728x90
flexboxdefense 주소
Flexbox Defense














Flexbox Defense
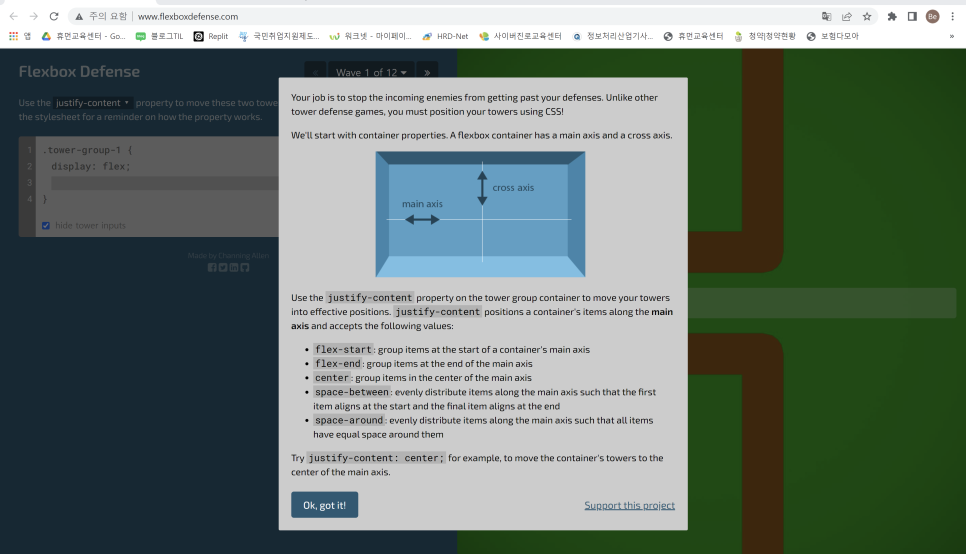
Your job is to stop the incoming enemies from getting past your defenses. Unlike other tower defense games, you must position your towers using CSS!
www.flexboxdefense.com
CSS Flex 공부를 도와주는 게임 flexboxdefense
게임 시작 전 첫 화면에는 게임에서 사용할 Flex의 속성 설명이 나온다.
Ok, got it ! 을 누르면 게임을 시작할수있다.
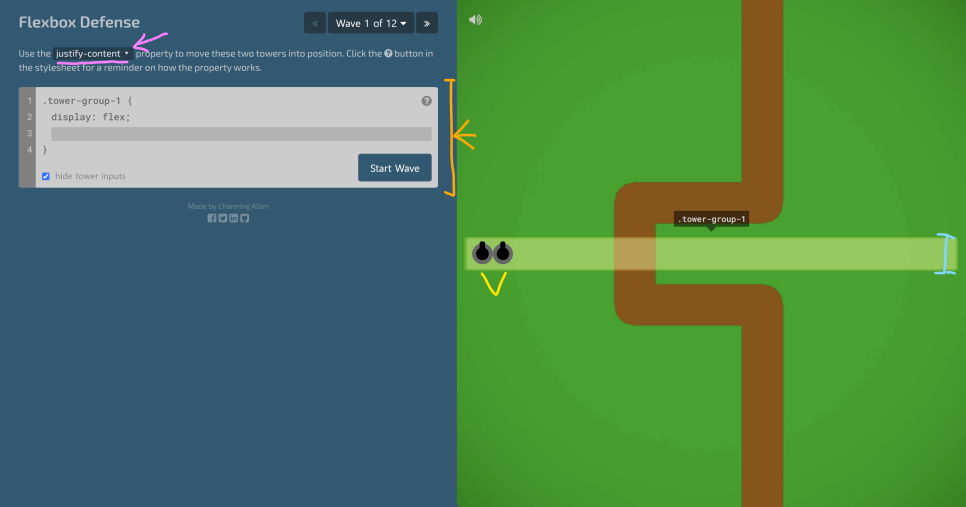
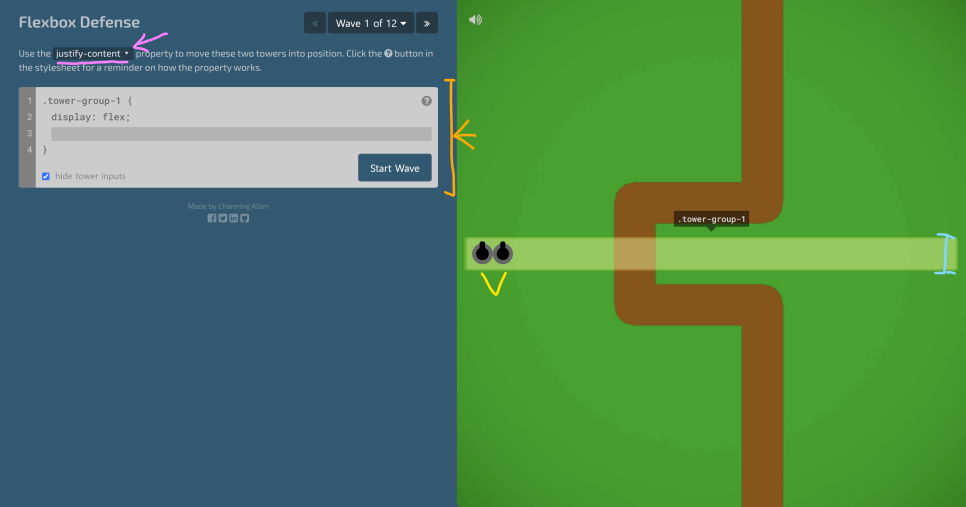
사진 아래 색상 체크한 설명을 읽어 게임 문제를 풀어보자.

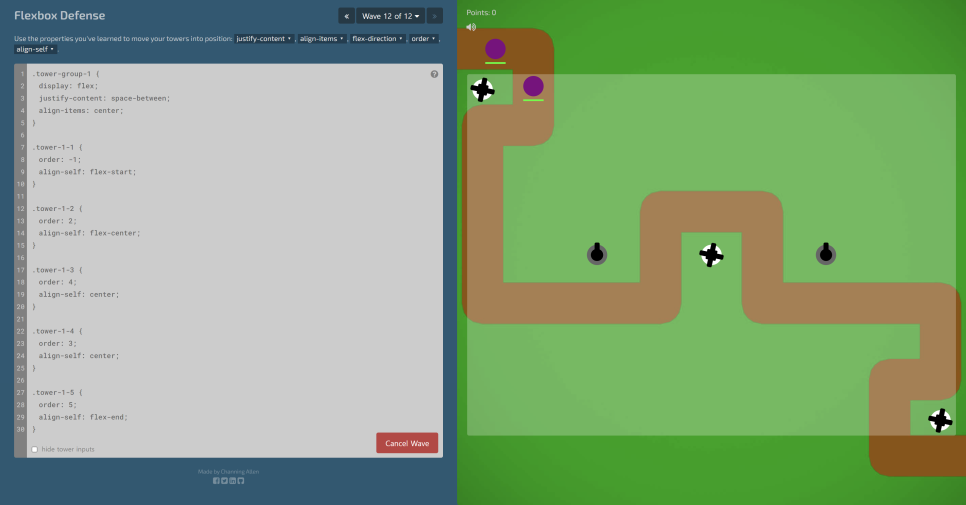
핑크: 사용해야할 속성 / 주황: 코드 기입하는 곳 / 노랑: 움직여야 할 콘텐츠 / 하늘색: 움직여지는 범위
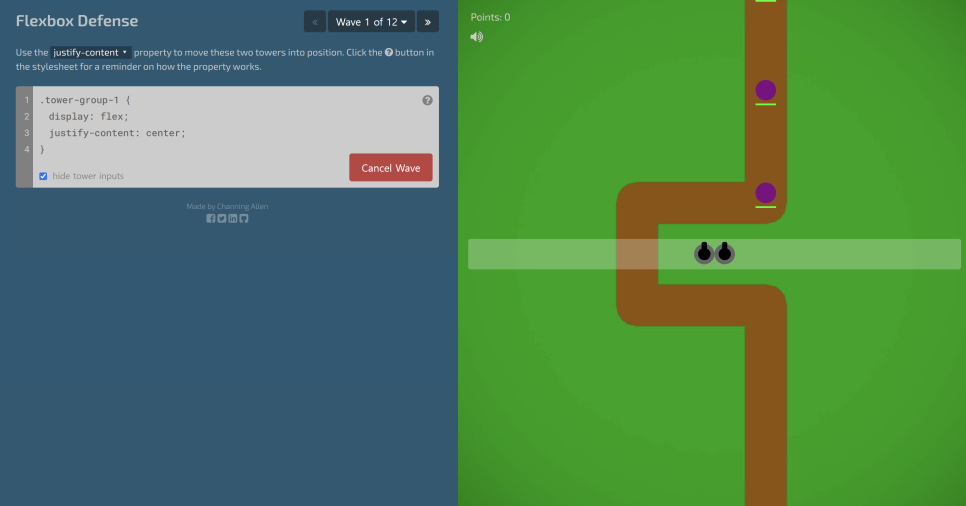
왼쪽은 코드를 입력하는곳 / 오른쪽은 코드를 이용해 움직여지는 것을 게임으로 보여주고있다.
코드가 틀리면 왼쪽 코드 바 화면이 흔들리고,
오른쪽 게임의 대포색상도 빨간색으로 변경된다.
게임은 총 1~12번 문제가 있고, 문제를 다 풀지 않았어도 상단에 위치 이동을 통해 다음 게임으로 넘길 수 있다.
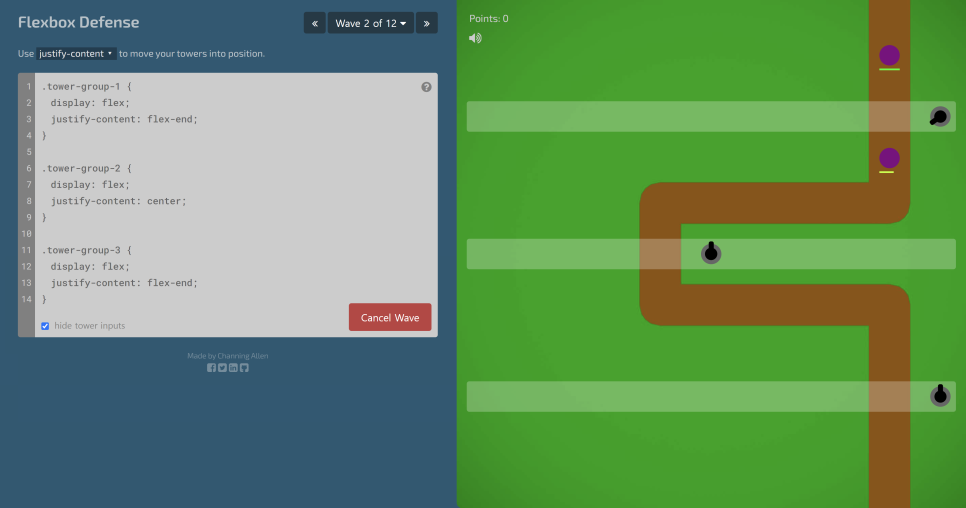
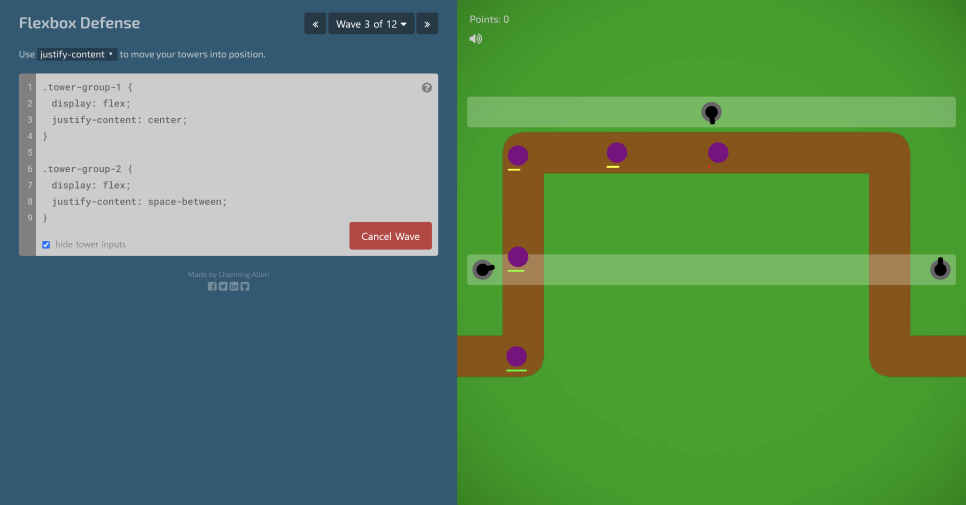
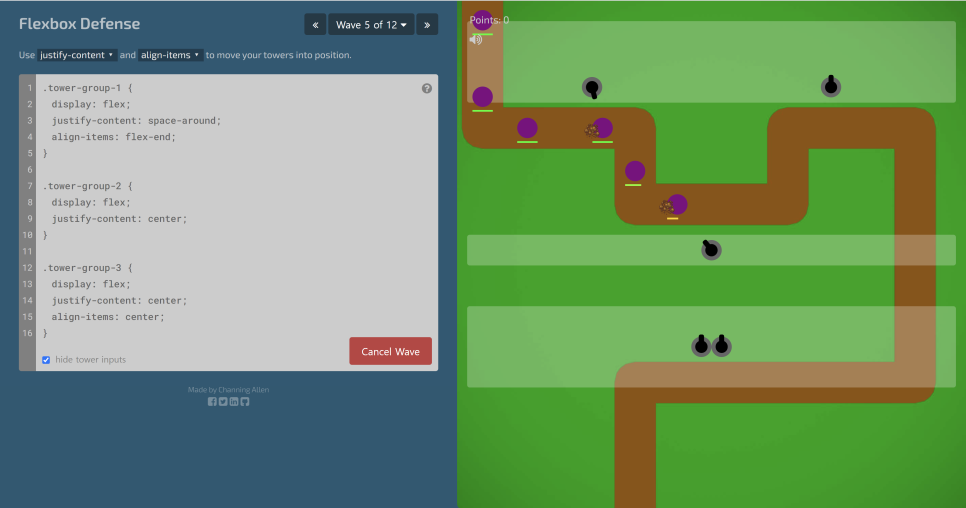
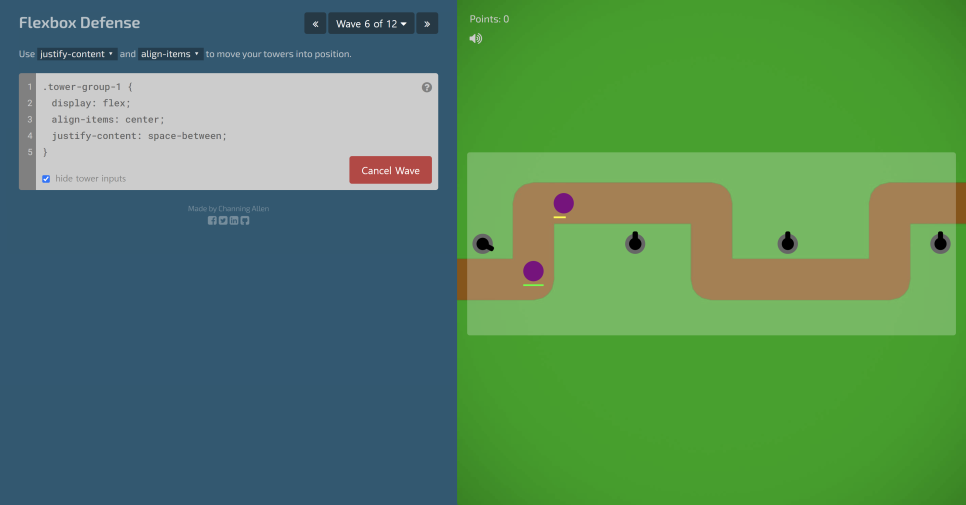
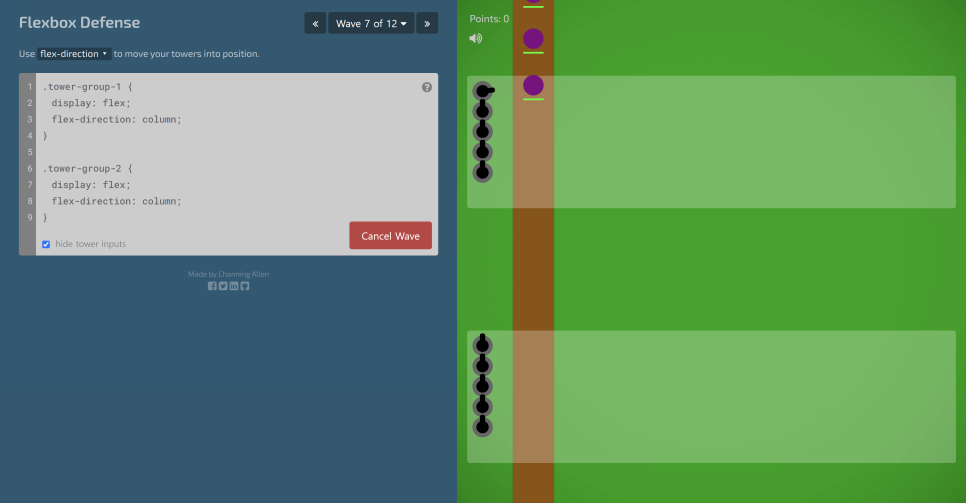
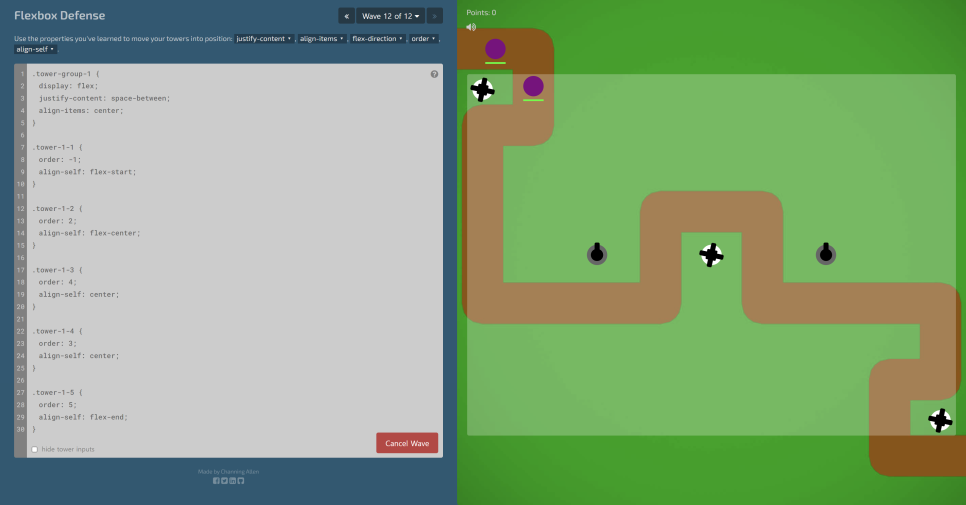
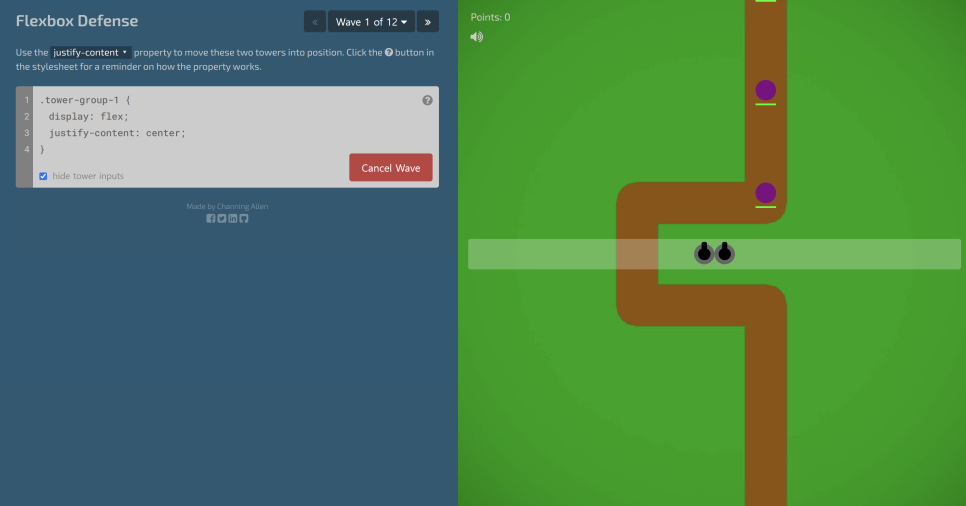
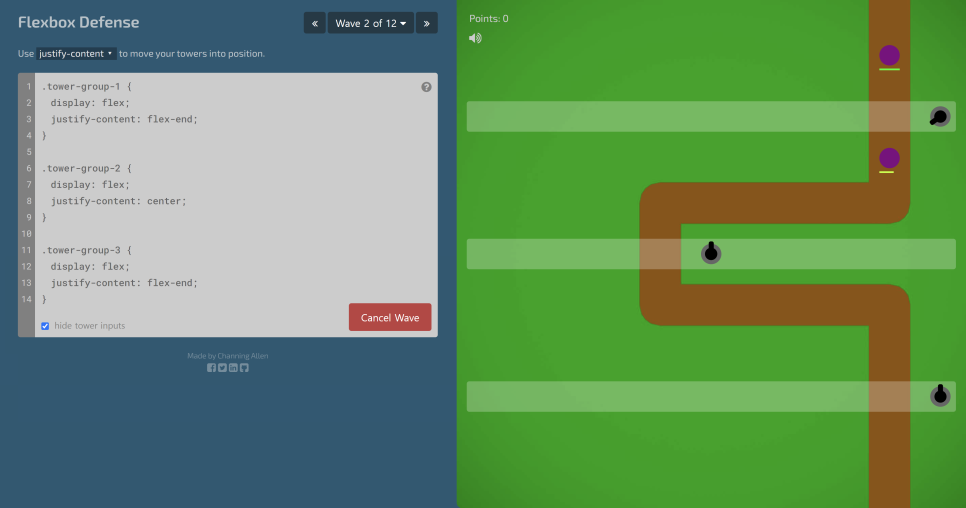
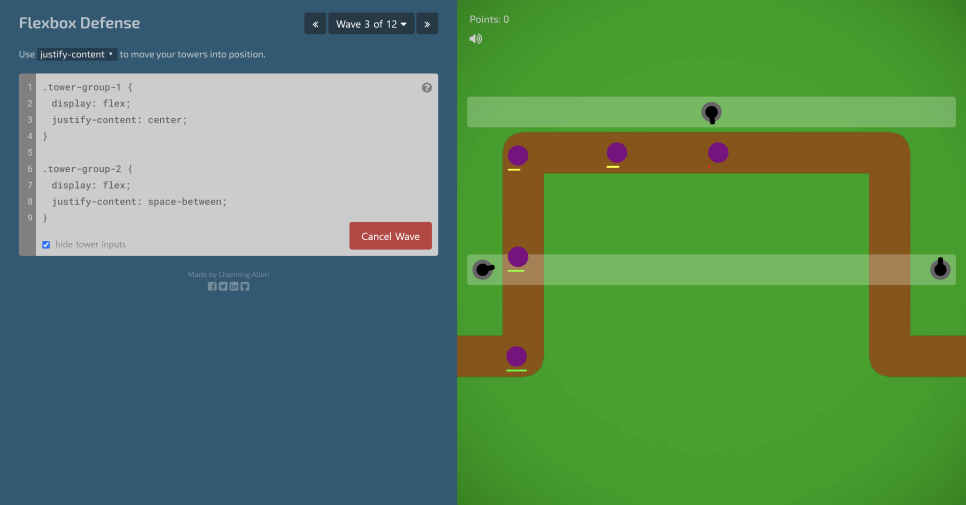
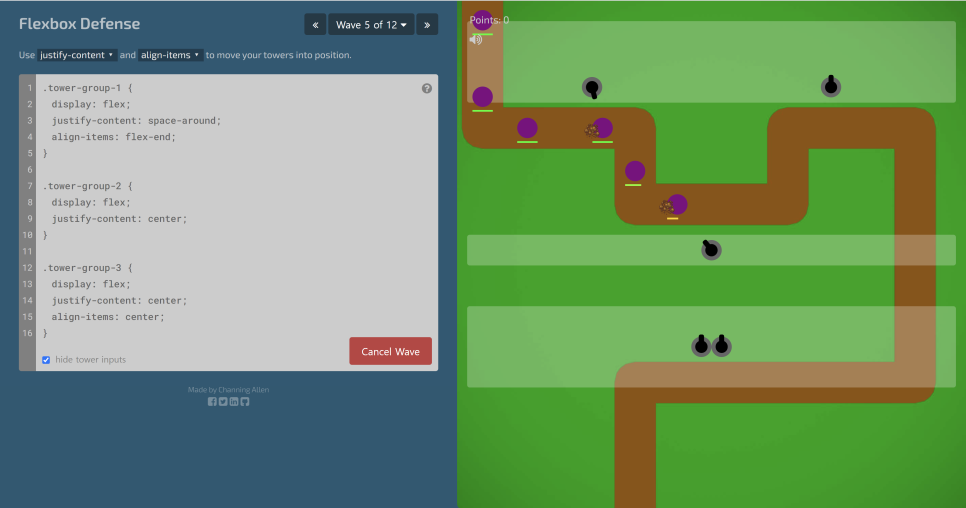
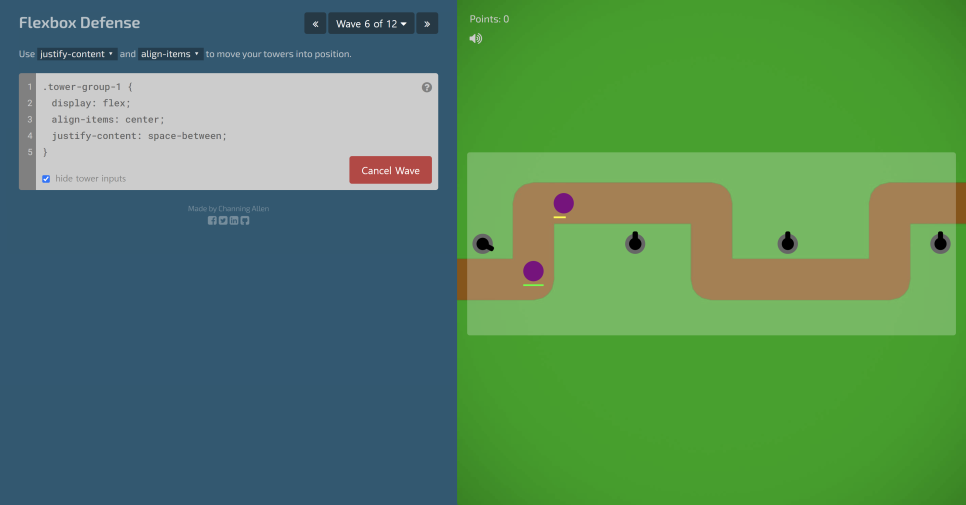
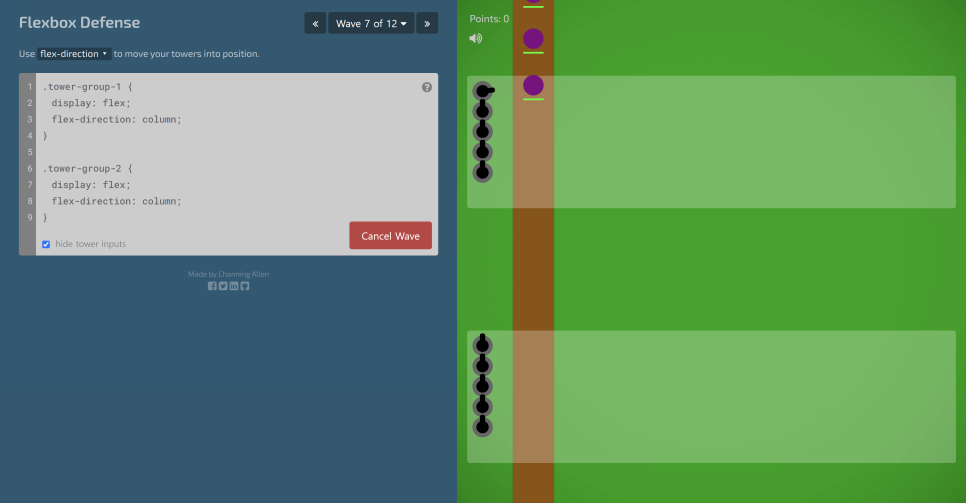
1~12 번 정답 정리
1

2

3

4

5

6

7

8

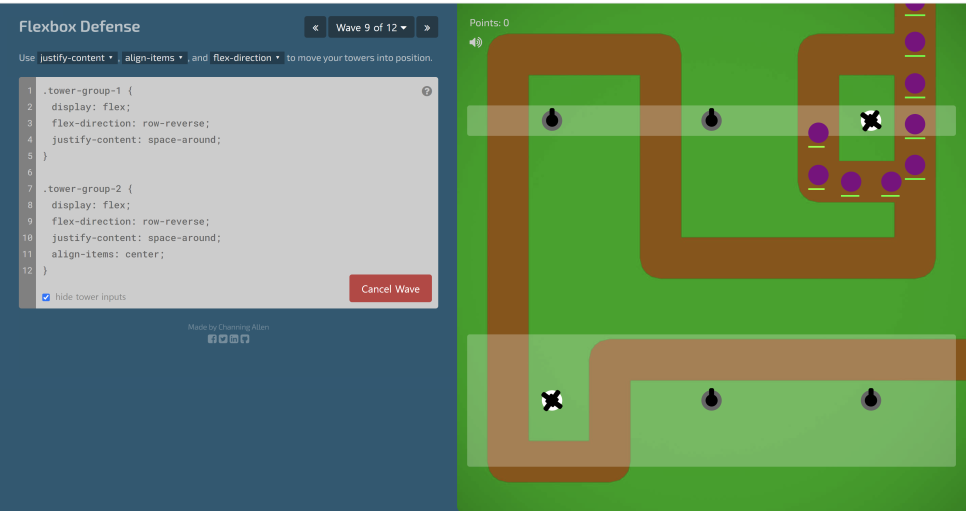
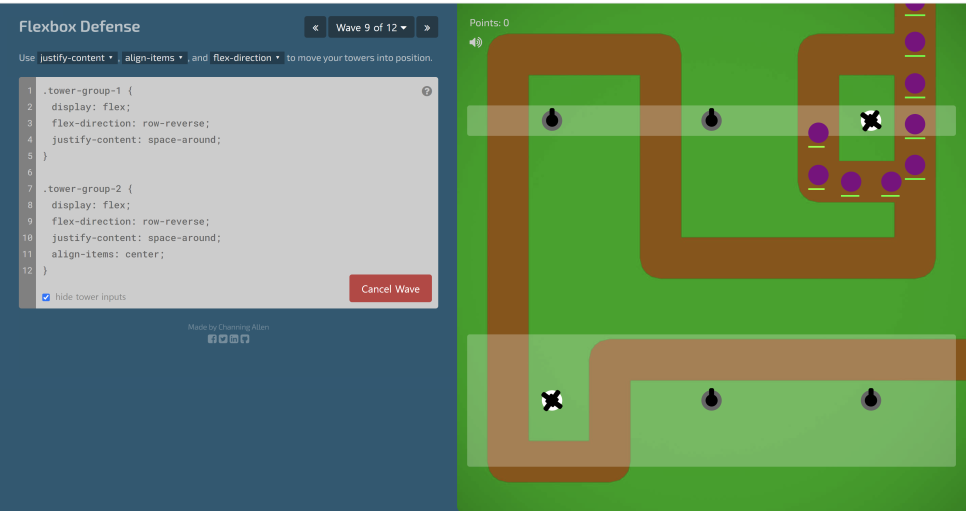
9

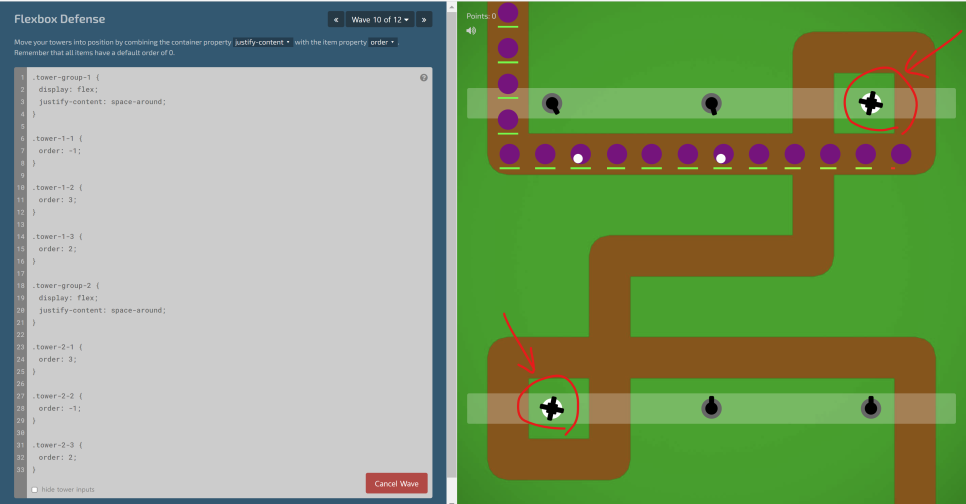
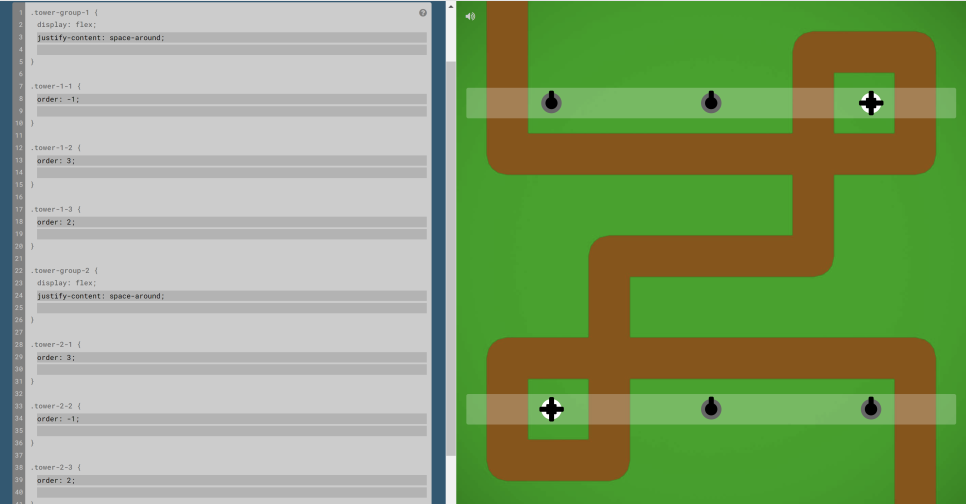
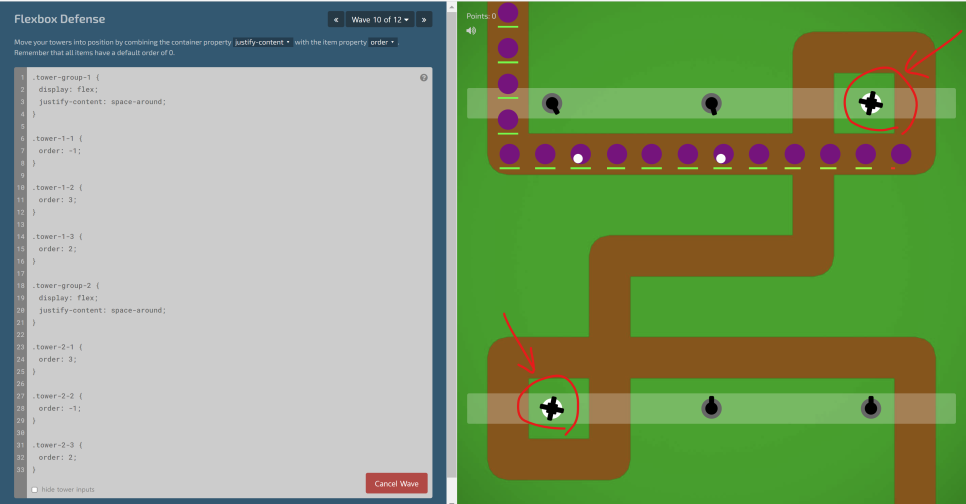
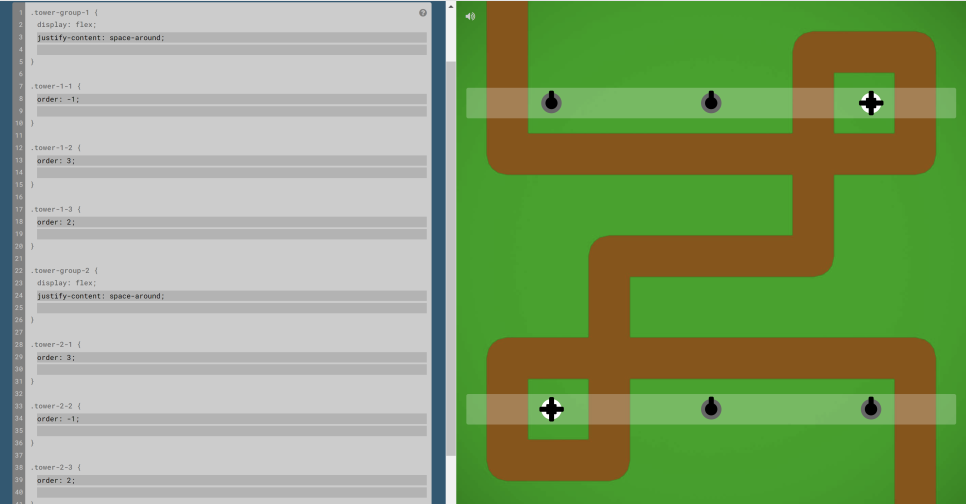
10

빨간색으로 표시된 건 사방으로 포를 쏜다.

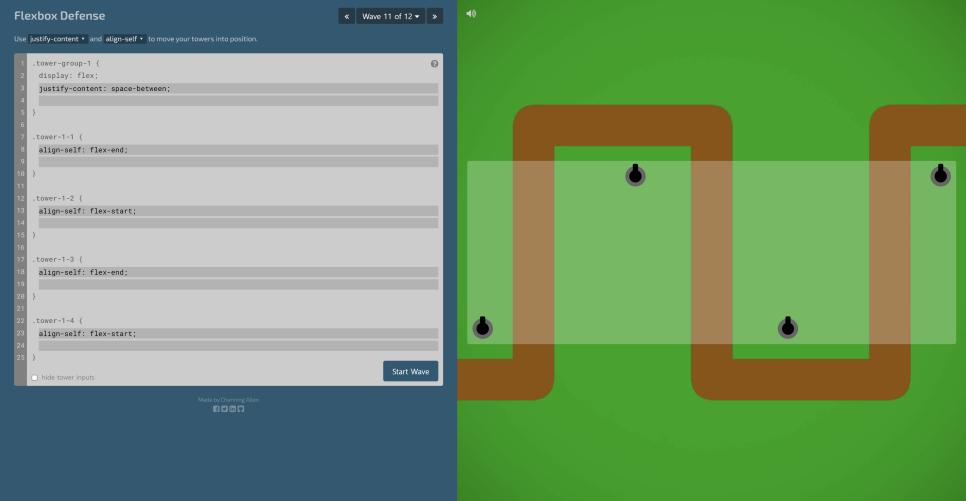
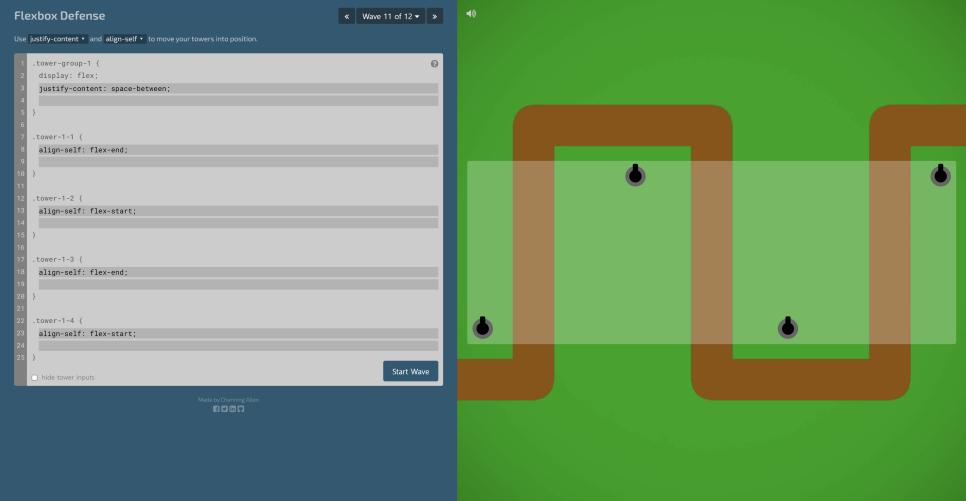
11

12

Flexbox Froggy
A game for learning CSS flexbox
flexboxfroggy.com
위 게임에는 없는 flex-flow 문제도 나온다.
728x90
'STUDY > HTML5 CSS3' 카테고리의 다른 글
| [HTML] 기본태그와 멀티미디어 태그 ☑ (0) | 2022.06.02 |
|---|---|
| [HTML CSS] 22-05-20 게시판 만들기 ☑ (0) | 2022.06.02 |
| [CSS] 22-05-19 CSS속성 ☑ (0) | 2022.06.02 |
| [CSS] 22-05-18 게시판 만들기 ☑ (1) | 2022.06.02 |
| [CSS] 22-05-17 CSS diner 공략 ☑ (0) | 2022.06.02 |