
출처 : 코딩애플 https://www.youtube.com/watch?v=v67LloZ1ieI
웹브라우저 동작원리
웹브라우저동작원리를 알아야하는 이유 : 자바스크립트를 해석하고 실행해주는 것이 브라우저
console.log(1+1)
setTimeout(function(){ console.log(2+2) }, 1000)
console.log(3+3)
보통 다른 언어에서는 1+1 , 1초쉬고 2+2 , 3+3 을하여
2,4,6 으로 실행되었을 것이다.
하지만 자바스크립트의 경우 위 출력 이미지와 같이
2,6,4로 출력되어 빠른거부터 실행해준다는 것을 눈치챌 수 있을것이다.
이것이 왜 그런지 아려면 브라우저 동작원리를 알면된다.
웹브라우저가 자바스크립트를 해석하는 원리가 있다.
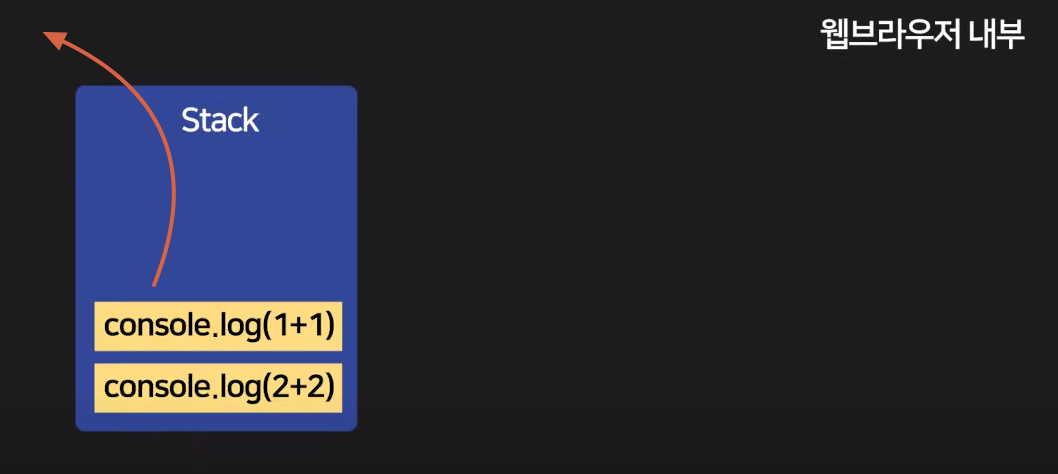
이것을 그림으로 표현하자면 아래와 같다.

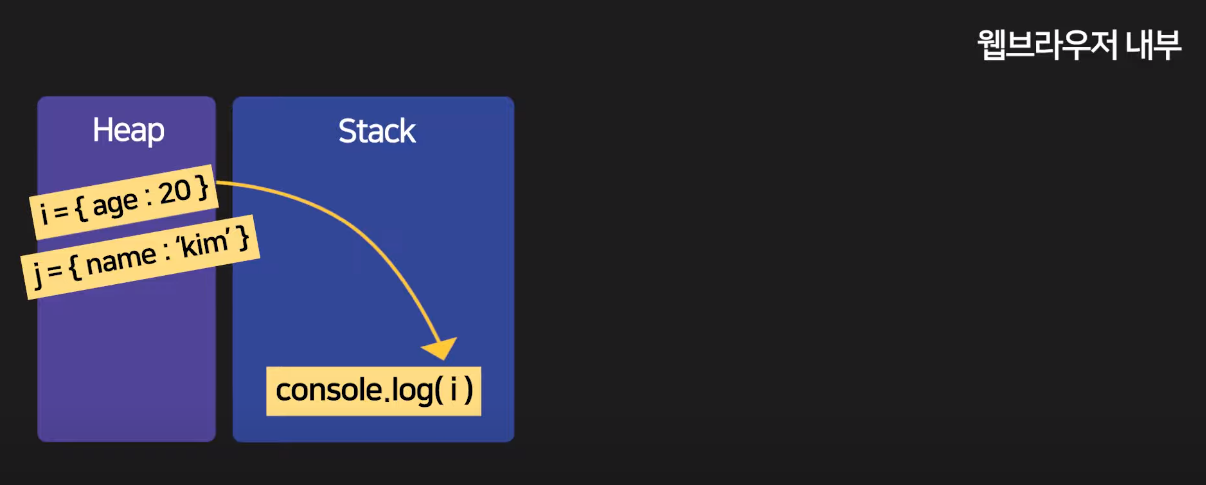
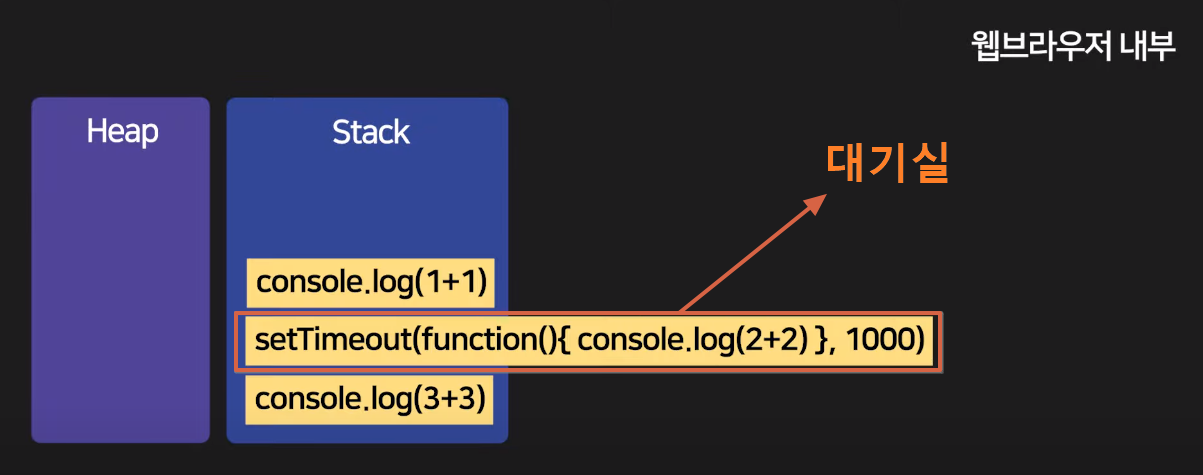
코드를 한줄 한줄 stack이라는 공간에 집어넣고 한줄 한줄 실행해준다.

코드에서 변수를 사용할 경우는 heap에서 변수를 가져와 쓴다. 이 스택이라는 공간이 중요하다.
스택이라는 공간은 1개밖에없고 한번에 코드 한줄밖에 실행하지 못한다.
그래서 자바스크립트는 보통 single threaded language라고도 한다.

setTimeout같은 코드는 바로 실행할수없는 코드이므로 스택에 집어넣어서 실행하지 않는다.
1초후에 실행해야하므로 잠깐 대기실로 옮겨두고 실행을한다.
이렇게 대기실로 보내는 코드들은 정해져있다.
Ajax요청코드, 이벤트리스너(예를들어onclick), setTimeout

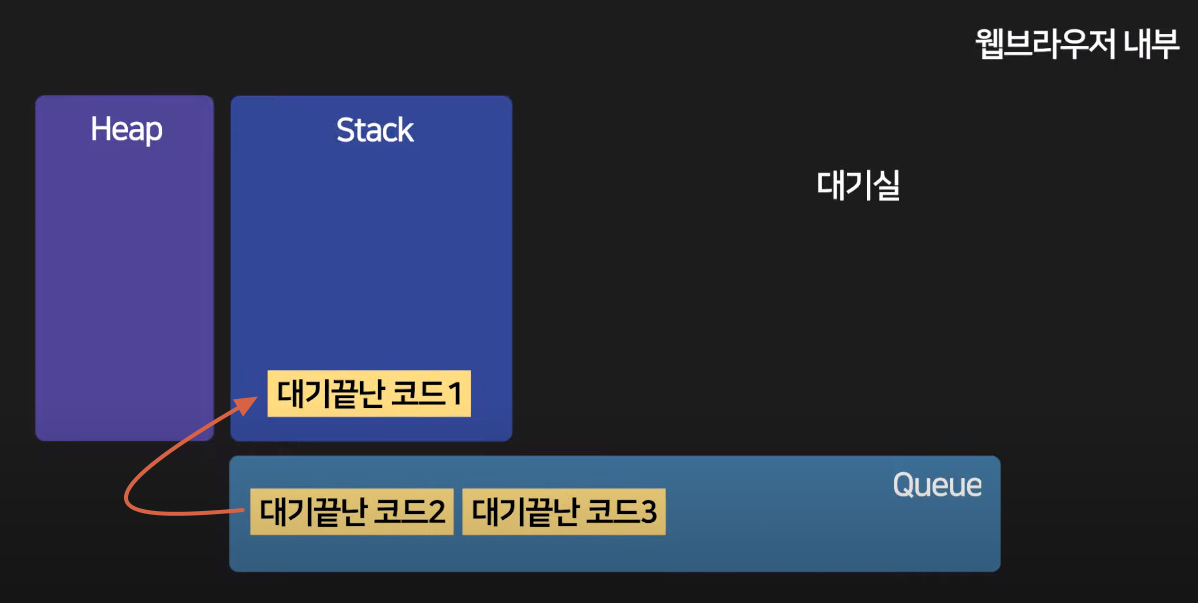
큐라는 대기실이 있는데, 처리가 완료된 오래걸리는 코드들을 줄을 세운다.
그다음 대기실에서 스택으로 하나씩 올려보낸다.
그렇다면 왜 대기실이 필요한 것일까? 스택이라는 공간은 바쁘기 때문이다.
큐에서 스택으로 올려보내는 조건도 있는데, 스택이 텅 비었을때만 올려보낸다.
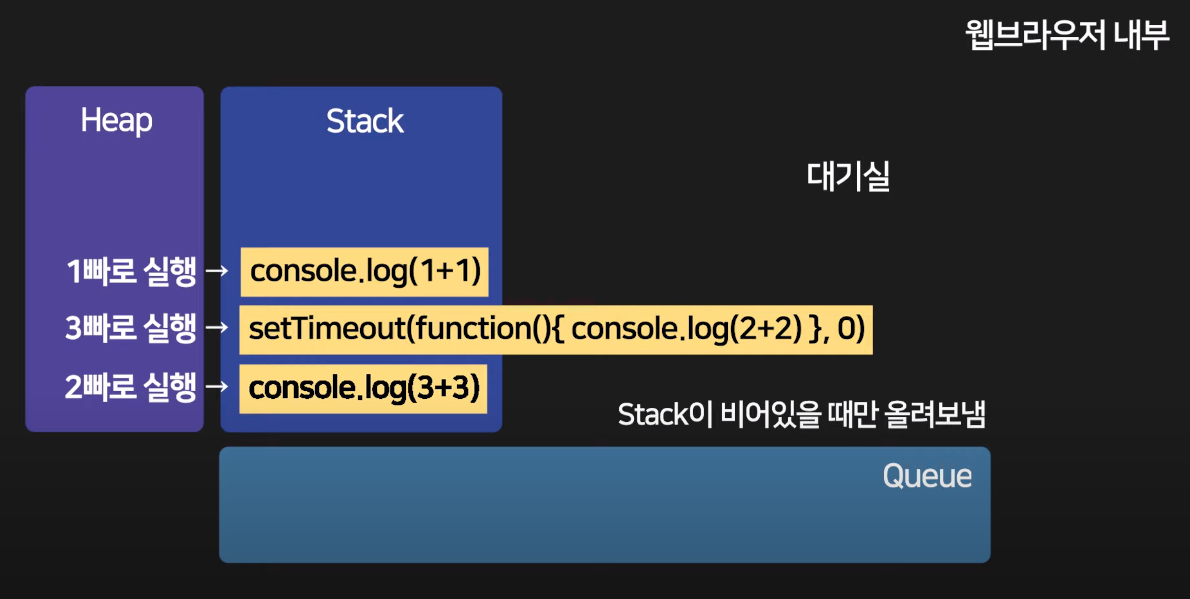
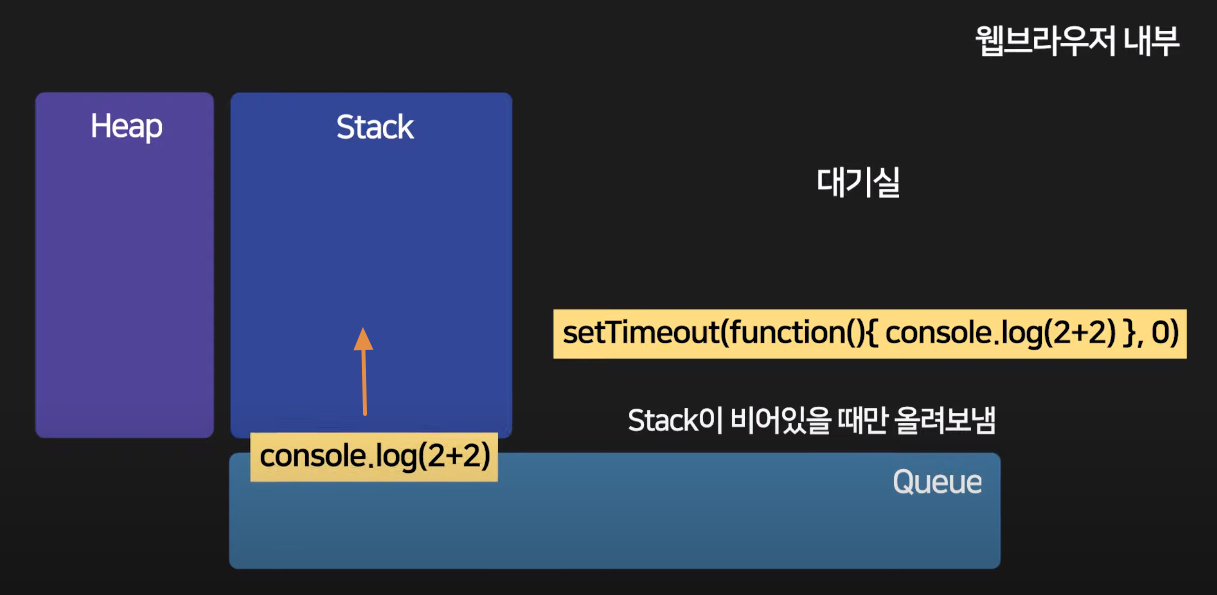
setTimeout의 시간을 조정해 아래와 같이 코드를 바꿔봐도


위에서 했던 설명대로 setTimeout은 대기실로 가고,
스택이 비어있을때만 올려보내기에 결과는 2, 6, 4 순서대로 출력된다.
이런 원리를 알면 아래와 같은 문제를 피해갈수있다.
반복문을 매우 많이 돌릴 경우 시간이 많이 소요되는데, 이런 것은 자바스크립트로 시키면 문제가 생긴다.
스택에서 오래걸리는 어려운연산이 실행되기 때문이다.
그렇게 되면 버튼클릭, ajax 요청후 코드실행, setTimeout타이머 같은 코드가 실행이 되지않는다.
그 이유는 앞서 설명했듯 Ajax요청코드, 이벤트리스너(예를들어onclick), setTimeout 같은 대기실로가는 코드들은
큐에서 스택이 비어있을때 스택으로 올라가는데, 스택이 비어있지않고 오래걸리는 어려운연산이 막고있으니
실행이 되지않는 문제가 생기는 것이다.
이런 경우 브라우저가 하얗게 되면서 응답없는페이지라고 안내 메세지를 띄운다. (브라우저프리징의 원인)

동작원리를 알면 깨닫게 되는 것들
1. 스택을 바쁘게 만들면 안된다는점을 알수있다.
2. 큐를 바쁘게 하면 안된다는 점도 알수있다.
3. 자바스크립트는 기본적으로 동기적으로 처리가 되고, 한번에 한줄씩! (stack)
자바스크립트는 가끔 비동기적인 처리도 가능하다는 것을 알게된다. (setTimeout,이벤트리스너,ajax함수)
'STUDY > JavaScript' 카테고리의 다른 글
| [JS] JSON의 키와 값을 다루는 다양한 메소드 (0) | 2023.09.06 |
|---|---|
| [JS] event.preventDefault(); (0) | 2023.09.06 |
| [JS] 자바스크립트 템플릿 리터럴 - 백틱(`)과 달러(${ }) 사용법 (0) | 2023.08.30 |
| [JS] npm 정의와 npm 설치방법 정리 (0) | 2023.08.30 |
| [JS] Web Speech API의 SpeechSynesisUtterance (0) | 2023.08.28 |