CSSdiner (선택자 게임)

체크된 색상 참고하고 아래 게임 설명을 읽어주세요.
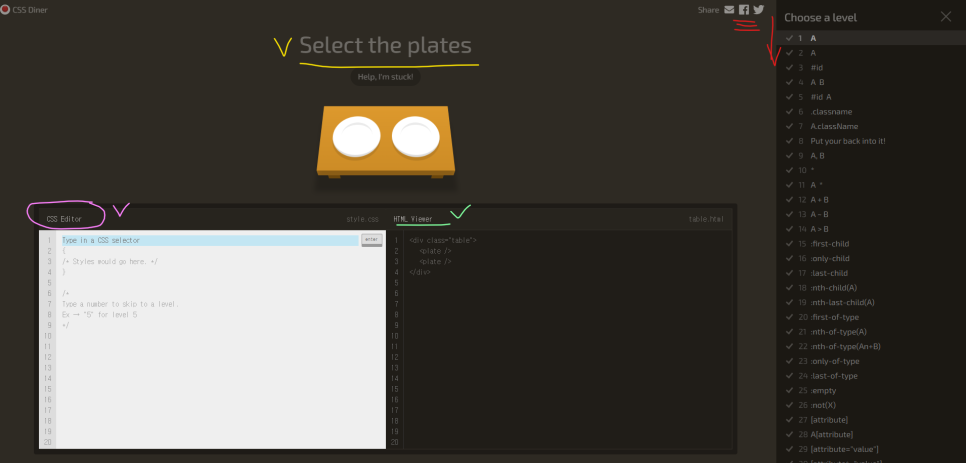
보라색: CSS {선택자(html공간에서 무언가를 가져올) 넣는 공간}
연두색: HTML {어떤것을 선택할지 참고할 body안의 값}
노란색: 문제의 내용 {어떤 것을 선택할지 알려줍니다}
빨간색: 상단오른쪽에 세줄의 메뉴 아이콘을 누르면 나오는 문제 목록입니다.
1~32 번 정답 정리
A
plate
――――――――
A
bento
――――――――
――――――――
A B
plate apple
――――――――
#id A
#pency picle
――――――――
.classname
.small
――――――――
A.className
orange.small
――――――――
put your back into it!
bento orange.small
――――――――
A,B
plate, bento
――――――――
*
*
전체선택자
――――――――
A*
plate*
――――――――
A+B
plate + apple
바로뒤에오는 1개 선택자
――――――――
A~B
bento ~ pickle
해당 요소보다 뒤에 존재하는 특정 타입의 요소를 모두 선택합니다.
――――――――
:first-child
orange:first-child
:first-child는 모든 자식(child) 요소 중에서 맨 앞에 위치하는 자식(child) 요소를 모두 선택합니다.
――――――――
:only-child
plate apple:only-child , plate pickle:only-child
plate :only-child
해당 method는 ":only-child"인데 여기서 주의할 점이 있다.
A:only-child 라고 selector를 선언하면 "only child 인 모든 A element를 선택한다"는 뜻이 된다.
하지만 만약 A :only-child 와 같이 "A"와 ":" 사이에 space가 있다면
"A라는 parents elements들의 모든 only-child element를 선택한다"는 의미이다.
css 다중 선택자와 css 클래스명 띄어쓰기
1.공백없이 클래스끼리 붙어있는 경우
.class1.class2{} ex)-.name1.name2
클래스 속성 내에 name1과 name2가 모두 설정된 모든 요소를 선택합니다.
2.쉼표가 있는 경우입니다.
element, element, element { style properties }
css 선택자 목록(,)은 일치하는 모든 요소를 선택합니다.
쉼표로 구분한 목록을 한 줄에 배치할 수 있습니다.
h1, h2, h3, h4, h5, h6 { font-family: helvetica; }
3. 공백으로 연결해서 사용 하면 하위 개체로 지정합니다
.a .b .c
a클래스 내부의 b클래스 내부 c클래스요소에만 스타일 적용합니다.
특정 요소의 앞, 뒤 혹은 내부에 있는 것을 선택하는 법 A > B
부모가 A이고 아래 단계인 b요소들만 선택하는 합니다.
class에서 띄어쓰기의 의미
<div class="park one">park 1</p>
두 클래스를 다 가지게 되는 것 왜냐면 class 이름에 공백은 허용되지 않습니다.
――――――――
:last-child
.small:last-child
모든 자식(child) 요소 중에서 맨 마지막에 위치하는 자식(child) 요소를 모두 선택
――――――――
:nth-child(A)
plate:nth-child(3)
nth-child는 모든 자식(child) 요소 중에서 앞에서부터 n번째에 위치하는 자식(child) 요소를 모두 선택합니다.
――――――――
:nth-last-child(A)
bento:nth-last-child(2)
형제 그룹에서 제일 마지막 요소부터 순서를 매기는 패턴
――――――――
first-of-type
apple:first-of-type
자식요소중 첫번째
――――――――
:nth-of-type(A)
plate:nth-of-type(2n)
n번째로 등장하는 자식요소 선택 (두번째마다 오니까 2n)
――――――――
:nth-of-type(An+B)
plate:nth-of-type(2n+3)
"2n+3"에서 "3"은 selecting을 시작하는 element이고 "2n"는 그 이후로 두번째 element 모두를 연속적으로 선택한다는 의미가 된다.
즉 B는 selecting을 시작하는 element An는 A*n 연속적으로 선택한다
――――――――
only-of-type
apple:only-of-type
자식요소에서 단한가지만 가진 특정 타입
――――――――
:last-of-type
orange:last-of-type , apple:last-of-type
――――――――
:empty
bento:empty
:empty는 자식(child) 요소를 전혀 가지고 있지 않은 요소를 모두 선택합니다.
――――――――
:not(x)
apple:not(.small)
:not
선택자는 모든 선택자와 함께 사용할 수 있으며, 해당 선택자를 반대로 적용하여 선택합니다.
――――――――
[attribute]
[for]
선택자는 특정 속성을 가지고 있는 요소를 모두 선택합니다.
――――――――
A[attribute]
plate[for]
어떠한 elementtype 요소타입을 특정화하여
그 type타입내에서 한 특성을 공유하는 element요소들을 모두 선택할 수 있는 selector
――――――――
[attribute="value"]
[for="Vitaly"]
――――――――
[attribute^="value"]
[for^="S"]
[속성이름^="속성값"] 선택자는 특정 속성의 속성값이 특정 문자열로 시작하는 요소를 모두 선택합니다.
――――――――
[attribute$="value"]
[for$="to"]
[속성이름$="속성값"] 선택자는 특정 속성의 속성값이 특정 문자열로 끝나는 요소를 모두 선택합니다.
――――――――
[attribute*="value]
[for*="bb"]
[속성이름*="속성값"] 선택자는 특정 속성의 속성값에 특정 문자열를 포함하는 요소를 모두 선택합니다.
- attribute => html 태그의 '속성'을 의미
- property => css의 '속성'을 의미
attribute
: 태그안에서 명시되는 태그의 속성들
예)
<div class="title>시작!</div>
<img src="./me.png" alt="내사진" />
위에서 attribute는 무엇인가 ?
정답 class, href, src, alt
property
: CSS 파일 내에 스타일 적용을 위해 사용하는 속성들
예)
.left { text-align: left;}
.center { text-align : center;}
.right { text-align : right;}
정답 text-align
'STUDY > HTML5 CSS3' 카테고리의 다른 글
| [CSS] 22-05-19 flexboxdefense 공략 ☑ (0) | 2022.06.02 |
|---|---|
| [CSS] 22-05-19 CSS속성 ☑ (0) | 2022.06.02 |
| [CSS] 22-05-18 게시판 만들기 ☑ (1) | 2022.06.02 |
| [CSS] 22-05-17 CSS선택자 ☑ (0) | 2022.06.02 |
| [HTML] 22-05-16 기초html태그 ☑ (0) | 2022.06.01 |