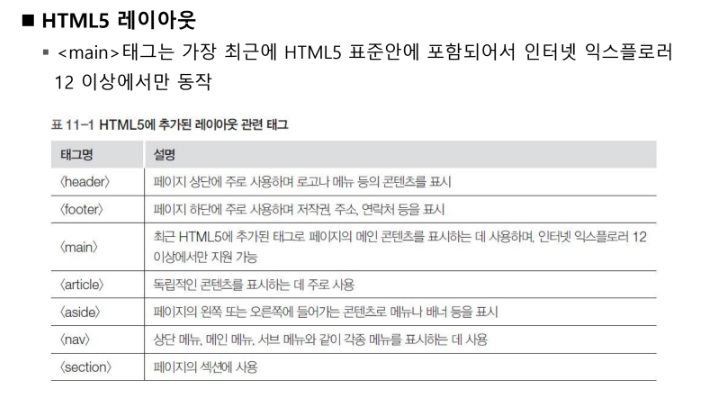
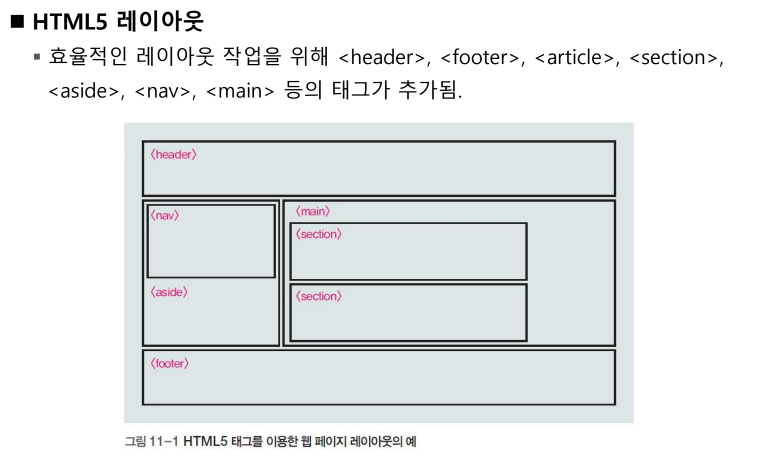
HTML 레이아웃


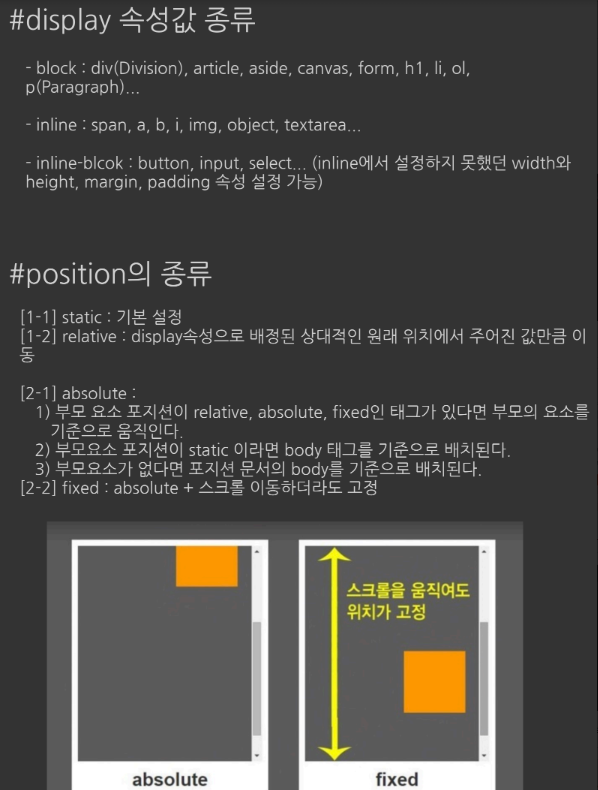
display 속성값 종류 : block, inline , inlin block
position 종류 : static, relative, absolute
해더안에 네비가 있는 경우가 많다.

+ inline block 인라인이지만 블록같은(속성을 넣을수있다)
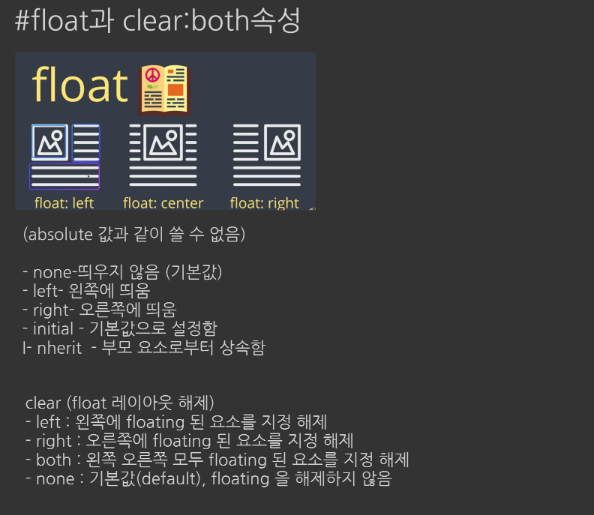
float과 clear(float 레이아웃 해제)

+ clear 전재조건(float가 있을때)
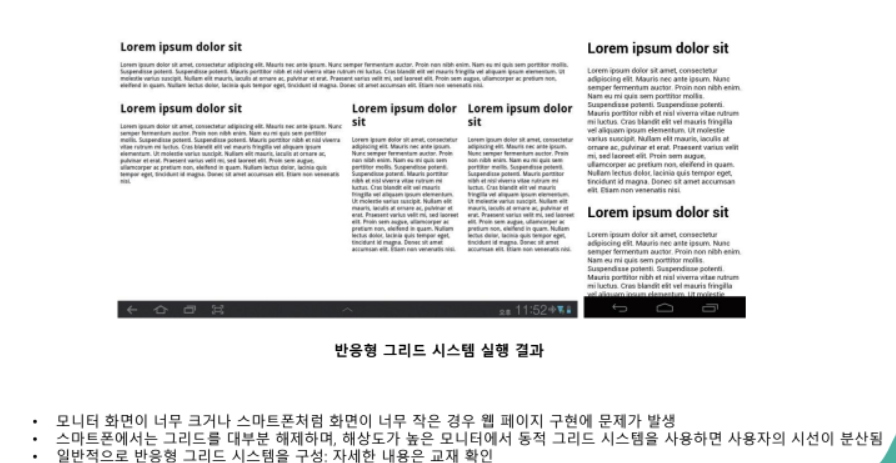
그리드 시스템 종류 : 정적그리드시스템 , 동적그리드시스템, 반응형그리드시스템

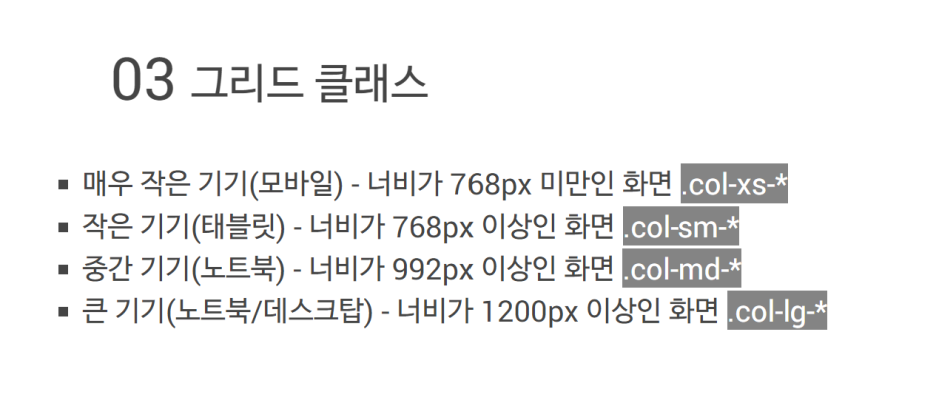
반응형 그리드 클래스 종류 : 모바일 태블릿 노트북 데스크탑 . col-xs-* .col-sm-* .col-md-* .col-lg-*


디바이스의 해상도에 따라서 적절하게 대응하는 반응형 웹을 만들기 위하여 사용하는 viewport
모바일 브라우저들은 viewport로 알려진 가상의 window상에 페이지를 렌더링 합니다.
즉 화면 Display상의 표시 영역을 뜻합니다.
<head>
<meta name = "viewport" content="width=device-width, initial-scale=1">뷰포트 meta태그 : 브라우저 화면에 대한 특별한 정보를 제공하기 위해 뷰포트 meta태그사용

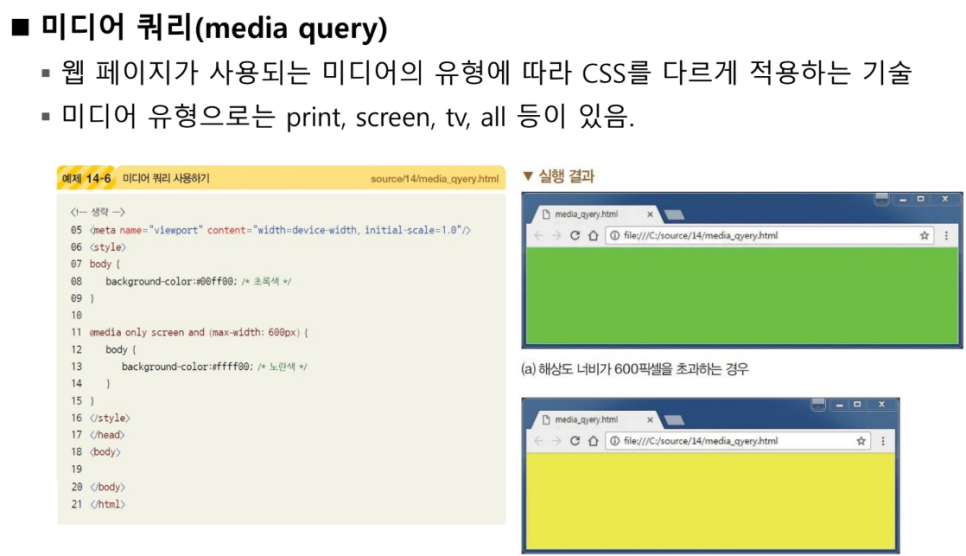
미디어 쿼리는 화면 해상도, 기기 방향 등의 조건으로 HTML에 적용하는 스타일을 전환할 수 있는 CSS3의 속성 중 하나입니다.
반응형 웹 디자인에서는 미디어 쿼리를 사용해 적용하는 스타일을 기기마다(화면 크기마다) 전환할 수 있습니다.
기본 문법
미디어 쿼리를 작성할 때는 기본적인 순서와 규칙을 따라야 합니다.
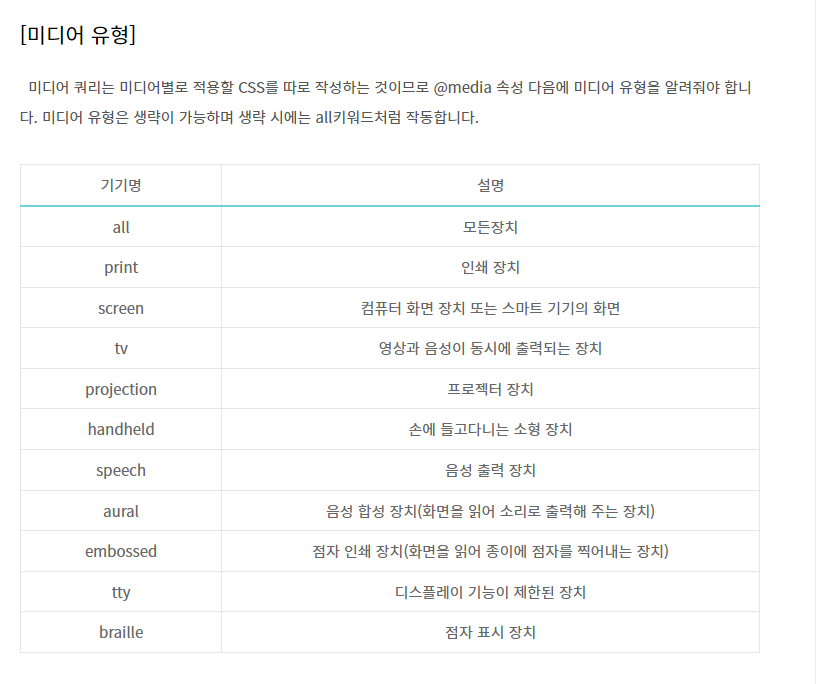
필요에 따라 미디어 유형과 and 또는 , 콤마 논리 연산자로 조건을 적용할 수 있습니다.
@media [only 또는 not] [미디어 유형] [and 또는 ,] (조건문) {실행문}
not: 전체미디어쿼리의 의미되돌림
only:미디어쿼리를 지원하지 않는 브라우저 지정된 스타일을 적용하지못하게함
and : 미디어 기능을 미디어 유형 또는 다른 미디어 기능과 결합
[only 또는 not]
only 키워드는 미디어 쿼리를 지원하는 브라우저에서만 미디어 쿼리를 해석하게 해주는 키워드입니다. not 키워드는 not 다음에 따라오는 조건을 부정하는 키워드입니다. 예를 들어 ‘not tv’ 일 경우 tv를 제외한 모든 미디어 유형에만 적용합니다.

미디어쿼리 설명 링크↓
masssal.tistory.com
이미지 출처 : IT CookBook 한빛 모던웹을 위한 HTML5+CSS3 바이블
'STUDY > HTML5 CSS3' 카테고리의 다른 글
| [HTML CSS] soundcloud 따라 만들기 (0) | 2022.06.02 |
|---|---|
| [CSS] 22-05-23 gridgarden 공략 ☑ (0) | 2022.06.02 |
| [CSS] 22-05-23 CSS 그리드 grid ☑ (0) | 2022.06.02 |
| [CSS] CSS3 효과 애니메이션 ☑ (0) | 2022.06.02 |
| [HTML] 입력양식태그 공간분할태그 ☑ (0) | 2022.06.02 |