기본태그와 멀티미디어태그
1.특수문자태그

2.<pre> 태그
pre태그는 공백,특수문자,줄바꿈 등도 사용자가 입력한 그대로 화면표시
<body>
<header>
<center>
<h2>< pre > 태그</h2>
<!-- > = > -->
</center>
</header>
<section>
<article>
<pre>
### 풀스택 개발자를 위한 웹 프로그래밍 ###
HTML & CSS3 & JavaScript & JQuery
<가격 : 35,000원>
<!-- pre태그는 공백,특수문자,줄바꿈 등도 사용자가 입력한 그대로 화면표시 -->
</pre>
</article>
</section>
<hr size="10" align="left" width="90%" noshade="noshade"></hr>
<footer>
<small>
© 한빛아카데미 ® 2017
</small>
</footer>
</body>
</html>권장하지않음
1.텍스트관련태그

b태그 i태그가 가장많이쓰이고 보통 많이쓰이지않음
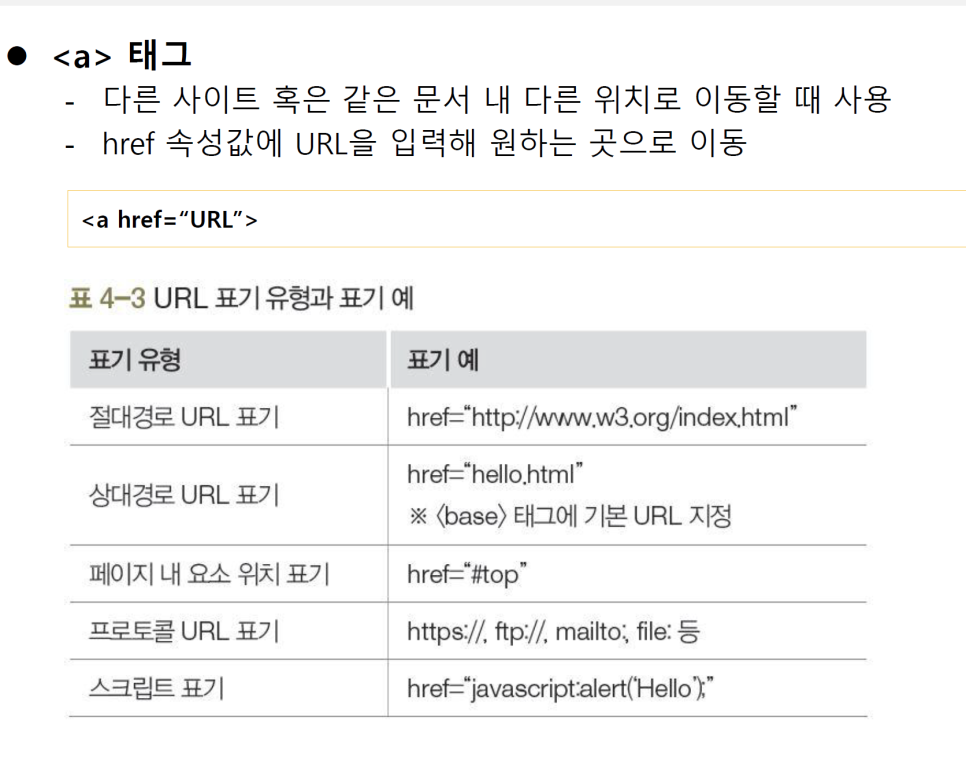
a태그

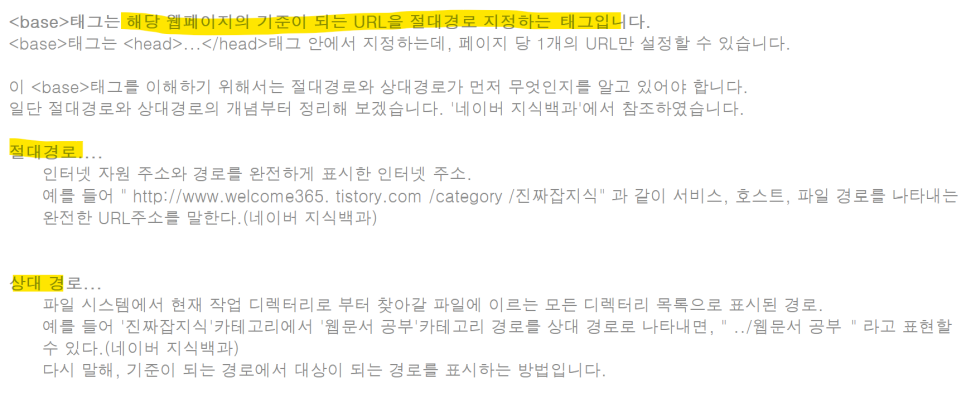
절대경로는 URL을 참조하는 문서가 어느 컴퓨터에 있던 상관없이
항상 특정 자원을 불러올 수 있도록 작성하는 형식으로 URL 전체를 작성하는 방법입니다.
https://usingu.co.kr/references/css/flexbox-layout/
상대경로는 현재 작성하는 문서를 기준으로 자원의 경로를 지정하게 됩니다.
../asset/image/image.jpg
페이지 내 요소 위치 표기 - 선택자 아이디위치있는 곳으로
1.웹사이트이동
href속성 / target속성(링크를 클릭했을 때 웹사이트가 열릴곳 지정)
<body>
<header>
<center>
<h2>< 하이퍼링크 관련 태그 ></h2>
</center>
</header>
<section>
<article>
<a href="http://www.w3.org" target="_blank">w3c사이트(blacnk window)</a>
<!-- 새로운 웹브라우저창에 연다 -->
<a href="http://www.w3.org" target="_self">w3c사이트(self window)</a>
<!-- 현재 웹브라우저 창에 연다 (기본) -->
<a href="http://www.w3.org" target="_parent">w3c사이트(parent window)</a>
<!-- 부모 웹브라우저 창에 연다 -->
<a href="http://www.w3.org" target="_top">w3c사이트(top window)</a>
<!-- 웹브라우저 전체 영역에 연다 -->
</article>
</section>
</body>_blank 새로운창에 연다
2.base태그
<base> 태그는 해당 문서의 모든 상대 주소(relative URL)에 대한
기본 URL(base URL)과 target 속성값을 정의할 때 사용합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>하이퍼링크-베이스태그사용</title>
<base href="http://www.w3.or/" />
<!-- <base> 태그는 해당 웹페이지의 기준이 되는 URL을 절대경로 지정하는 태그 -->
</head>
<body>
<header>
<center>
<h2><베이스태그사용 ></h2>
</center>
</header>
<section>
<article>
<a href="standards/" target="_blank">w32 standard</a>
<p/>
<a href="Consortium/mission.html" target="_blank">w32 mission</a>
<p/>
<a href="Consortium/facts.html" target="_blank">facts about w3c</a>
<p/>
<a href="Consotium/presskit.html" target="_black">press and analysts</a>
<p/>
</article>
</section>
</body>
</html>
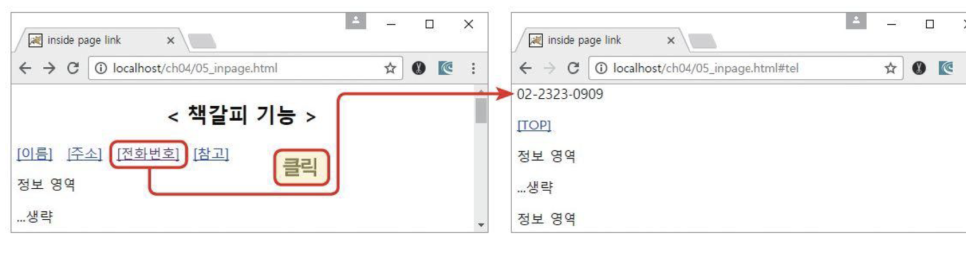
3.책갈피태그
<a href="id값">링크걸기, <id="">클릭시 이동되는 장소

<body>
<header>
<center>
<h2> < 책갈피 기능 ></h2>
<!-- <a href="id값">링크걸기 <id="">클릭시 이동되는 장소 -->
</center>
</header>
<section>
<article>
<a href="#user">[이름]</a>
<a href="#addr">[주소]</a>
<a href="#tel">[전화번호]</a>
<a href="#foot">[참고]</a>
<p/>
</article>
</section>
<p>정보영역</p>
...생략
<p>정보영역</p>
<p><a name="user">이름</a></p>
<a href="#top">[TOP]</a>
<p>정보영역</p>
...생략
<p>정보영역</p>
<p><a id="addr">서울 강남구 신사동 291번지</a></p>
<a href="#top">[TOP]</a>
<p>정보영역</p>
...생략
<p>정보영역</p>
<a id="tel">02-2322-0909</a>
<a href="#top">[TOP]</a>
<p>정보영역</p>
...생략
<p>정보영역</p>
</body>
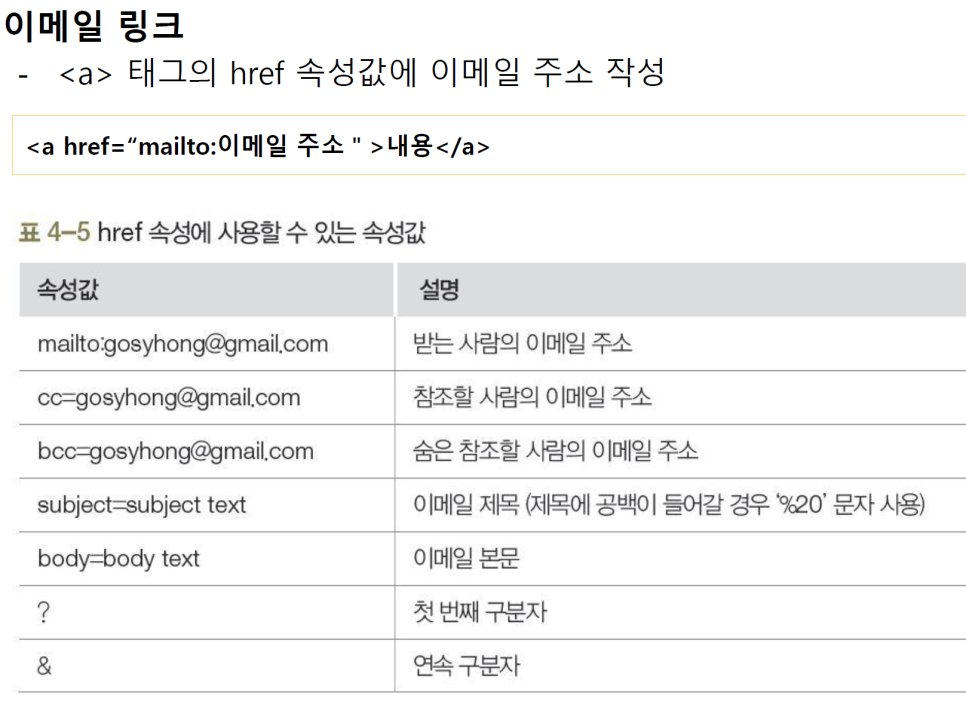
4.이메일링크

<body>
<header>
<center>
<h2><이메일보내기></h2>
</center>
</header>
<a href="bongcasso@gmail.com">받는사람</a><br />
<a href="bongcasso@gmail.com?subject=질문있어요">받는사람,제목</a><br />
<a href="bongcasso@gmail.com?cc=bongcasso@naver.com&bcc=shdmf9199@daum.net">
받는사람,참조,숨은참조</a><br />
<a href="bongnarye@gmail.com?cc=bongcass@naver.com&shdmf9199@daum.net&subject=질문있어요&body=웹프로그래밍">
받는사람,참조,숨은참조,제목,본문</a><br />
<a href="bongcasso@gmail.com?body=Line1-text%OD%OALine2-text">받는사람,본문문단</a><br />
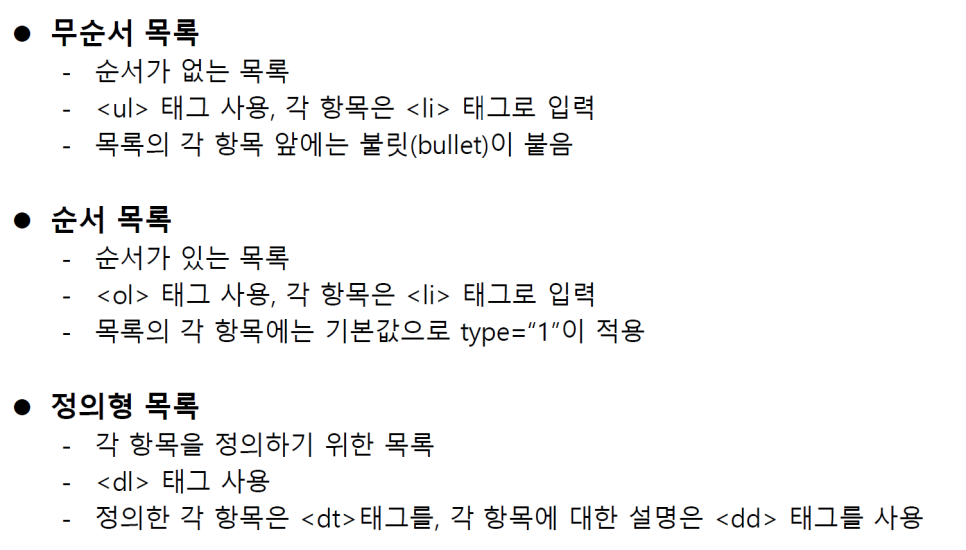
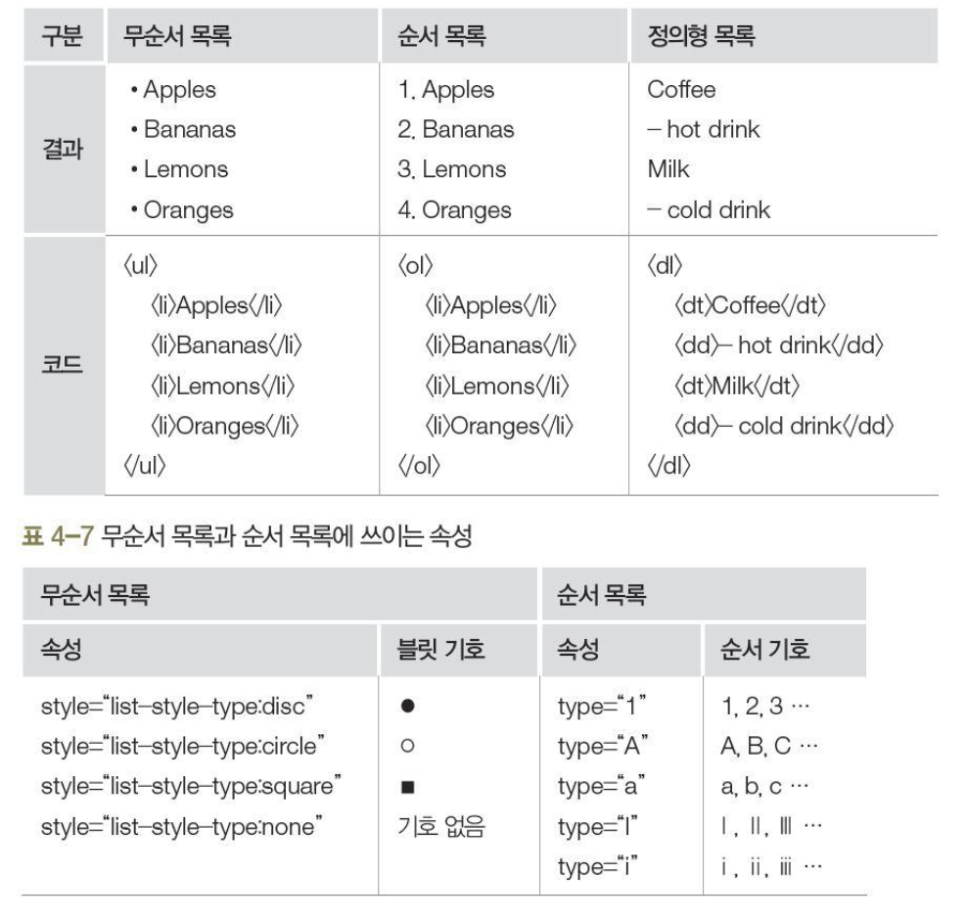
</body>1.목록태그


ul태그를 앞에꾸밈 블릿을 없애서 정렬하는데에 사용할 수 있다.
2.표태그
tr 행 생성/ th 표머리 셀 제목글자 강조/ td 열 생성
caption 표 제목 삽입 / rowspan 셀 세로병합 colspan 셀 가로병합

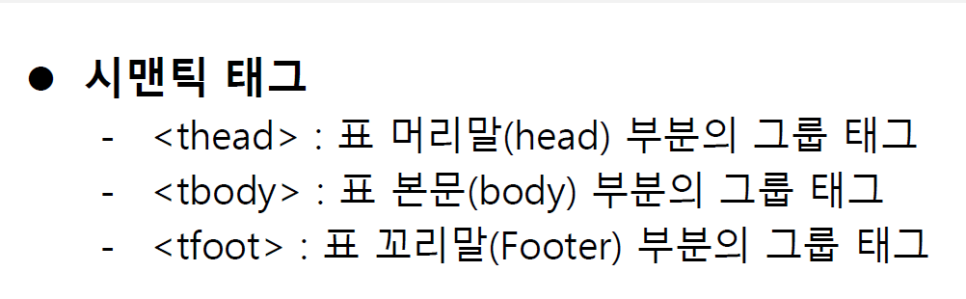
테이블의 시맨틱 태그 thead / tbody / tfoot
tbody는 자동으로 생성되기때문에 에러 조심
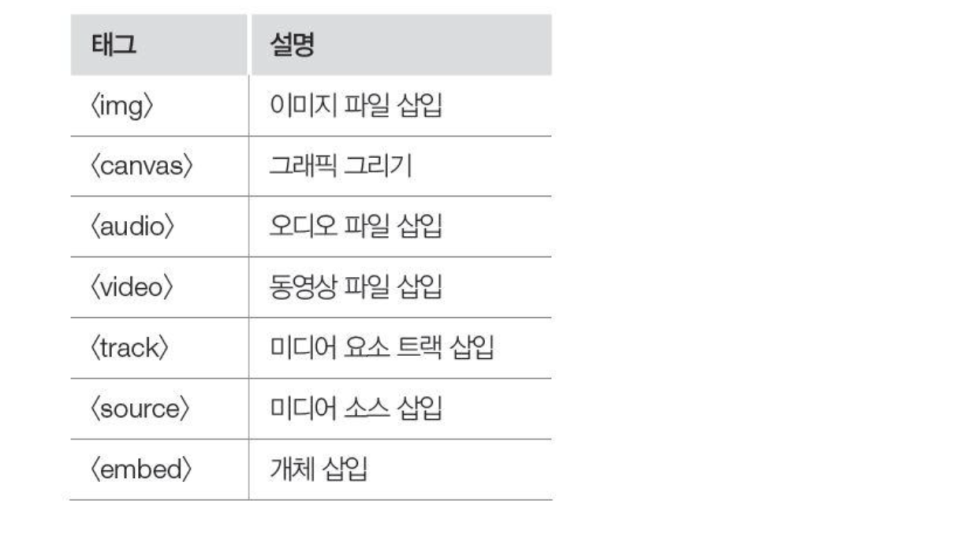
임베디드 콘텐츠 태그 종류
멀티미디어 데이터를 웹 문서에 포함하는 태그

프론트엔드에 canvas는 필수다
유튜브영상삽입-embed
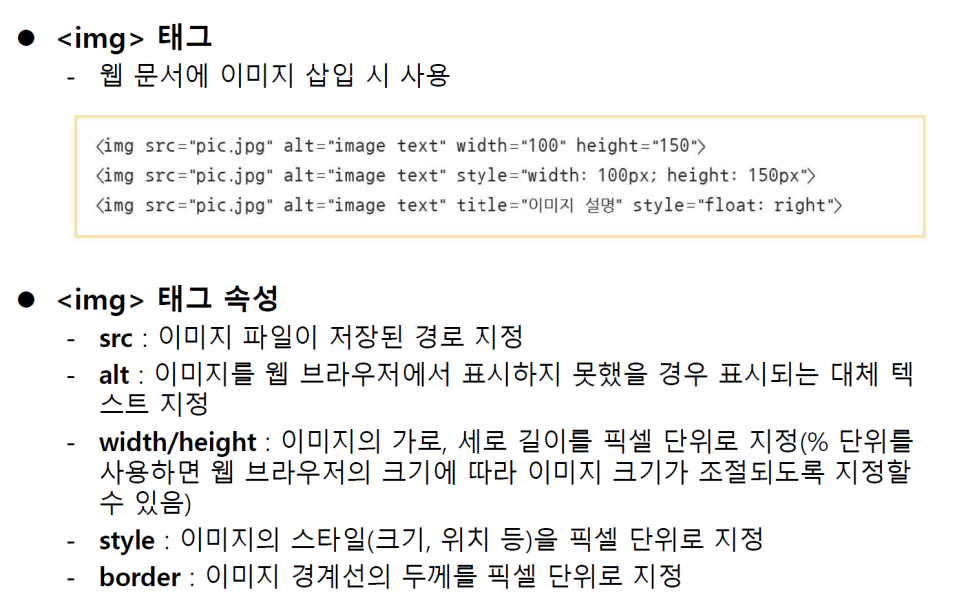
2.이미지태그

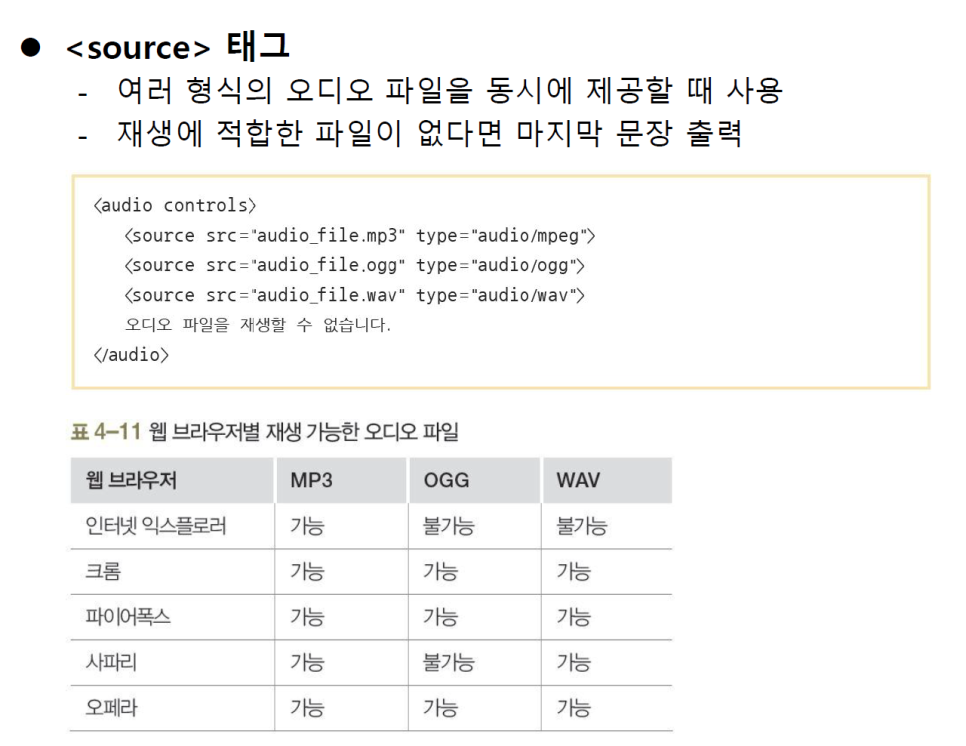
3.오디오태그


<body>
<h3>오디오 자동재생</h3>
<audio src="eagle.mp3" controls loop autoplay></audio>
<h3>오디오 수동재생</h3>
<audio src="bear.mp3">controls</audio>
<h3>오디오 다중재생</h3>
<audio control>
<source src="chicken.mp3" type="audio/mpeg">
<source src="chicken.ogg" type="audio/ogg">
<source src="chicken.wav" type="audio/wav">
오디오파일을 재생할 수 없습니다.
</audio>
</body>
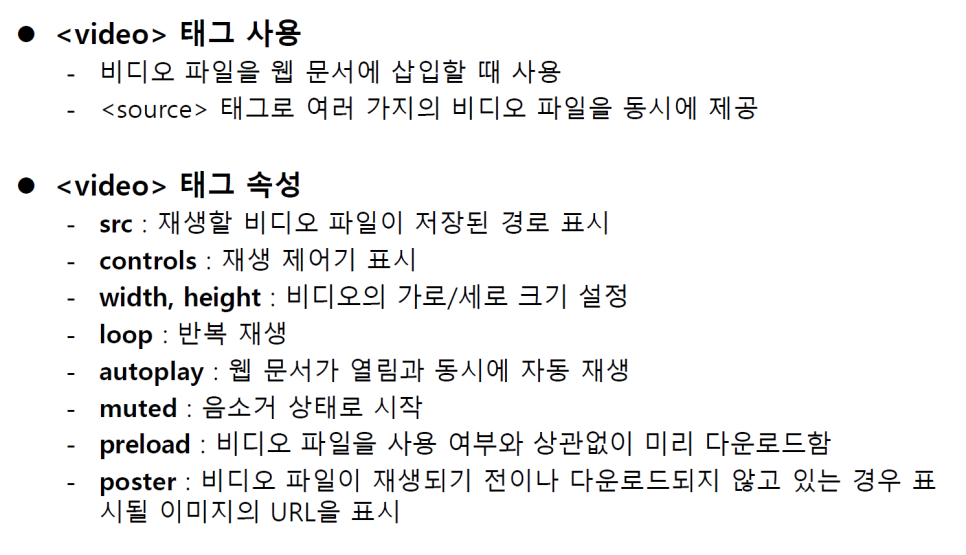
3.비디오태그

<body>
<h3>비디오 자동재생</h3>
<video src="bear/mp4" controls loop autoplay width="300" height="25"></video>
<h3>비디오 수동재생</h3>
<video src="bear.mp4" control width="300" height="250"></video>
<h3>비디오 다중재생 - 비디오 파일이 현재 폴더에 있는 경우</h3>
<video controls autoplay width="300" height="250">
<source src="small.mp4" type="video/mpeg">
<source src="small.ogv" type="video/ogg">
<source src="small.webm" type="video/webm">
</video>
비디오파일을 재생할 수 없습니다
<video controls autoplay width="300" height="250" poster="wait.jpg">
<source src="http://media.w3.org/2020/05/sintel/trailer.mp4"
type='video/mp4; codecs="avc, mp4a"'>
<source src="http://media.w3.org/2020/05/sintel/trailer.ogv"
type='video/ogg; codecs="theora, vorbis"'>
비디오파일을재생할수없습니다
</video>
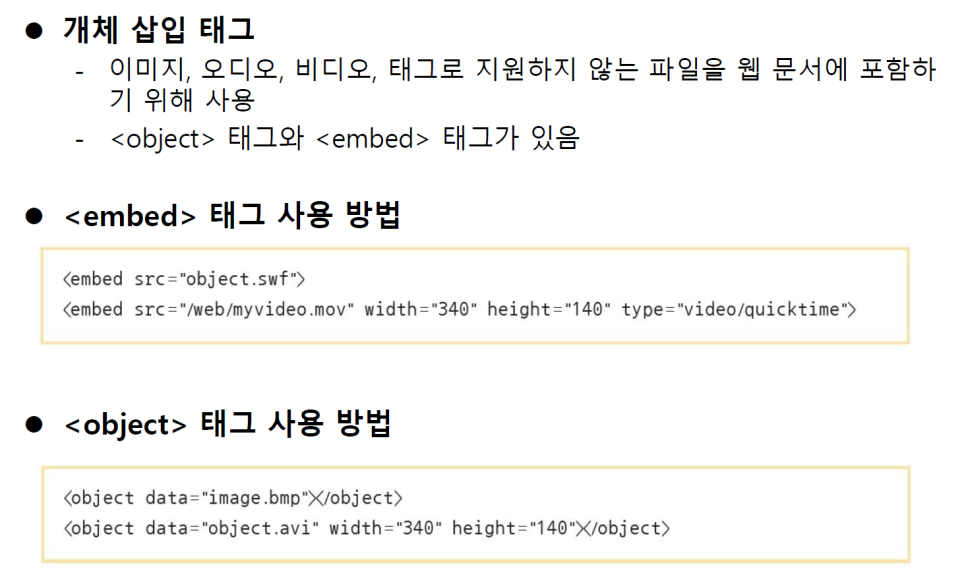
</body>4.개체삽입태그

<object>는 자주사용하지않음
<body>
<h1>embed태그사용</h1>
<h3>이미지 파일 삽입</h3>
<embed src="html.bmp" width="150" height="170">
<h3>플래시 파일 삽입</h3>
<embed src="object.swf">
<h3>웹 문서 삽입</h3>
<embed src="http://www.hanbit.co.kr" width="500" height="170" >
<h1>object태그사용</h1>
<h3>이미지파일삽입</h3>
<object data="html.bmp"></object>
<h3>플래시파일삽입</h3>
<object type="application/x-shockwave-flash" data="object.swf"
width="250" height="200"></object>
<h3>PDF파일삽입</h3>
<object data="application/pdf" data="pdflogo.pdf"></object>
</body>
이미지출처 : it COOKBOOK 한빛미디어 모던웹을 위한 HTML5+CSS3 바이블
'STUDY > HTML5 CSS3' 카테고리의 다른 글
| [CSS] CSS3 효과 애니메이션 ☑ (0) | 2022.06.02 |
|---|---|
| [HTML] 입력양식태그 공간분할태그 ☑ (0) | 2022.06.02 |
| [HTML CSS] 22-05-20 게시판 만들기 ☑ (0) | 2022.06.02 |
| [CSS] 22-05-19 flexboxdefense 공략 ☑ (0) | 2022.06.02 |
| [CSS] 22-05-19 CSS속성 ☑ (0) | 2022.06.02 |