기획시 문서 전체 정리
1.문서 히스토리 : 언제무엇을작업했는지
2.메뉴구조 : 전체적인 간략한 메뉴구조
3.테스크플로우 : 나의유저가 서비스를 어떻게 사용하는지 어떻게 클릭해서 사용을 마치는지
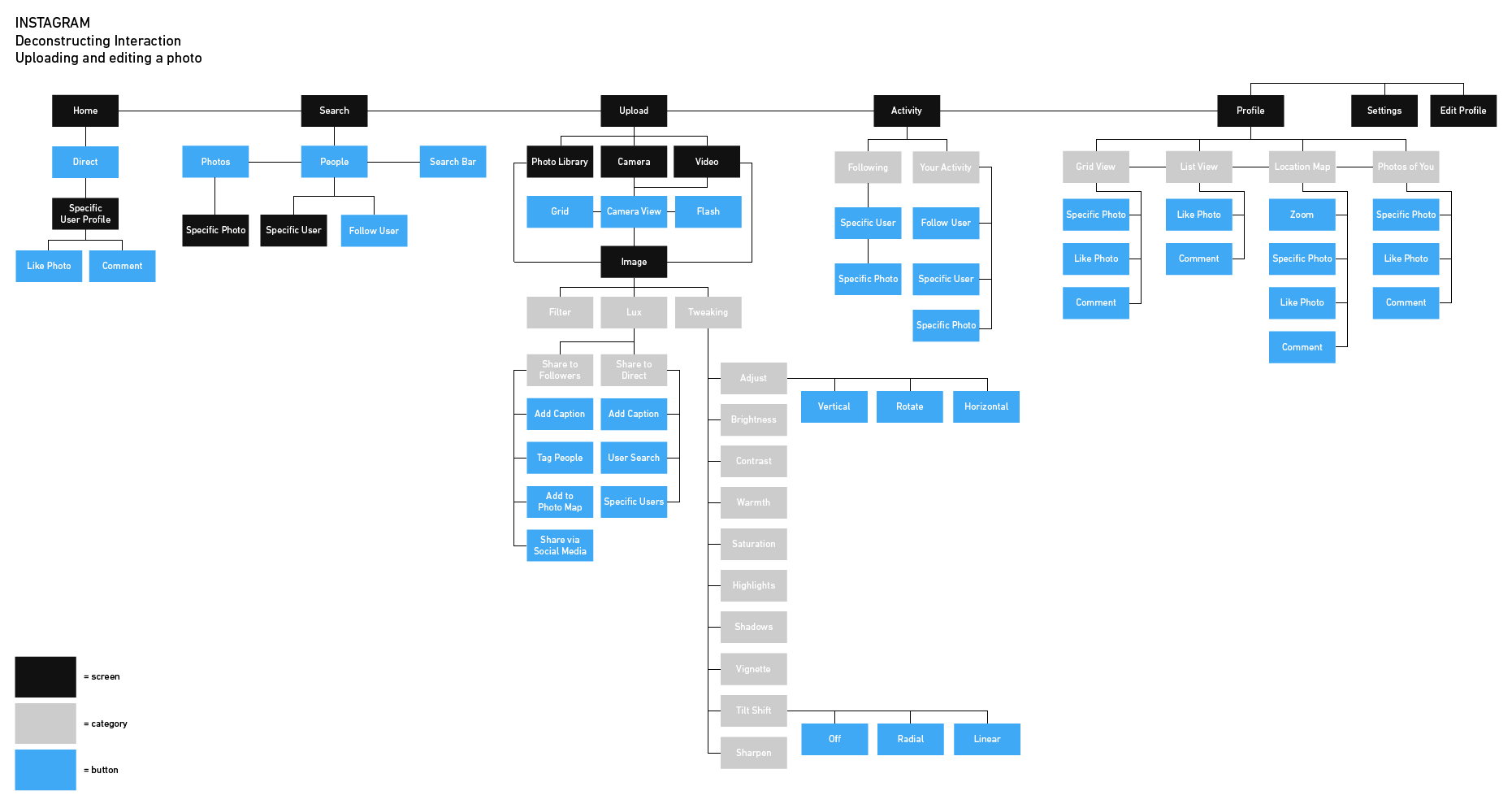
4.I.A : 화면상에 노출되는 기능을 계층적으로 표현하는 문서-정보구조도
5.와이어프레임 : 화면 설계 그림 - 스케치.피그마같은 디자인툴 (카카오오븐이나 미로 - 프로토타입 쉽게 작성 가능)
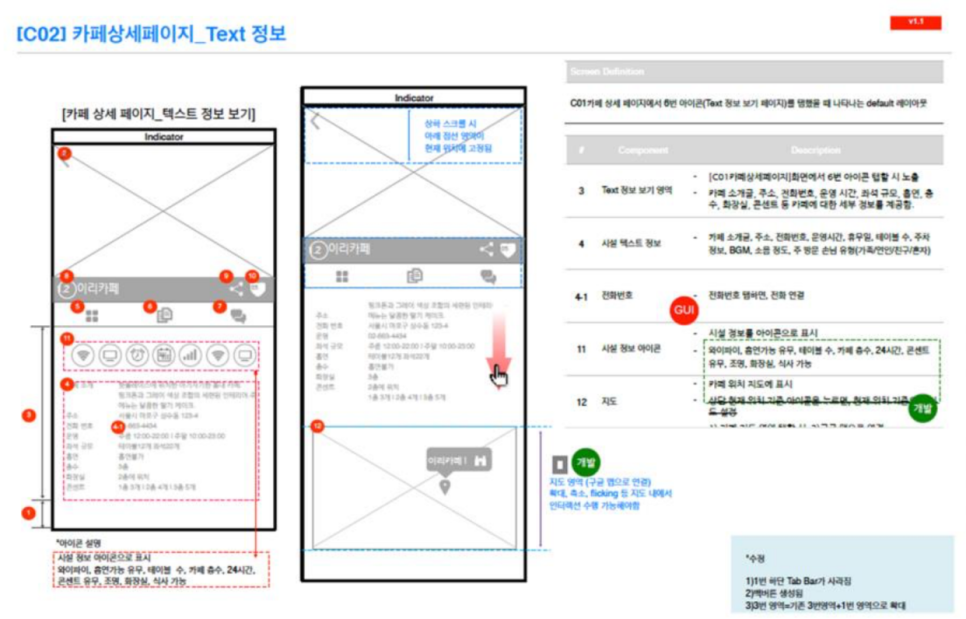
6.화면정의서 : 와이어프레임이 어떤 기능을 가지는지 설명 덧붙이는 것
7.기능명세서
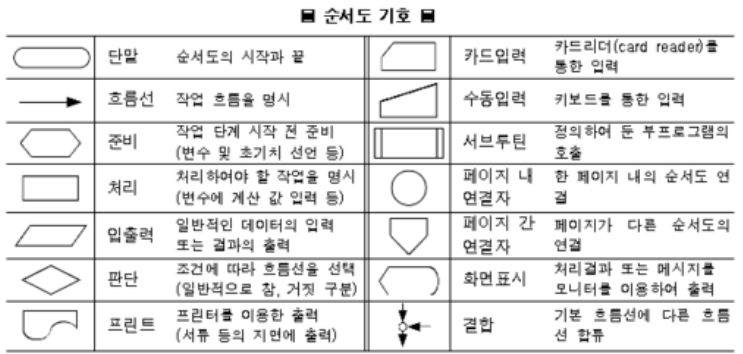
8.플로우차트 : 작업의 흐름을 나타내는 화살표로 작성(테스크플로우랑 많이다르지않는데 어떤 기능으로 옮겨지는지 작성
9.유저플로우 : 화면단위로 흐름을 작성
10.기능명세서 : 기능을 아주아주 디테일하게 표로작성
스토리보드
document history 작업이력
contents 목차
IA 시나리오
UI 플로우차트 와 본문 스토리보드
서비스정책, 개발정책,운영정책
시스템연동 (API 문서)
정보노출정책
준법사항
작성 시 유의사항
1.완전성
- 누락이 없어야한다 (게시판목록,상세게시판내용,글쓰기,글수정)
- 상세하게기술해야한다
- 사용자태스크에 초점맞춰서 기술
2.일관성
- 서비스의목적에 대한 목표(요구사항)이 일관적이어야한다
- UI스타일이 일관적으로구성
3.이해성
- 직관성(처음보는 유저라도 쉽게 이해할 수 있도록 구성)
- 이해하지못하는 어려운(추상적인) 용어는 지양한다
4.가독성
- 문서를 쉽게 읽을수 있도록 (타이포그래픽)
- 버전관리 (git을 포함해서 문서의수정버전과 날짜를 기입)
5.수정용이성
6.추적용이성
7.문서효과
- 개발자들끼리(기획자) 서로같은개발환경과 개발목표를 갖기 위해서
용어설명
레이아웃과 템플릿
레이아웃 : 적절하게 효과적으로 배치
템플릿 : 무언가를 만들 때 형식, 틀, 모형
뎁스
깊이 : 방문경로, 메뉴(대분류,중분류,소분류)
tone and manner
웹사이트의 전반적인 디자인
스타일과 방향성 (포괄적 디자인)
와이어프레임과 스토리보드
와이어프레임 : 정적인 디자인
스토리보드 : 동적인 디자인
목업과 프로토타입
목업 : 정적인 모형 (html 이동안됨)
프로토타입 :
프로토타이핑
프로토타입을 사용자가 테스트 하는 행위
플로우 차트 process diagram


IA information Architecture
IA(Information Architecture, 정보구조)는 정보를 다양한 목적, 즉 이용자의 직업, 기능, 정책 등에 따라 이해하기 쉽게 분류하는 서비스 구축의 가장 기초적인 작업이다. 구조와 레이블링, 네비게이션, 콘텐츠 설계, 검색 등의 5가지를 고려하여 정보를 구조화한다.
IA 분석을 이용하면 서비스의 전체 그림을 파악하기 쉽다. IA는 서비스의 각 기능이 어떻게 묶여 있는지, 그 안의 콘텐츠는 어떻게 표현되는지를 한 눈에 보여주기 때문에 화면의 상하구조 파악, 골격 정리에 도움을 준다.
정보구조가 잘 설계되어 있다면 콘텐츠에 직관적인 접근이 가능하고, 사용자가 정보를 쉽게 찾아 원하는 목적을 달성할 수 있다.

UI시나리오 · 와이어프레임

스토리보드 · 웹 기획서 참고 링크
스토리보드 작성 방법 : https://yozm.wishket.com/magazine/detail/1112/
초보자를 위한 스토리보드 작성 팁 | 요즘IT
스토리보드란 서비스 개발을 위한 협업 도구로 다양한 변수를 고려하여 화면을 구성하고, 각기 화면의 동작과 전환을 확인하는 기획 문서입니다. 이번 글에서는 UI 스토리보드에 들어가야 할
yozm.wishket.com
좋은 개발기획 설계 설명 영상 : https://www.youtube.com/watch?v=1hfhUmb_bRc&list=WL&index=4
'STUDY > for Developer' 카테고리의 다른 글
| [CODEPEN] 코드펜 소스코드 티스토리 글에 삽입하는 방법 (0) | 2022.10.14 |
|---|---|
| [IT] 개발 공부 유용한 사이트 모음 (0) | 2022.09.27 |
| [Chrome] Performance Lighthouse Coverage (0) | 2022.06.07 |
| [Chrome] 크롬 웹사이트에서 원하는 이미지 추출하는 방법 (0) | 2022.06.01 |
| [Chrome] 블로그 포스팅 게시물 복구 방법 - ChromeCacheView (0) | 2022.06.01 |