀번호</td>
<td>
<input type="text" id="left" name="기본회원비밀번호"> <br>
</td>
</tr>
<tr>
<td>비밀번호확인 </td>
<td>
<input type="text" id="left" name="기본회원비밀번호확인"> <br>
</td>
</tr>
<tr>
<td>이름</td>
<td>
<input type="text" id="left" name="기본회원이름"> <br>
</td>
</tr>
<tr>
<td>
<input type="radio" name="성별" value="남성"> 남성
<input type="radio" name="성별" value="여성"> 여성
<input type="radio" name="성별" value="입력안함"> 입력안함
<br>
</td>
</tr>
<tr>
<td>
전화번호
</td>
<td>
<select>
<option value="02">02</option>
<option value="031">031</option>
<option value="081">081</option>
<option value="071">071</option>
</select>
-
<input type="text">
-
<input type="text">
</td>
</tr>
<tr>
<td>이메일</td>
<td>
<input type="text" id="left" name="기본회원이메일1"> @
<select name="select_email" onChange="checkemail">
<option value="1">선택</option>
<option value="gmail.com">Gmail</option>
<option value="naver.com">네이버</option>
</select>
</td>
</tr>
<tr>
<td>소개내용</td>
<td>
<textarea name="소개내용" cols="100" rows="5"></textarea>
</td>
</tr>
</table>
</form>
</body>
</html><fieldset> : <form> 요소에서 연관된 요소들을 하나의 그룹으로 묶을 때 사용합니다.
<fieldset> 요소는 하나의 그룹으로 묶은 요소들 주변으로 박스 모양의 선을 그려줍니다.
<placeholder> :
<textarea> 태그의 placeholder 속성은 입력 필드에 사용자가 적절한 값을 입력할 수 있도록 도와주는 짧은 도움말을 명시합니다.
<form action="/examples/media/action_target.php" method="get">
<fieldset>
<legend>학사 관리 로그인</legend>
이름 : <input type="text" name="st_name"><br>
학번 : <input type="text" name="st_id"><br>
학과 : <input type="text" name="department"><br>
<button type="submit">제출하기</button>
</fieldset>
</form><select> : 옵션 메뉴를 제공하는 드롭다운 리스트(drop-down list)를 정의할 때 사용합니다.
<select> 요소 내부의 <option> 요소는 드롭다운 리스트(drop-down list)에서 사용되는 각각의 옵션을 정의합니다.
<select>
<option value="americano">아메리카노</option>
<option value="caffe latte">카페라테</option>
<option value="cafe au lait">카페오레</option>
<option value="espresso">에스프레소</option>
</select><input type=“radio”> 라디오 버튼(radio button)을 정의합니다.
서로 연관된 옵션들의 집합을 보통 하나의 라디오 버튼 그룹으로 나타내며,
그룹 내의 라디오 버튼은 오직 하나만이 선택될 수 있습니다.
<form action="/examples/media/action_target.php" method="get">
여러분의 나이대를 골라보세요.<br>
<input type="radio" name="ages" value="teenage"> 10대<br>
<input type="radio" name="ages" value="twenties"> 20대<br>
<input type="radio" name="ages" value="thirties"> 30대<br>
<input type="radio" name="ages" value="forties"> 40대 이상<br>
<input type="submit">
</form>
세미콜론의역할
description(설명)이 시작되고 끝나는 것을 구분하기 위해서 구분자로 세미콜론이라는 것이 존재
효과가 끝나고 난 후는 꼭 세미콜론
a { color: red}
a는 선택자
color:red는 declaration 선언
color 는 property
red는 value
CSS 선택자
코드는 위에서 아래로 읽힌다
그러므로 style태그는 head에 넣어야 적용해야 한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Selector Basic</title>
<style>
h1{
color: red;
background-color: orange;
}
</style>
</head>
<body>
<h1>CSS3 Selector Basic</h1>
</body>
</html>위 코드에서 h1은 선택자이다.

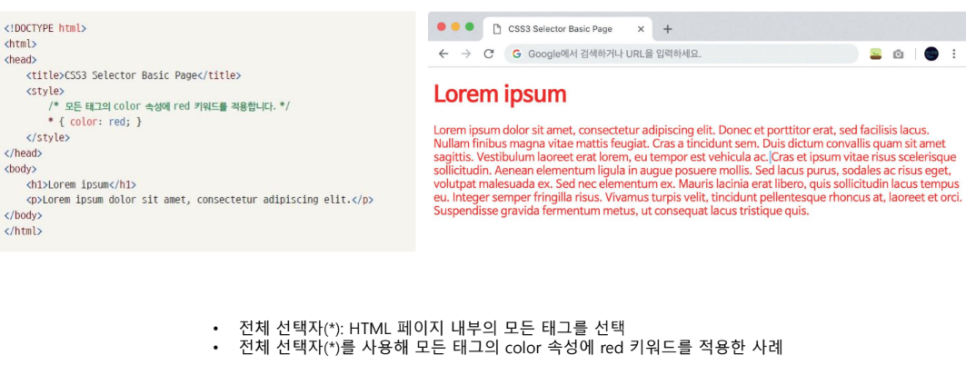
- 전체선택자 *
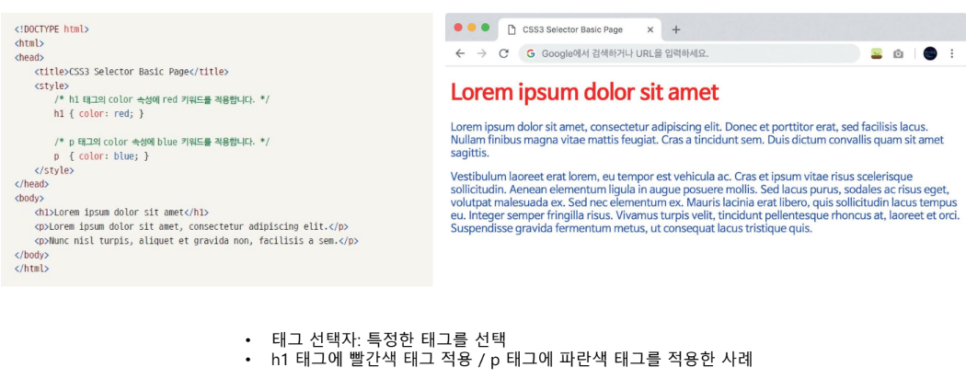
- 타입선택자 element
- 콤마를 사용해 특정태그 여러개를 모두 선택 element, element
- 콤마없이 공백을 넣어 사용하면 element1 안에 속해있는 모든 태그를 선택 element1 element2
- +를 사용하면 element1요소를 요소를 바로 뒤따르는 element2태그를 선택 element1+element2
- >을 사용하면 상위(부모)요소가 element인 모든 element2태그를 선택 element1 > element2
- ~을 사용하면 특정태그 뒤에 모든 element2 태그 선택 element1 ~ element2
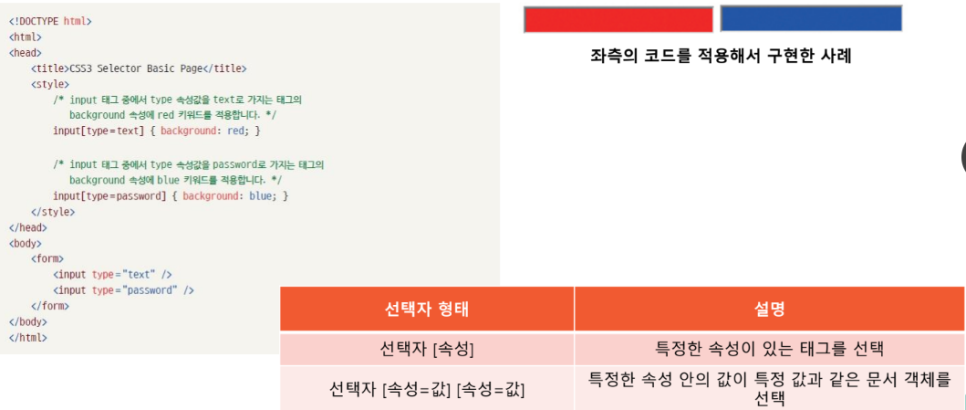
- 속성선택자 [attribue]
- [속성이름] 선택자는 특정 속성을 가지고 있는 요소를 모두 선택합니다.
- [속성이름="속성값"] 선택자는 특정 속성을 가지고 있으며, 해당 속성의 속성값까지 일치하는 요소를 모두 선택합니다.
- [속성이름~="속성값"] 선택자는 특정 속성의 속성값에 특정 문자열로 이루어진 하나의 단어를 포함하는 요소를 모두 선택합니다.
- [속성이름|="속성값"] 선택자는 특정 속성의 속성값이 특정 문자열로 이루어진 하나의 단어로 시작하는 요소를 모두 선택합니다.
- [속성이름^="속성값"] 선택자는 특정 속성의 속성값이 특정 문자열로 시작하는 요소를 모두 선택합니다.
- [속성이름$="속성값"] 선택자는 특정 속성의 속성값이 특정 문자열로 끝나는 요소를 모두 선택합니다.
- [속성이름*="속성값"] 선택자는 특정 속성의 속성값에 특정 문자열를 포함하는 요소를 모두 선택합니다.
- class 클래스는 다중선택이 가능하다, id 아이디는 단독으로 사용한다.
- class는 html 태그에서 중복이 가능하다
- div안에 li태그 table태그가있을때 : div태그는 선조 / li,table태그는 후손선택자

- 동위선택자 : 동위 선택자는 동위 관계에 있는 요소 중에서 해당 요소보다 뒤에 존재하는 특정 타입의 요소를 모두 선택합니다.
- 구조의사선택자 : 구조 의사 클래스를 사용하면 HTML 요소의 계층 구조에서 특정 위치에 있는 요소를 선택할 수 있습니다.
| :first-child | 모든 자식(child) 요소 중에서 맨 앞에 위치하는 자식(child) 요소를 모두 선택함. |
| :last-child | 모든 자식(child) 요소 중에서 맨 마지막에 위치하는 자식(child) 요소를 모두 선택함. |
| :nth-child | 모든 자식(child) 요소 중에서 앞에서부터 n번째에 위치하는 자식(child) 요소를 모두 선택함. |
| :nth-last-child | 모든 자식(child) 요소 중에서 뒤에서부터 n번째에 위치하는 자식(child) 요소를 모두 선택함. |
| :first-of-type | 모든 자식(child) 요소 중에서 맨 처음으로 등장하는 특정 타입의 요소를 모두 선택함. |
| :last-of-type | 모든 자식(child) 요소 중에서 맨 마지막으로 등장하는 특정 타입의 요소를 모두 선택함. |
| :nth-of-type | 모든 자식(child) 요소 중에서 n번째로 등장하는 특정 타입의 요소를 모두 선택함. |
| :nth-last-of-type | 모든 자식(child) 요소 중에서 뒤에서부터 n번째로 등장하는 특정 타입의 요소를 모두 선택함. |
| :only-child | 자식(child) 요소를 단 하나만 가지는 요소의 자식(child) 요소를 모두 선택함. |
| :only-of-type | 자식(child) 요소로 특정 타입의 요소 단 하나만을 가지는 요소의 자식(child) 요소를 모두 선택함. |
| :empty | 자식(child) 요소를 전혀 가지고 있지 않은 요소를 모두 선택함. |
| :root | 문서의 root 요소를 선택함. |
- 반응선택자 : 마우스를 올려놓을 때(hover) 와 마우스를 클릭할 때(active)로 나누어짐

참고사이트 ↓


아이디 선택자
#header

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS3 Selector Basic Page</title>
<style>
/* id 속성값으로 header를 가지는 태그의 스타일을 지정합니다 */
#header {
width : 800px; margin : 0 auto;
background : red;
}
/* id 속성값으로 warp를 가지는 태그의 스타일을 지정합니다 */
#wrap {
width : 800px; margin : 0 auto;
overflow : hidden;
}
/* id 속성값으로 aside를 가지는 태그의 스타일을 지정합니다 */
#aside {
width : 200px; float : left;
background : blue;
}
/* id 속성값으로 content를 가지는 태그의 스타일을 지정합니다 */
#content {
width : 600px; float : left;
background : green;
}
</style>
</head>
<body>
<div id="header">
<h1>Header</h1>
</div>
<div id="wrap">
<div id="aside">
<h1>Aside</h1>
</div>
<div id="content">
<h1>Content</h1>
</div>
</div>
</body>
</html>float : 띄우는 것 float 라는 단어는 원래 ‘뜨다’ 라는 의미이며,
원래 웹페이지에서 이미지를 어떻게 띄워서 텍스트와 함께 배치할 것인가에 대한 속성입니다.
overflow : 일정한 박스영역을 지정했을 때 안의 컨텐츠들이 박스영역을 벗어났을 때어떻게 보여질지를 결정하는 코드
hidden : 내용이 영역을 벗어날 경우 보이지 않음 (자신의 영역은 계속 차지) 포토샵으로 치면 mask 기능
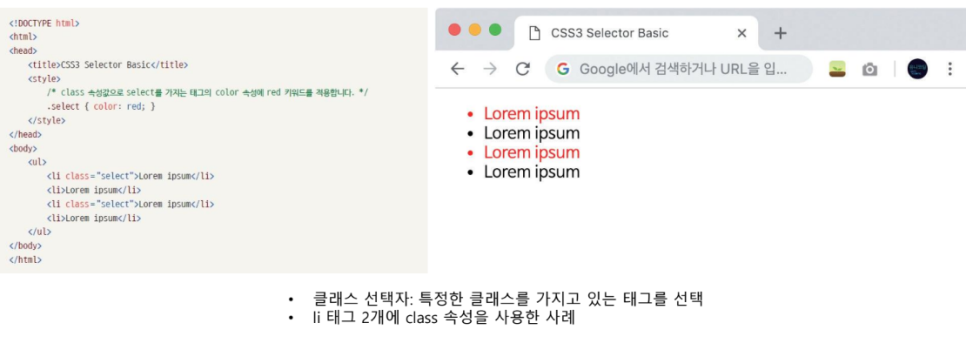
클래스선택자
.select

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS3 Selector Basic</title>
<style>
/* class 속성값으로 select를 가지는 태그의 color 속성에 red 키워드를 적용합니다 */
.select {color : red;}
</style>
</head>
<body>
<ul>
<li class="select">Lorem ipsum</li>
<li>Lorem ipsum</li>
<li class="select">Lorem ipsum</li>
<li>Lorem ipsum</li>
</ul>
</body>
</html>속성선택자

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
input[type=text] {background: red;}
input[type=password] {background: blue;}
</style>
</head>
<body>
<form>
<input type="text" />
<input type="password">
</form>
</body>
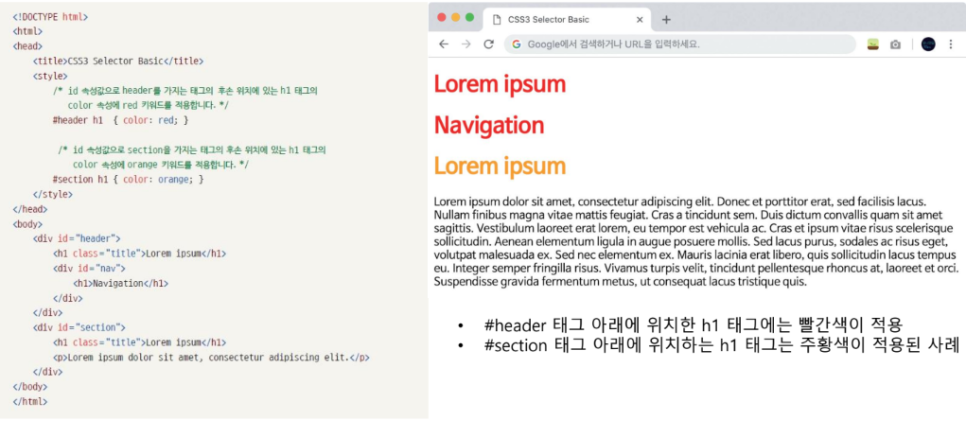
</html>후손선택자
#header h1

후손선택자 : 후손 전체를 선택하는 선택자
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS3 Selector Basic</title>
<style>
/* id 속성값으로 header를 가지는 태그의 후손 위치에 있는
h1 태그의 color 속성에 red키워드를 적용합니다 */
#header h1 { color : red; }
/* id 속성값으로 section를 가지는 태그의 후손 위치에 있는
h1 태그의 color 속성에 Orange키워드를 적용합니다 */
#section h1 { color : orange; }
</style>
</head>
<body>
<div id = "header">
<h1 class="title">Lorem ipsum</h1>
<div id = "nav">
<h1>Navigation</h1>
</div>
</div>
<div id = "section">
<h1 class="title">Lorem ipsum</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</body>자손선택자
#section > h1

자손선택자 : 바로 직계가 누구인지 찾는 선택자
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS3 selector Basic</title>
<style>
/* id 속성값으로 header를 가지는 태그의 자손 위치에 있는 h1 태그의
color 속성에 red 키워드를 적용함 */
#header > h1 { color : red; }
/* id 속성값으로 section를 가지는 태그의 자손 위치에 있는 h1 태그의
color 속성에 orange 키워드를 적용함 */
#section > h1 { color : orange; }
</style>
</head>
<body>
<div id = "header">
<h1 class = "title">Lorem ipsum</h1>
<div id="nav">
<h1>Navigaion</h1>
</div>
</div>
<div id = "section">
<h1 class = "title">Lorem ipsum</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</body>
</html>id 속성 값으로 header를 가지는태그의 바로직계 자손 위치에 있는 h1 태그
<div id = "header">
<h1 class = "title">Lorem ipsum</h1>
<div id="nav">
<h1>Navigaion</h1>
</div>
선택자로 신호등만들기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.off { color : black;}
#red { color : red; }
#orange { color : orange; }
#green { color : green; }
</style>
</head>
<body>
<div>
<span id="red">◎</span>
<span class="off">◎</span>
<span class="off">◎</span>
</div>
<div>
<span class="off">◎</span>
<span id="orange">◎</span>
<span class="off">◎</span>
</div>
<div>
<span class="off">◎</span>
<span class="off">◎</span>
<span id="green">◎</span>
</div>
<div>
<span id="red">◎</span>
<span class="off">◎</span>
<span class="off">◎</span>
</div>
<div>
<span class="off">◎</span>
<span id="orange">◎</span>
<span class="off">◎</span>
</div>
</body>
</html>아이디 클래스를 이용한 신호등 ↑
자손선택자를 이용한 신호등 ↓
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.h>h1{color: red;}
.a>h1{color: orange;}
.c>h1{color: green;}
</style>
</head>
<body>
<table>
<tr>
<td><div class="h">
<h1>ㅇ</h1>
</div>
</td>
<td><div class="a">
<h1>ㅇ</h1>
</div>
</td>
<td><div class="c">
<h1>ㅇ</h1>
</div>
</td>
</tr>
<tr>
<td><div class="a">
<h1>ㅇ</h1>
</div>
</td>
<td><div class="c">
<h1>ㅇ</h1>
</div>
</td>
<td><div class="h">
<h1>ㅇ</h1>
</div>
</td>
</tr>
<tr>
<td><div class="h">
<h1>ㅇ</h1>
</div>
</td>
<td><div class="h">
<h1>ㅇ</h1>
</div>
</td>
<td><div class="h">
<h1>ㅇ</h1>
</div>
</td>
</tr>
<tr>
<td><div class="c">
<h1>ㅇ</h1>
</div>
</td>
<td><div class="h">
<h1>ㅇ</h1>
</div>
</td>
<td><div class="a">
<h1>ㅇ</h1>
</div>
</td>
</tr>
<tr>
<td><div class="a">
<h1>ㅇ</h1>
</div>
</td>
<td><div class="a">
<h1>ㅇ</h1>
</div>
</td>
<td><div class="a">
<h1>ㅇ</h1>
</div>
</td>
</tr>
</table>
</body>
</html>css를 미리 만들어놓고 body에서 사용하는 개념 = 객체지향
'STUDY > HTML5 CSS3' 카테고리의 다른 글
| [CSS] 22-05-19 flexboxdefense 공략 ☑ (0) | 2022.06.02 |
|---|---|
| [CSS] 22-05-19 CSS속성 ☑ (0) | 2022.06.02 |
| [CSS] 22-05-18 게시판 만들기 ☑ (1) | 2022.06.02 |
| [CSS] 22-05-17 CSS diner 공략 ☑ (0) | 2022.06.02 |
| [HTML] 22-05-16 기초html태그 ☑ (0) | 2022.06.01 |