
CSS나 자바스크립트, 버튼을 눌렀을때 동작 분석 등은 F12 > DevTools 에서 가능.
나머지 JAVA부분은 Eclipse 같은 IDE 에서 디버그하며 분석하면 된다.
개발자도구를 쓰고, 코드 볼때도 하나하나 따라가 검색해 보면서 분석해야 한다.
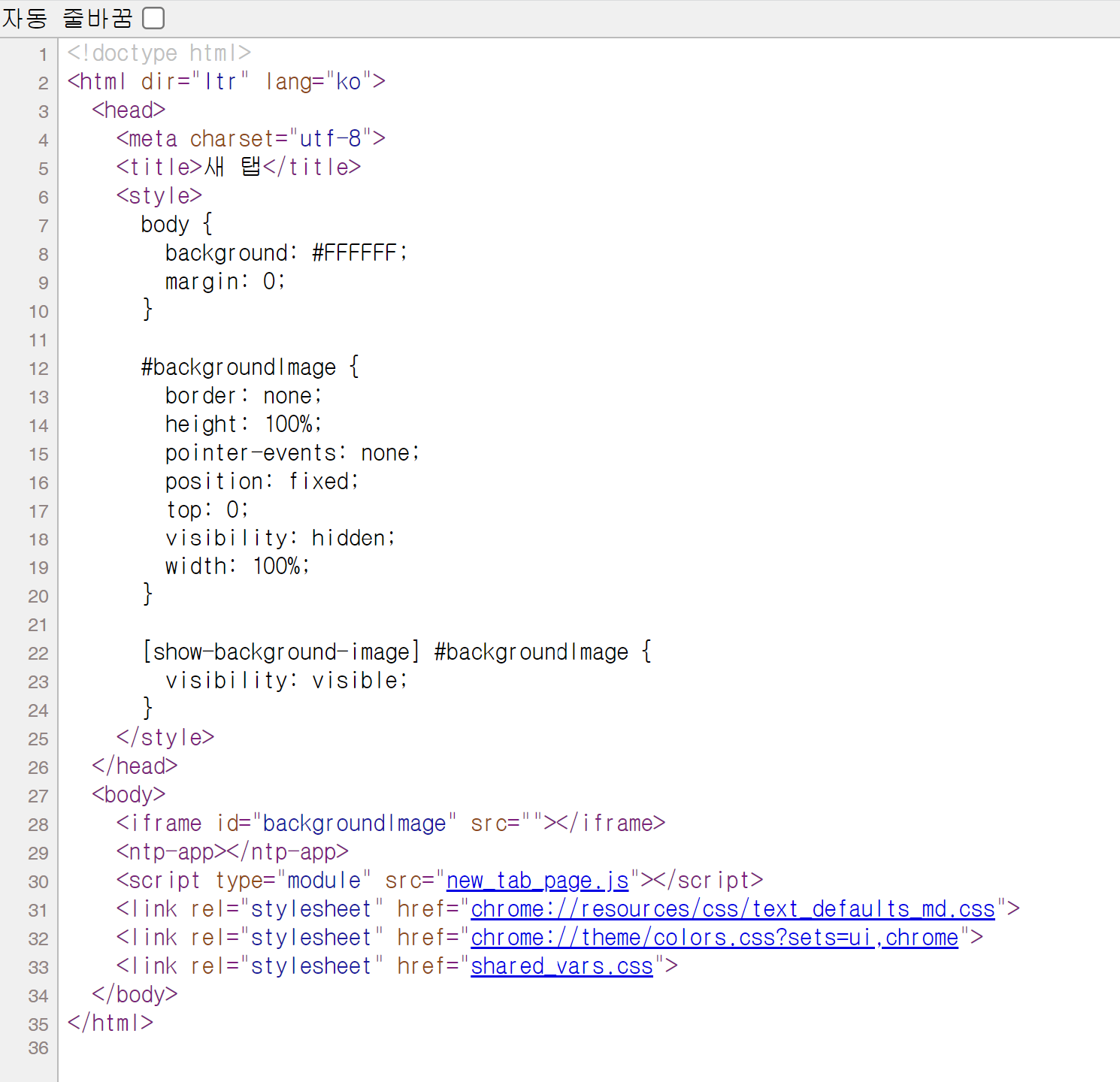
페이지소스보기 - Ctrl + U

페이지 소스보기 해제 - view-source: 지우기


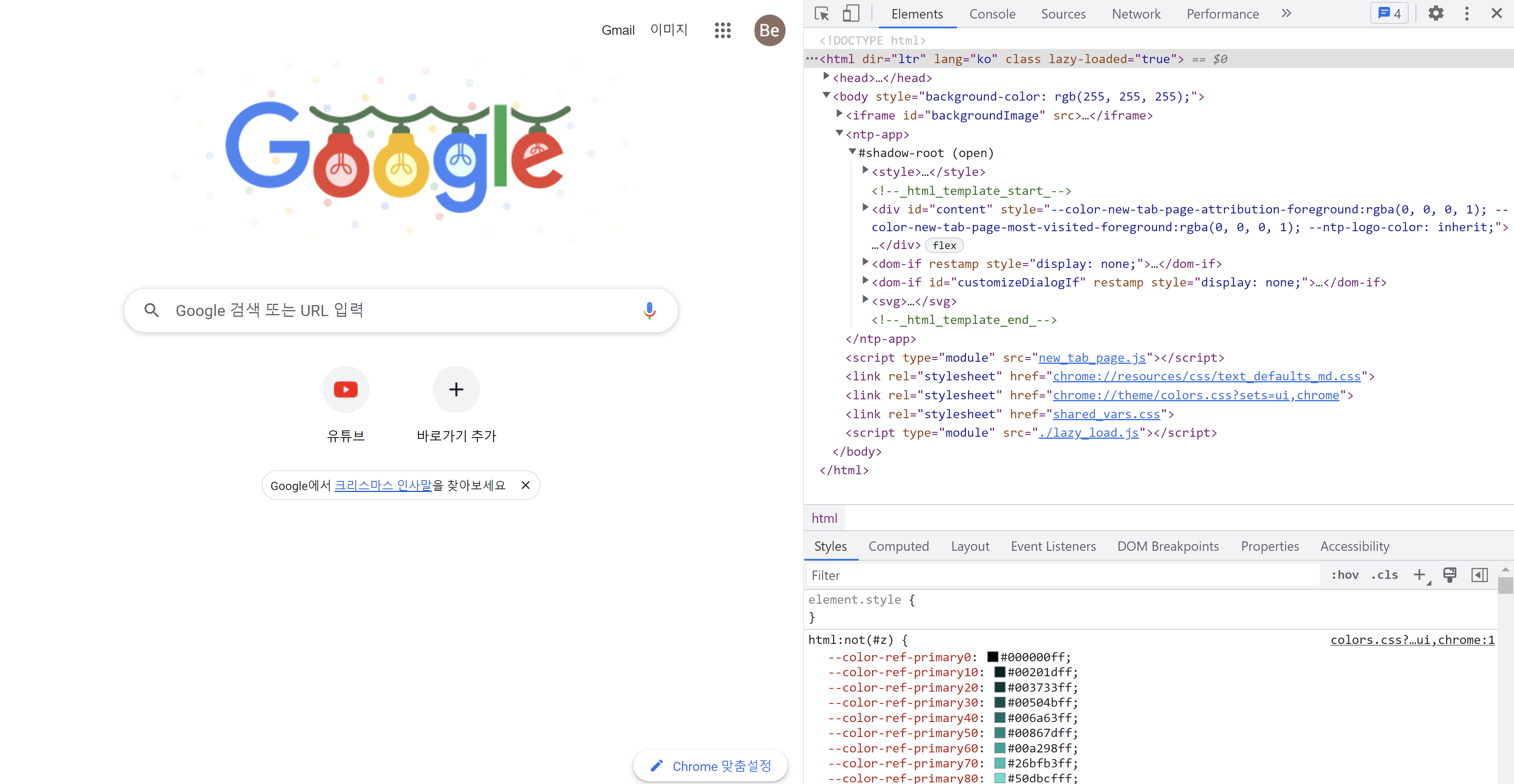
개발자도구 켜기 - F12
css확인 - F12 누르고 Elements
js파일확인 - F12 누르고 sources
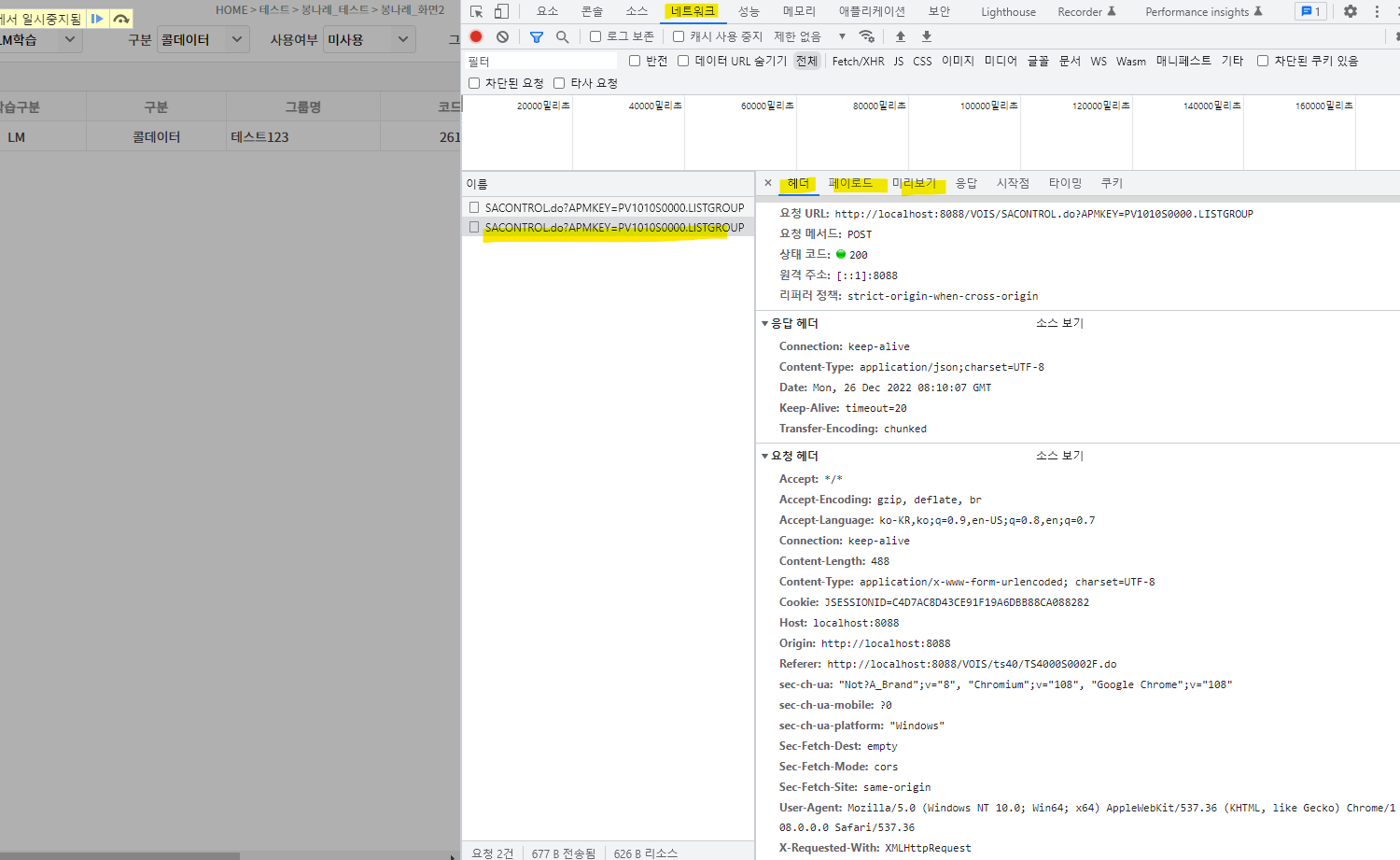
네트워크

- 웹브라우저와 서버사이의 통신에대해 모니터링하고싶을때 네트워크탭을 사용하면된다.
- 빨간 점을 누르면 네트워크 모니터링이 시작된다. 페이지를 리로딩하면 통신내역을 볼수있다.
- 네트워크를 켜놓고 버튼을 누르면서 변화를 확인하면 된다.
- 네트워크에서 헤더, 페이로드, 미리보기를 보면 코드흐름과 값에 대한 분석이 가능하다.
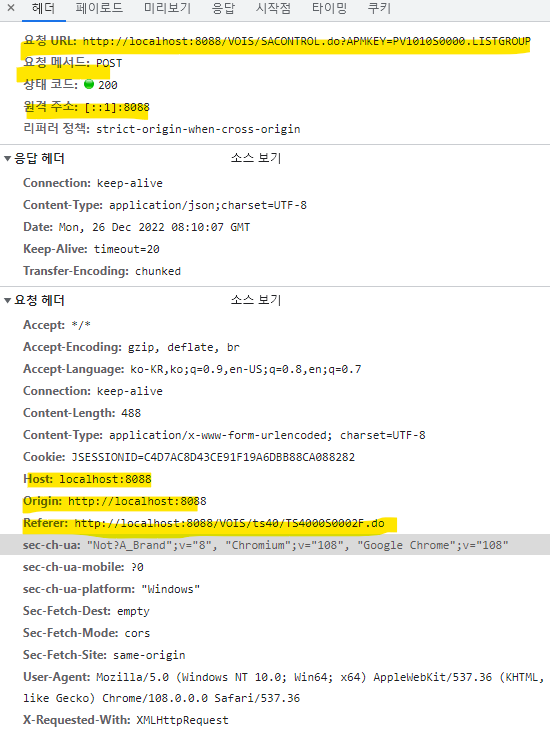
헤더

- 요청 URL 을 보면 ? 쿼리스트링 매개변수를 확인 할 수 있다.
- 요청메서드로 POST방식임을 확인 할 수 있다.
- Referer은 사용자가 보여지는 화면에서 표시되는 URL임을 알수있다.
익숙치 않은 단어가 나와도, 헤더를 보는 것에 익숙해져야한다.
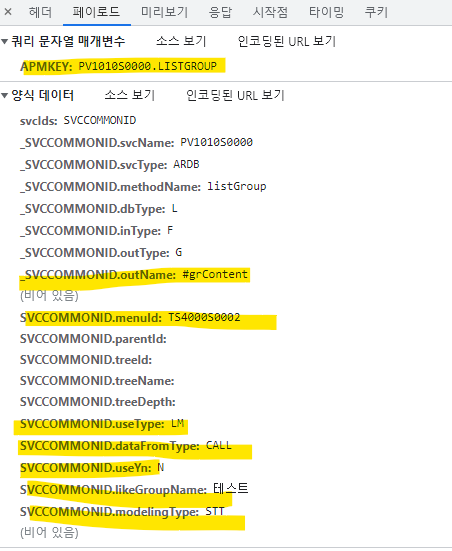
페이로드

- 서버로 데이터를 전송한 경우에는 페이로드탭이 활성화된다. 여기서 서버로 전송한 데이터를 볼수있다.
- 페이로드에서 쿼리 문자열 매개변수를 확인 할 수 있다
- 클라이언트 브라우저에서 form 태그 목록을 POST로 보낼때 정보를 확인 할 수 있다.
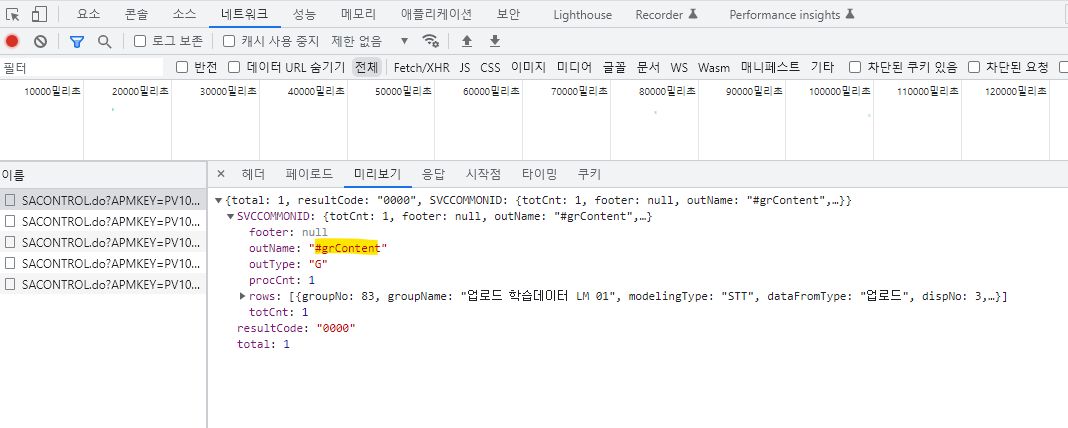
미리보기

- 응답 결과를 보기좋게 보여준다
- 들어온값이 JSON형태로 확인된다.
자바스크립트 크롬브라우저로 디버깅하는 방법 :
https://ko.javascript.info/debugging-chrome
Chrome으로 디버깅하기
ko.javascript.info
'STUDY > for Developer' 카테고리의 다른 글
| [Cyotek Webcopy] 웹사이트를 복제하는 프로그램 (0) | 2023.01.17 |
|---|---|
| [Brackets] 브라켓 설치 · Plug-in (0) | 2023.01.16 |
| [IT] 신입개발자를 위한 IT 용어 정리 (0) | 2022.12.23 |
| [Apache Axis] Apache Axis2란? (0) | 2022.12.21 |
| [IT] D드라이브 생성 - 파티션 나누기 (0) | 2022.12.19 |