
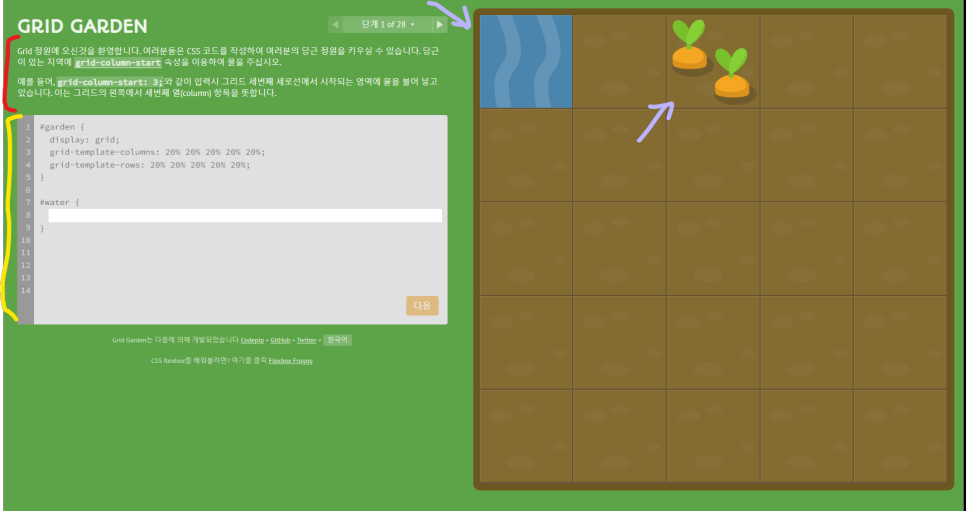
빨간색 : 문제설명 / 노란색: css코드 / 보라색: 코드로 인해 움직여질 문제 요소
앞서 소개드린 Flex 게임과 비슷한 느낌의 게임이다..
물길을 당근에, 독물을 잡초에 뿌릴수 있게 코드를 입력해주면 된다.
문제 설명이 잘되어있어서 정답이 있다고 보고 풀면 된다.
CSS grid 공부 게임 추천 Grid Garden 링크 ↑
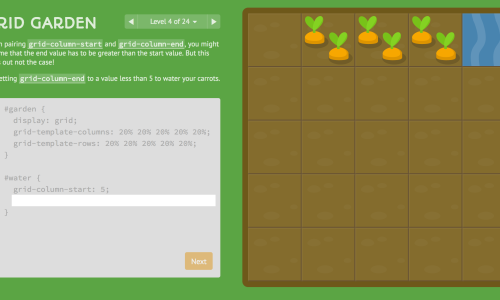
Grid Garden 문제 정답
1번 (그리드에서 기준을 잘 생각하여 문제를 풀자.)
grid-column-start: 3;
2번
grid-column-start: 5;
+다른 정답으로
grid-column-stard: -1; 도 가능하고
grid-column-end:-1; 도 가능하다.
3번
grid-column-end: 4;
4번
grid-column-end:2;
+다른 정답으로
grid-column-end:-5; 도 가능하다
5번 (음수로 해보시오 그리드에서 기준을 잘 생각하여 문제를 풀자.)
grid-column-end: -2;
6번 (음수로 해보시오)
grid-column-start: -3;
7번
span을 써서 사용하는 문제이다.
span: 스타트기점기준으로 시작해서 span 태그로 몇범위(칸)까지 차지하는지(먹는지)를 의미한다
span은 양수만 가능하다.
grid-column-end: span 2;
8번 (span을 사용해보시오)
grid-column-end: span 2;
9번 (span을 사용해보시오)
grid-column-start: span 3;
10번
grid-column 은 grid-column-start과 grid-column-end 을 함께 표현하는 단축형이다
grid-column: 4 / 6;
11번 (grid-column과 span을 함께 사용해보시오)
grid-column: span 3 / 5;
12번
grid-row-start: 3;
13번
grid-row: 3 / 6;
14번
grid-column: 2;
grid-row: 5;
15번
span사용해보자 ( grid-column 은 grid-column-start과 grid-column-end 을 함께 표현하는 단축형이다)
grid-column: 2 / span 4;
grid-row: span 5;
16번
grid-ara : a / b / c / d
a: grid-row-start
b: grid-column-start
c: grid-row-end
d: grid-column-end
순서를 외우자.
grid-area: 1 / 2 / 4 / 6;
17번
grid-area: 2 / 3 / 5 / 6;
18번
order : 각 아이템들의 시각적 나열 순서를 결정하는 속성
숫자값이 들어가며, 작은 숫자일 수록 먼저 배치
order flex썼을때 order과 같다고 생각하면 된다.
order: 1;
19번
문제에 나왔듯 모든 잡초가 정원의 맨앞에 위치해있으므로, order : -1 로 뒤로 밀려나게해준다.
order: -1;
20번
문제에 나왔듯 첫번째 열 넓이를 50%로 지정해주면 된다.
grid-template-columns: 50%
21번
repeat(반복횟수, 반복값)
문제에 나왔듯 repeat 함수를 사용하여 8개의 12.5% 동일한 너비를 가진 열을 만들면 된다.
22번
문제와 같이 열을 각각 100px, 3em, 40%로 설정하면 된다. 단위 배우는 문제이다.
em은 글꼴 크기를 지정하는 단위이다.
grid-template-columns : 100px 3em 40%;
23번
이 문제는 fr을 배우는 문제이다.
fr은 비율을 의미한다. 숫자 비율대로 트랙의 크기를 나눈다.
fr은 사용가능한 공간을 하나로 공유하여 할당한다.
grid-template-columns: 1fr 5fr;
24번
양측에 50 px의 당근과 잡초가 있다, 나머지 칸은 총 3칸.
나머지 3칸을 양쪽 50px을 제외하고 균등하게 3분의 1씩 나누어 주어야 한다.
그러므로 1fr 1fr 1fr을 50px 사이에 넣어준다.
grid-template-columns: 50px 1fr 1fr 1fr 50px;
25번
정원 왼쪽엔 잡초 75px, 당근 3/5, 잡초 2/5
3/5와 2/5는 fr로 적용하면 된다.
fr은 사용가능한 공간을 하나로 공유하여 할당한다.
grid-template-columns: 75px 3fr 2fr;
26번
문제 : 정원상단의 50px을 제외하고 물을 주어야 한다.
물이 5번째 행만 설정되어있으므로 (grid-row : 5 / 6 으로 되어있다) 5개의 행을 생성해야한다.
그러므로 50px을 빼고
2번째 3번째 4번째 행은 값이 0이라서 공간차지 안하게 만들고,
나머지 1fr로 쫙 늘려서 차게 만들어야 한다.
grid-template-rows: 50px 0 0 0 1f;
27번
grid-template는 row와 columns를 조합한 단축속성이다.
문제에서 말한 것 과 같이 상단60% 와 왼쪽 200px을 포함 하는 영역을 지정해주면된다.
grid-template : 60% 40% / 200px
28번
한줄이므로 축약형을 쓰자.
바닥 50px을 남겨두고 나머지 모두 당근으로 채웠으니
row 1fr 50px
왼쪽에는 잡초가 20%이므로
column 20% 1fr 로 채워주면 된다.
grid-templat: 1fr 50px / 20% 1fr
해당 게임의 해석영상을 찾았는데
풀기 아주 힘들다면 아래 링크로 참고하자.
https://www.youtube.com/watch?v=QHK53Y-7oRU
'STUDY > HTML5 CSS3' 카테고리의 다른 글
| [CSS] CSS 수정 후 적용 안될 때 해결 방법 (0) | 2022.12.26 |
|---|---|
| [HTML CSS] soundcloud 따라 만들기 (0) | 2022.06.02 |
| [HTML CSS] 22-05-23 UI 레이아웃 / 미디어 쿼리 ☑ (0) | 2022.06.02 |
| [CSS] 22-05-23 CSS 그리드 grid ☑ (0) | 2022.06.02 |
| [CSS] CSS3 효과 애니메이션 ☑ (0) | 2022.06.02 |