입력양식태그
1.제출/초기화양식
제출양식 : submit

get방식 : 빠르고 보안이 좋다 / post방식 : 보이는방식
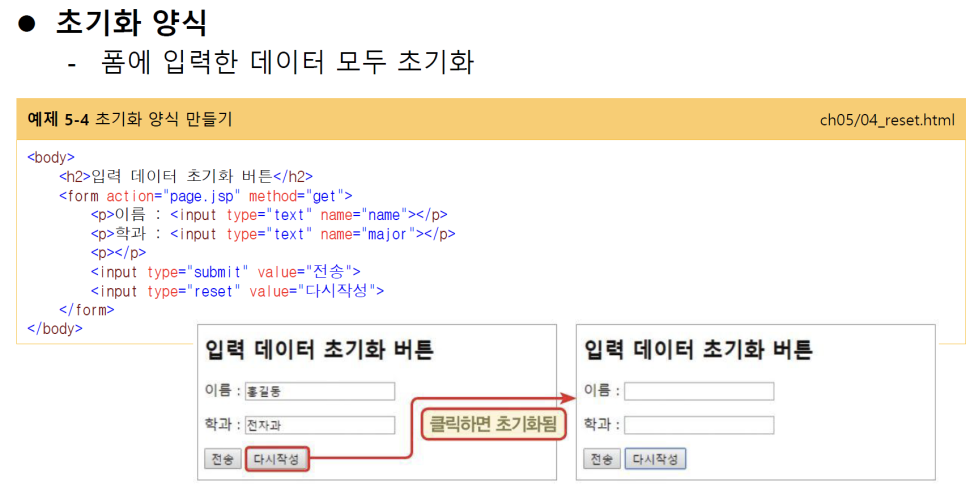
초기화양식 : reset

<body>
<h2>입력데이터 초기화버튼</h2>
<form action="page.jsp" method="get">
<!-- action속성은 폼데이터 서버로 보낼때 해당데이터가 도착할 url명시 -->
<!-- <form> 태그의 method 속성은 폼 데이터(form data)가 서버로 제출될 때 사용되는 HTTP 메소드를 명시합니다. -->
<p>이름 : <input type="text" name="name"></p>
<p>학과 : <input type="text" name="major"></p>
<p></p>
<input type="submit" value="전송">
<!-- 제출 -->
<input type="reset" value="다시작성">
<!-- 초기화 -->
</form>
</body>2.텍스트/비밀번호 입력양식
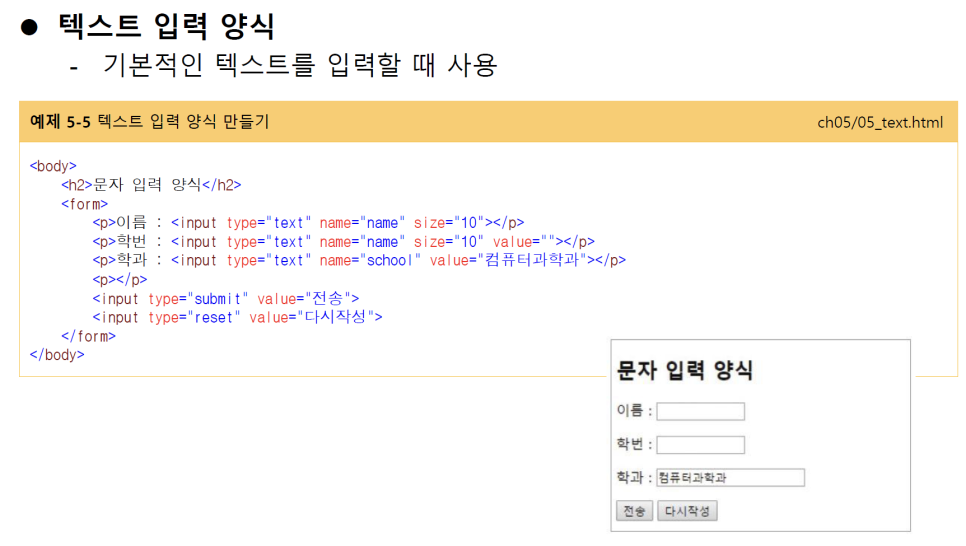
텍스트양식 : input type="text"안에 value= ""

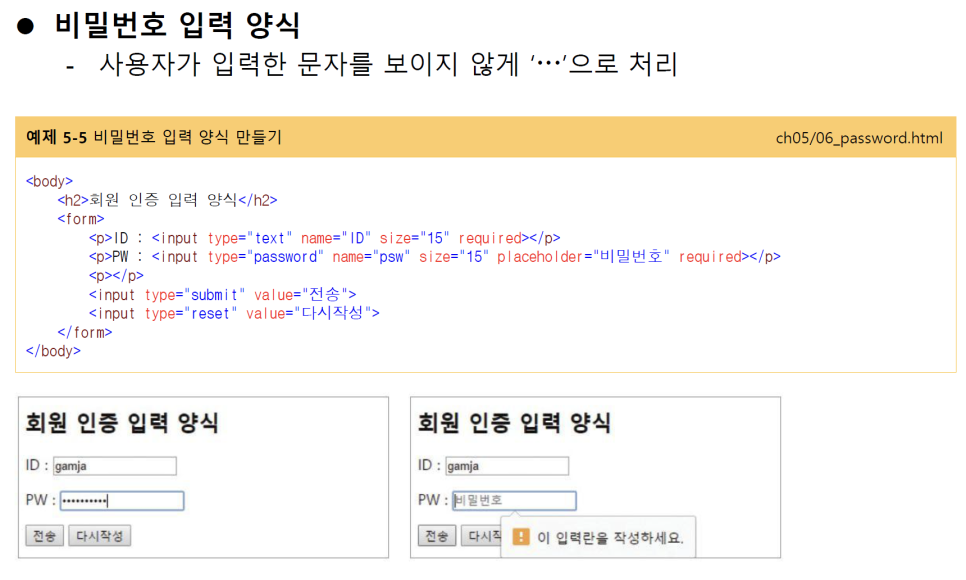
비밀번호 입력양식 : password
placeholder는 input text 박스에 글씨 떠있게 하는 태그

<body>
<h2>회원인증입력양식</h2>
<form>
<p>Id : <input type="text" name="ID" size="15" required></p>
<!-- require : 반드시 데이터가 입력되어야하는 폼을 지정 -->
<p>PW : <input type="password" name="psw" size="15"
placeholder="비밀번호" required></p>
<p></p>
<input type="submit" value="전송">
<input type="reset" value="다시입력">
</form>
</body>3.텍스트 공간 입력/필드셋 양식
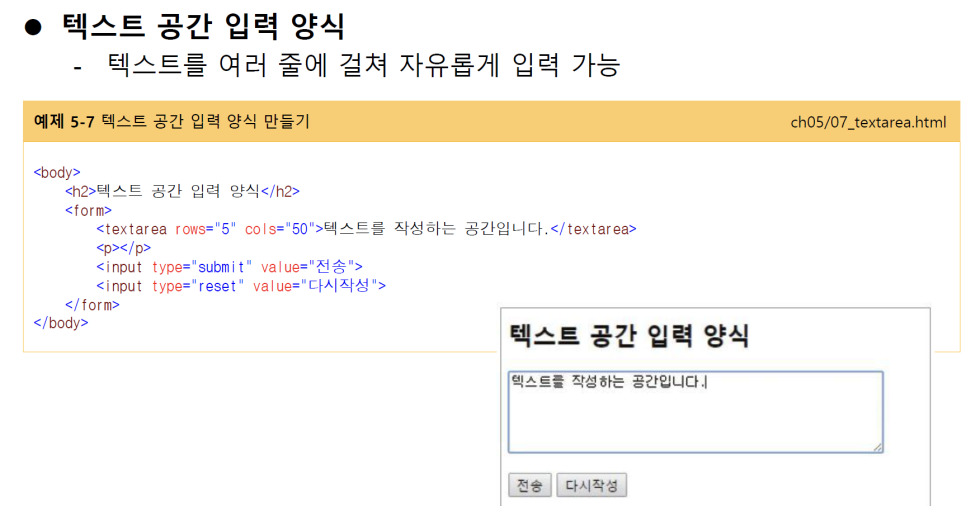
텍스트 공간 입력양식 : textarea

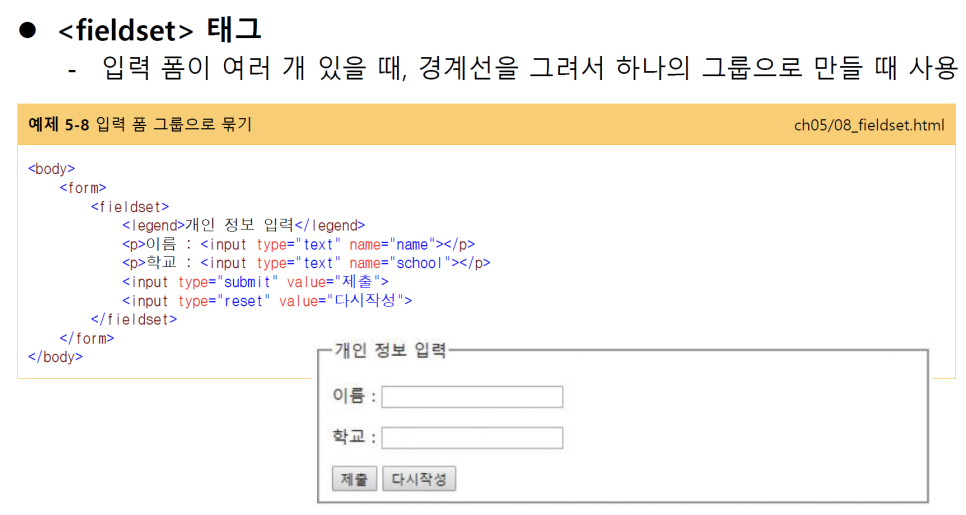
fieldset 태그: 입력폼이 여러개있을때 경계선 그려 그룹으로 만들때 사용

<body>
<form>
<fieldset>
<legend>개인정보입력</legend>
<p>이름: <input type="text" name="name"></p>
<p>학번: <input type="text" name="school_number"></p>
<input type="submit" value="제출">
<input type="reset" value="다시작성">
</fieldset>
</form>
</body>4.라디오/체크박스/버튼 양식
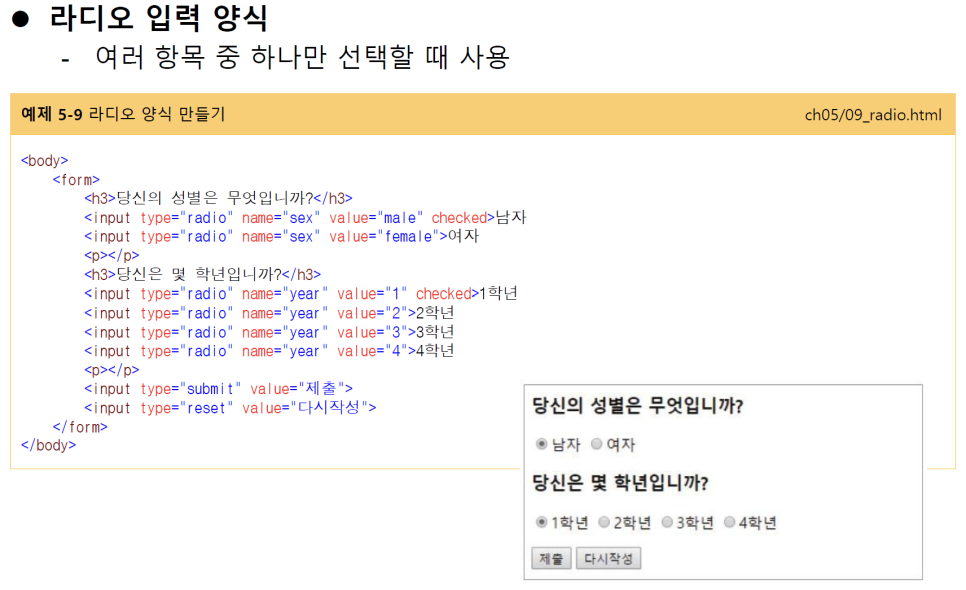
라디오 입력양식 : radio

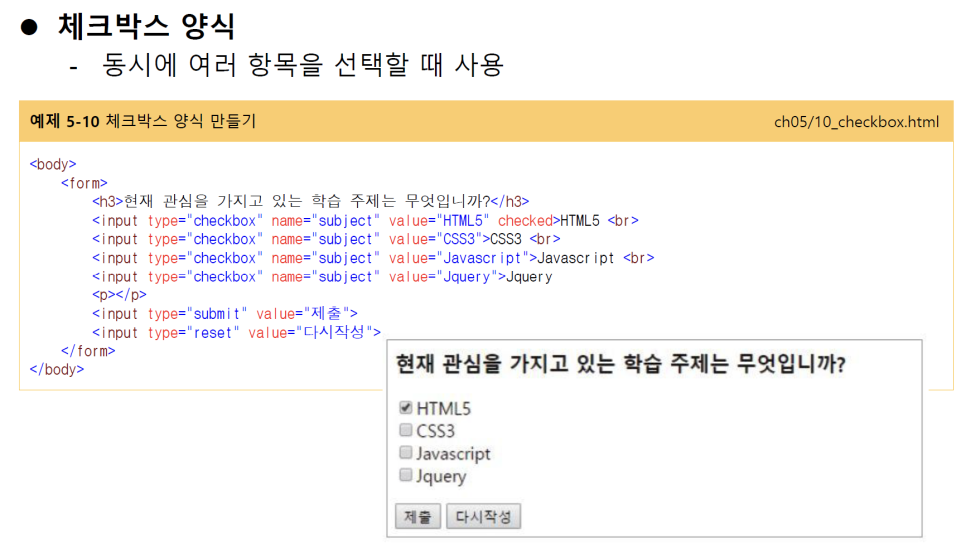
체크박스 양식: check box

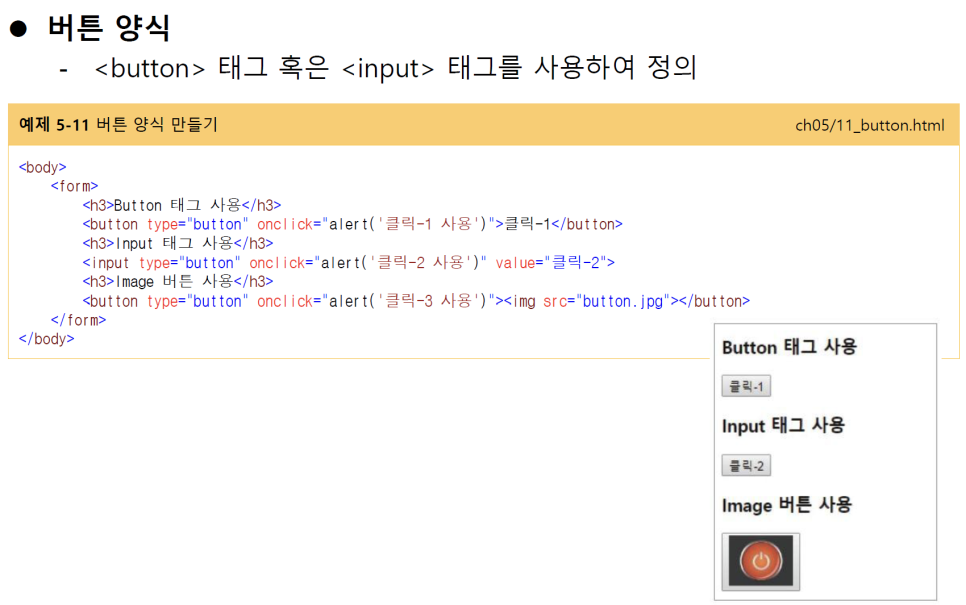
버튼 양식 : button / input type="button"

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>라디오,체크박스,버튼 양식</title>
</head>
<body>
<h1>라디오입력양식</h1>
<form>
<h3>당신의 성별은?</h3>
<input type="radio" name="sex" value="male" >남자
<input type="radio" name="sex" value="female" checked>여자
<p></p>
<h3>당신의 나이대는?</h3>
<input type="radio" name="year" value="1" >10대
<input type="radio" name="year" value="2" checked>20대
<input type="radio" name="year" value="3" >30대
<input type="radio" name="year" value="1" >40대
<p></p>
<input type="submit" value="제출">
<input type="reset" value="다시작성">
</form>
<h1>체크박스양식</h1>
<form>
<h3>현재 관심을 가지고 있는 학습주제는?</h3>
<input type="checkbox" name="subject" value="HTML5" checked> HTML <br>
<input type="checkbox" name="subject" value="CSS3" checked> CSS3 <br>
<input type="checkbox" name="subject" value="JavaScript" checked> JavaScript <br>
<input type="checkbox" name="subject" value="Jquery"> Jquery <br>
<p></p>
<input type="submit" value="제출">
<input type="reset" value="다시작성">
</form>
<h1>버튼양식</h1>
<form>
<h3>button 태그사용</h3>
<button type="button" onclick="alert(클릭1사용)">클릭1</button>
<h3>input 태그사용</h3>
<input type="button" onclick="alert(클릭2사용)" value="(클릭2)">
<h3>image 버튼사용</h3>
<button type="button" onclick="alert(클릭3사용)">
<img src="button.jpg" alt="button">
</button>
</form >
</body>
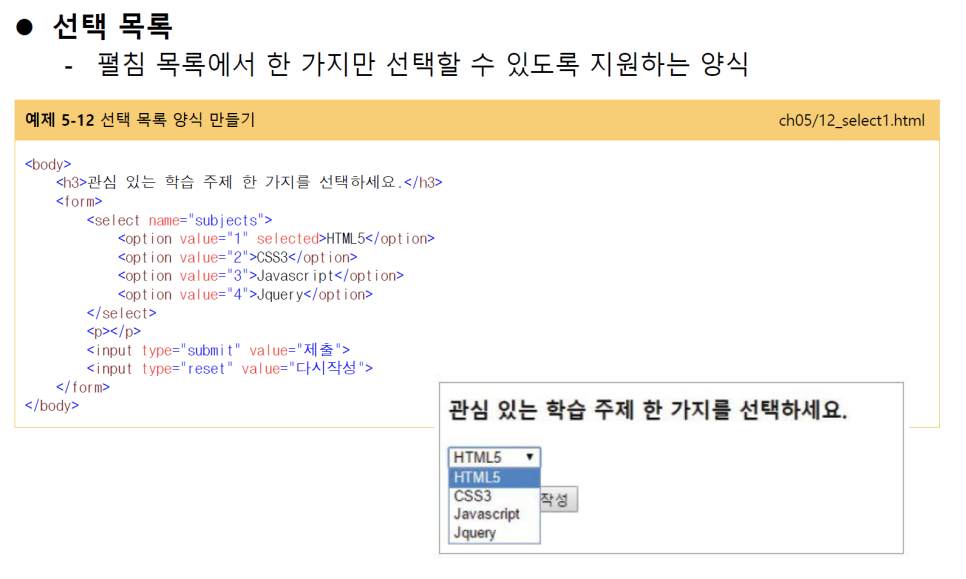
</html>5.선택목록 양식
선택 목록 : select

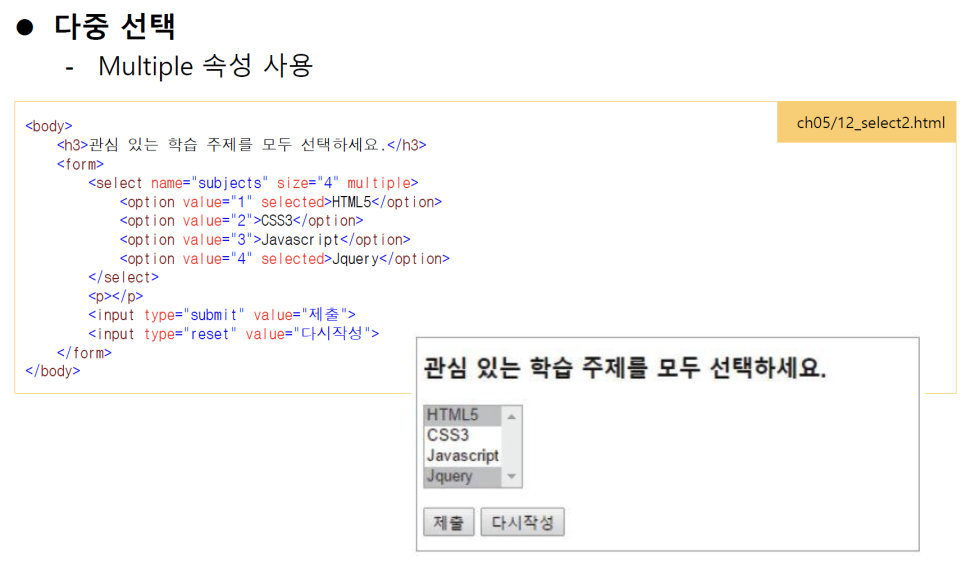
다중 선택 : select 태그 안에 multiple

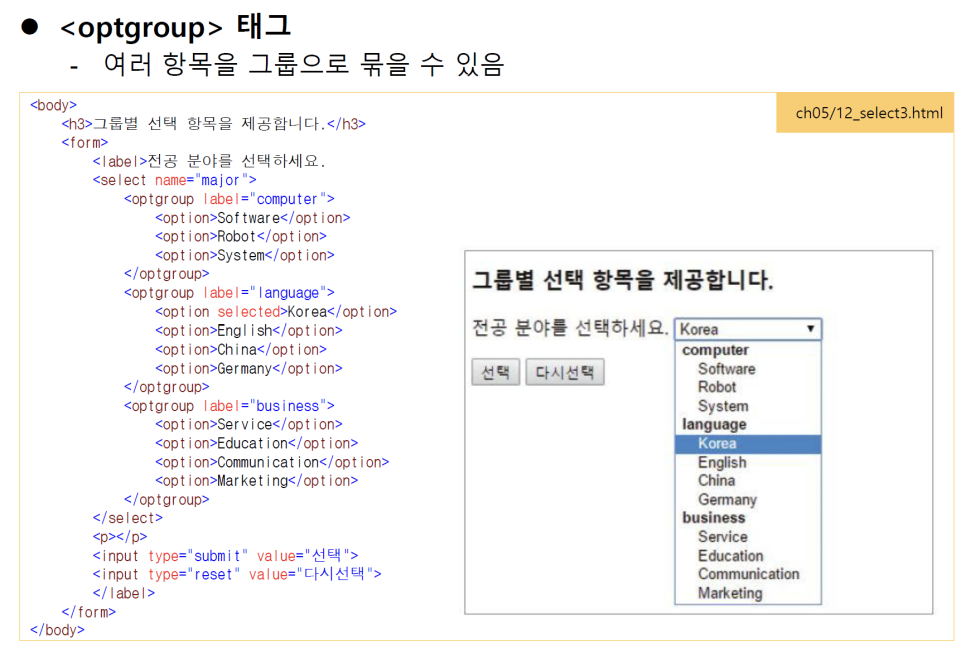
optgroup 태그 : [선택 목록] 여러항목으로 그룹을 묶을 수 있다

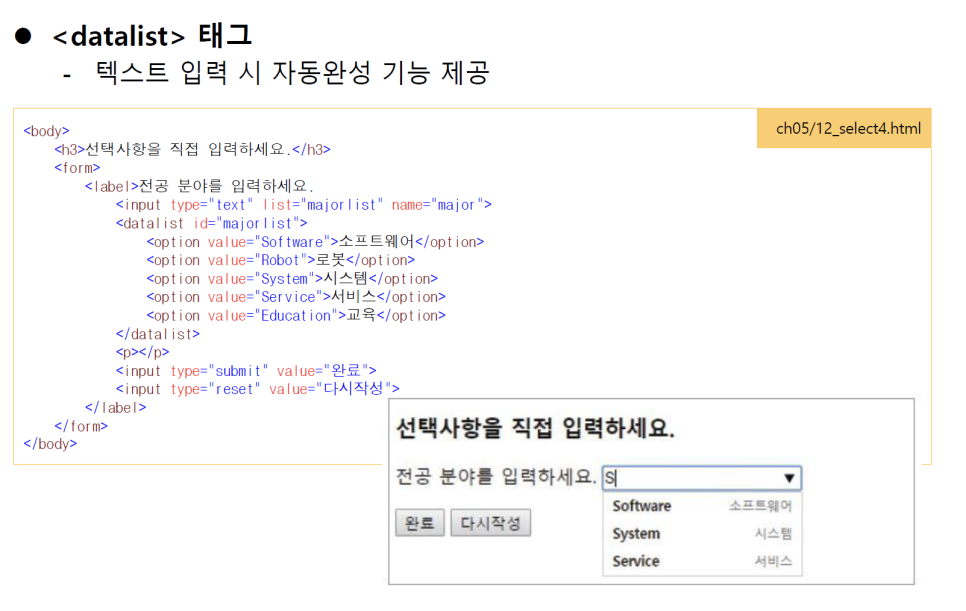
datalist 태그 : 텍스트 입력시 자동 완성 기능

추천하고 많이사용하는방식- datalist
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>선택목록양식</title>
</head>
<body>
<h1>선택목록</h1>
<h3>관심있는 학습주제 1개 선택</h3>
<form>
<select name="subject">
<option value="1" selected>HTML5</option>
<option value="2" selected>CSS3</option>
<option value="3" selected>JavaScript</option>
<option value="4" selected>Jquery</option>
</select>
<p></p>
<input type="submit" value="제출">
<input type="reset" value="다시작성">
</form>
<h1>다중선택</h1>
<h3>관심있는 학습주제를 모두선택</h3>
<form>
<select name="subject" size="4" multiple>
<option value="1" selected>HTML5</option>
<option value="2" selected>CSS3</option>
<option value="3" selected>JavaScript</option>
<option value="4" selected>Jquery</option>
</select>
<p></p>
<input type="submit" value="제출">
<input type="reset" value="다시작성">
</form>
<h1>optgroup태그</h1>
<h3>그룹별 선택항목을 제공합니다</h3>
<form>
<label>전공분야를 선택하세요
<!-- label:폼양식에 이름을붙이는태그 -->
<select name="major">
<optgroup label="computer">
<option>software</option>
<option>robot</option>
<option>system</option>
</optgroup>
<optgroup label="language">
<option>Korea</option>
<option>English</option>
<option>China</option>
</optgroup>
<optgroup label="business">
<option selected>service</option>
<option>education</option>
<option>marketing</option>
</optgroup>
</select>
<p></p>
<input type="submit" value="제출">
<input type="reset" value="다시작성">
<h1>datalist태그</h1>
<h3>선택사항을 직접 입력하세요</h3>
<form>
<label>전공분야를입력하세요</label>
<input type="text" list="majorlist" name="major">
<datalist id="majorlist">
<option value="software">소프트웨어</option>
<option value="system">시스템</option>
<option value="service">서비스</option>
</datalist>
<p></p>
<input type="submit" value="제출">
<input type="reset" value="다시작성">
</label>
</form>
</body>
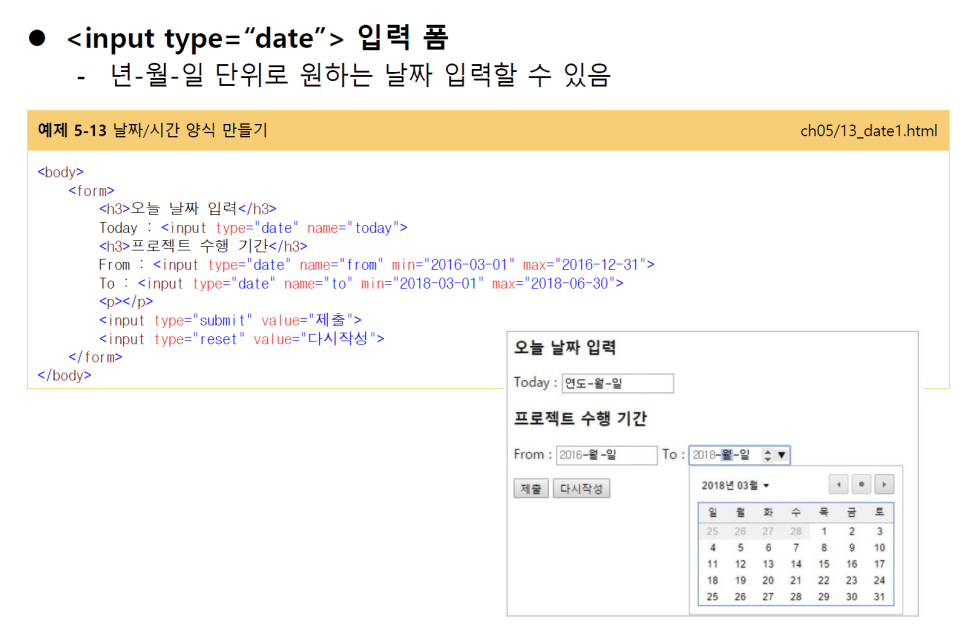
</html>6.날짜와 시간양식
<input type ="data"> 입력폼 : -년-월-일 단위로 원하는 날짜 입력 가능

type 속성값 : - month : 년-월단위로 날짜입력 -week:년-주 단위로 날짜입력

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>날짜와시간양식</title>
</head>
<body>
<h1>date:-년-월-일 단위로 원하는날짜입력</h1>
<form>
<h3>오늘날짜입력</h3>
Today: <input type="date" name="today">
<h3>프로젝트 수행기간</h3>
From: <input type="date" name="from" min="2022-05-20"
max="2022-05-21">
To: <input type="date" name="to" min="2022-06-01"
max="2022-06-02">
<p></p>
<input type="submit" value="제출">
<input type="reset" value="다시작성">
</form>
<h1>month:년-월 단위 week:년-주 단위</h1>
<form>
<h3>생일(년/월)입력</h3>
생일: <input type="month" name="birth">
<h3>주간 계획(년/주) 입력</h3>
주간계획 : <input type="week" name="weekend">
<p></p>
<input type="submit" value="제출">
<input type="reset" value="다시작성">
</form>
<h1>time:시간 datetimle:년-월-일-시간 단위</h1>
<h3>현재시간입력</h3>
time: <input type="time" name="Now">
<h3>생일(년도,월,일,시간)입력</h3>
birthday : <input type="datetime-local" name="bdaytime" >
<p></p>
<input type="submit" value="제출">
<input type="reset" value="다시작성">
</body>
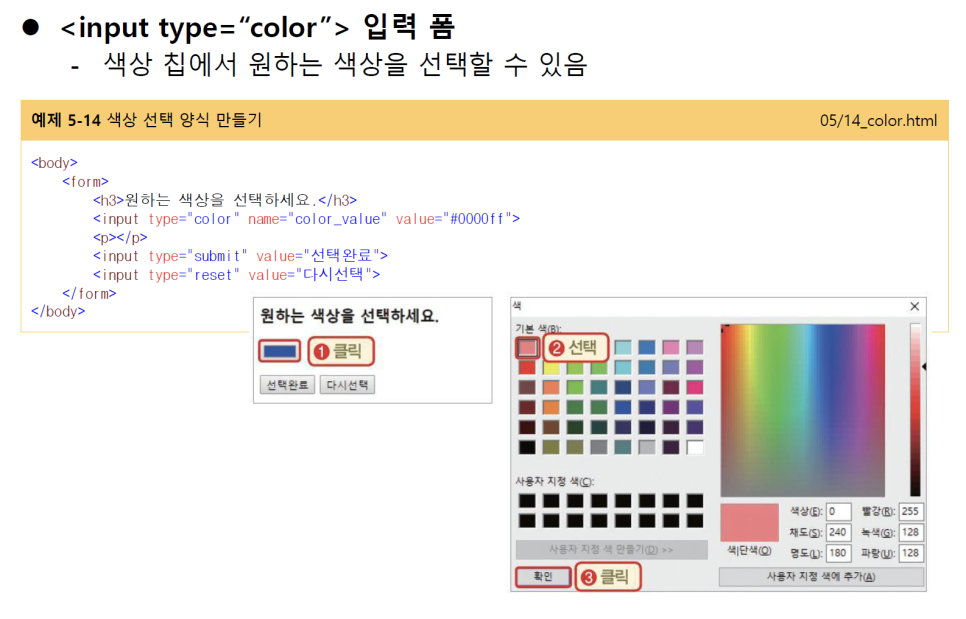
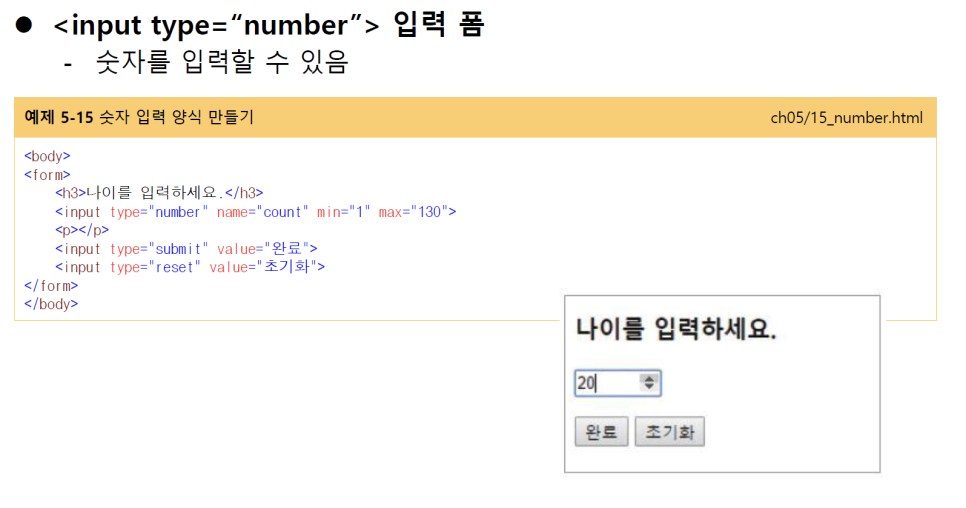
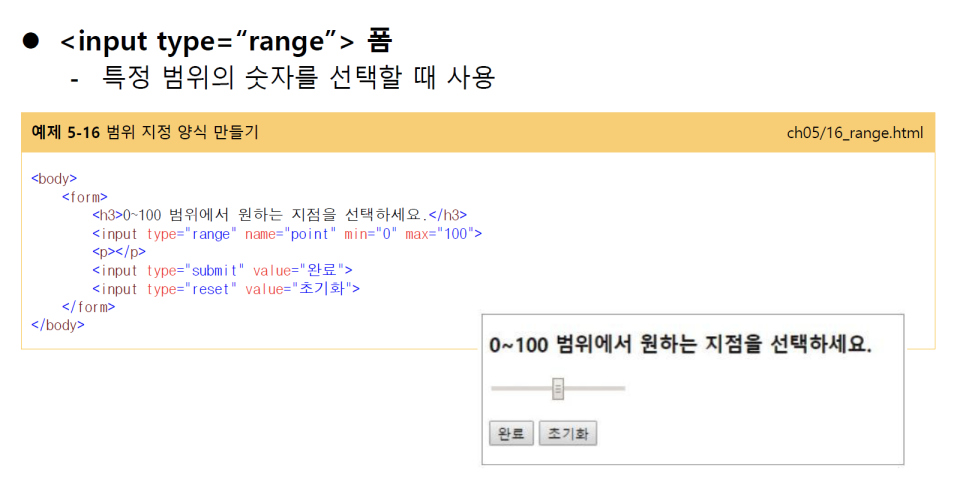
</html>7.색상선택/숫자입력/범위지정 양식
<input type="color"> 색상 입력폼

<input type="number"> 숫자 입력폼

<input type="range"> 특정 범위의 숫자 선택할 때 사용

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>색상,숫자,범위지정 양식</title>
</head>
<body>
<h1>색상</h1>
<form>
<h3>좋아하는색은?</h3>
<input type="color" name="color_value" value="0000ff">
<p></p>
<input type="submit" value="전송">
<input type="reset" value="다시입력">
</form>
<h1>숫자</h1>
<form>
<h3>나이는?</h3>
<input type="number" name="count" min="1" max="130">
<!-- min:최소숫자 max:최대숫자 지정 -->
<p></p>
<input type="submit" value="전송">
<input type="reset" value="다시입력">
</form>
<h1>특정범위</h1>
<form>
<h3>0-100범위중 원하는지점 선택</h3>
<input type="range" name="point" min="0" max="130">
<p></p>
<input type="submit" value="전송">
<input type="reset" value="다시입력">
</form>
</body>
</html>8.이메일 / URL 검색어 입력 양식
이메일 입력 양식 : <input type="email">

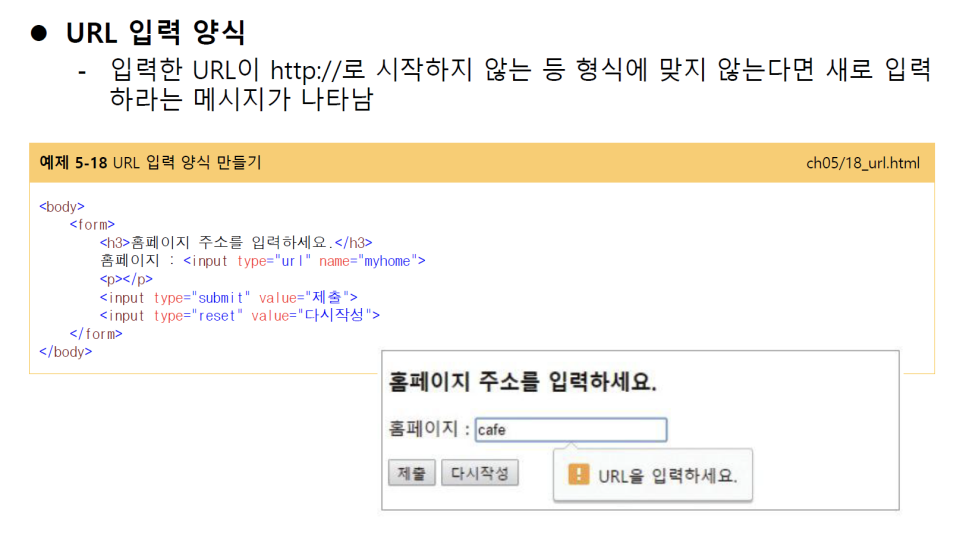
URL 입력 양식 : <input type="url">

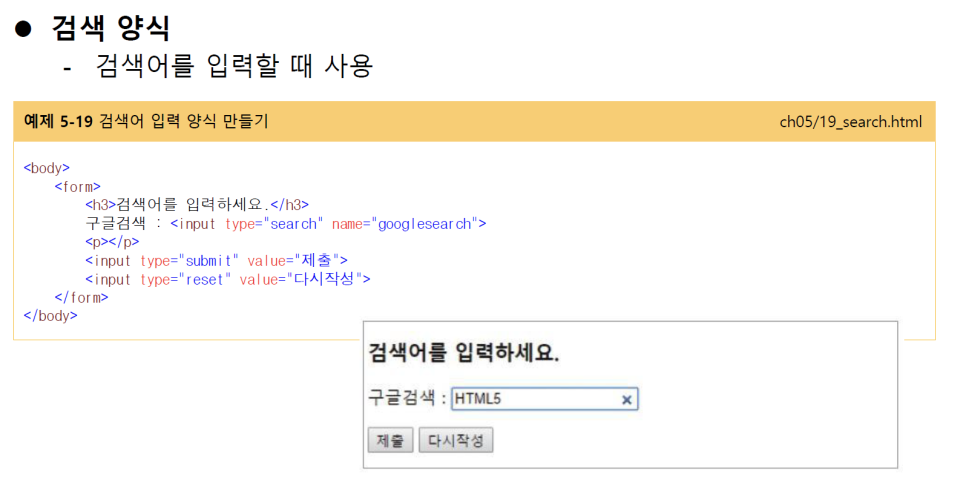
검색 양식: <input type="search">

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>이메일</h1>
<form>
<h3>이메일을 정확히입력해라</h3>
이메일 : <input type="email" name="myemail">
<p></p>
<input type="submit" value="제출">
<input type="reset" value="다시작성">
</form>
<h1>url</h1>
<form>
<h3>홈페이지 주소 입력해라</h3>
홈페이지 : <input type="url" name="myhome" >
<p></p>
<input type="submit" value="제출">
<input type="reset" value="다시작성">
</form>
<!-- 형식에 맞지않으면 새로 입력하라는 메세지 뜸 -->
<h1>검색양식</h1>
<form>
<h3>검색어를 입력해라</h3>
구글검색 : <input type="search" name="googlesearch" >
<p></p>
<input type="submit" value="제출">
<input type="reset" value="다시작성">
</form>
</body>
</html>9. 막대 그래프 양식
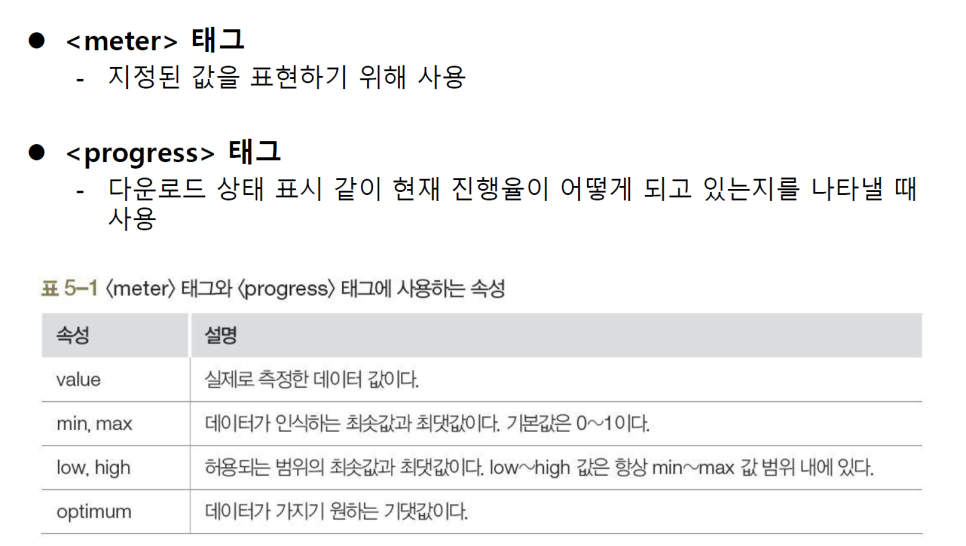
<meter> 태그 : 지정된 값 표현
<progress> 태그 : 다운로드상태표시 같은 현재 진행율 나타낼 때


<body>
<form>
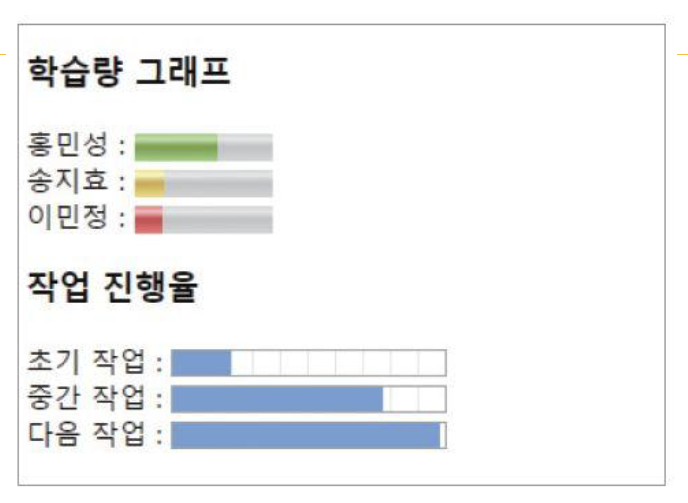
<h3>학습량그래프</h3>
이름 :
<meter min="0" max="100" optimum="50" value="60">
60 out of 100
</meter> <br>
<!-- value = 실제 측정한 데이터값 , optimum =데이터가 가지기 원하는 기댓값 -->
이름 :
<meter low="0.3" high="0.5" value="0.22">
22%
</meter> <br>
<!-- low,high:허용되는 최솟값과 최댓값 값은 항상 min~max범위내에 있어야함 -->
이름 :
<meter low="0.25" high="0.75" optimum="0.8" value="0.2">
20%
</meter> <br>
<p></p>
<h3>작업진행율</h3>
초기작업 : <progress value="22" max="100" title="진행율">22%</progress>
중간작업 : <progress value="0.77" max="1" >77%</progress>
다음작업 : <progress value="0.98" max="1" >98%</progress>
</form>
</body>10. 입력 양식의 주요 속성
readonly[읽기전용] disable[비활성화] autocomplete[자동완성] autofocus[자동포커스]
placeholder [폼에 입력해야할것 보여줌] require[반드시 입력되야할 폼 지정] spellcheck[오타점검]


<body>
<h2>HTML5 입력양식의 주요속성을 연습하자</h2>
<form>
<p>쓰기가능 : <input type="text" name="name" size="20"
placeholder="이름을 입력해라" autofocus></p>
<!-- 현재페이지가 로드될때 청므으로 입력하고자 하는 폼선택 하는 속성
: autofocus -->
<p>읽기전용 : <input type="text" name="name" size="10" readonly></p>
<p>사용안함 : <input type="text" name="name" size="10" disabled></p>
<p>자동완성 : <input type="text" name="name" size="10" autocomplete="on"
required></p>
<!-- required : 반드시 데이터가 입력되어야하는 폼 -->
<p></p>
<input type="submit" value="전송">
<input type="reset" value="다시작성">
</form>
</body>공간분할태그
1. div / span

2. inframe 태그
하나의 웹문서 안에 또 다른 웹 문서 표시할 때

iframe.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>iframe</title>
<!-- 하나의 웹 문서안에 또다른 웹 문서 표시할 때 사용 -->
</head>
<body>
<h3>iframe 공간분할예제</h3>
<div style="background-color: #ffff00;">
<span>
<a href="intro.html" target="if_a"> 인사말 </a>
</span>
<!-- target:링크클릭시 웹사이트 열릴곳 지정 -->
<span>
<a href="lecture.html" target="if_a">강좌소개</a>
</span>
<span>
<a href="info.html" target="if_a">저자소개</a>
</span>
<span>
<a href="http://cafe.naver.com/go2web" target="if_b">저자홈페이지</a>
</span>
</div>
<p/>
<iframe src="basic.html" width="400" height="200" name="if_a" frameborder="0"></iframe>
<iframe src="basic.html" width="400" height="200" name="if_b" frameborder="0"></iframe>
<div style="background-color: #ffff00;">봉</div>
</body>
</html>infor.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>저자소개</title>
</head>
<body>
봉<p/>
bongnarye@naver.com
</body>
</html>intro.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>인삿말</title>
</head>
<body>
안녕하세요 <p/>
이름입니다 <p/>
반갑습니다 <p/>
감사합니다
</body>
</html>basic.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>iframe</title>
</head>
<body>
이곳은 iframe영역입니다
</body>
</html>lecture.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>강좌소개</title>
</head>
<body>
강좌명 : 웹프로그래밍 (web programming)
학습주제 : html css3 javascript jquery
</body>
</html>
이미지 출처 : IT CookBook 한빛 모던웹을 위한 HTML5+CSS3 바이블
'STUDY > HTML5 CSS3' 카테고리의 다른 글
| [CSS] 22-05-23 CSS 그리드 grid ☑ (0) | 2022.06.02 |
|---|---|
| [CSS] CSS3 효과 애니메이션 ☑ (0) | 2022.06.02 |
| [HTML] 기본태그와 멀티미디어 태그 ☑ (0) | 2022.06.02 |
| [HTML CSS] 22-05-20 게시판 만들기 ☑ (0) | 2022.06.02 |
| [CSS] 22-05-19 flexboxdefense 공략 ☑ (0) | 2022.06.02 |