https://www.youtube.com/watch?v=v8H5ujL4Tt8
결의 브라우저 렌더링
재귀적 : 자기자신을 호출

https://tuhbm.github.io/2019/04/02/devTools-performance/
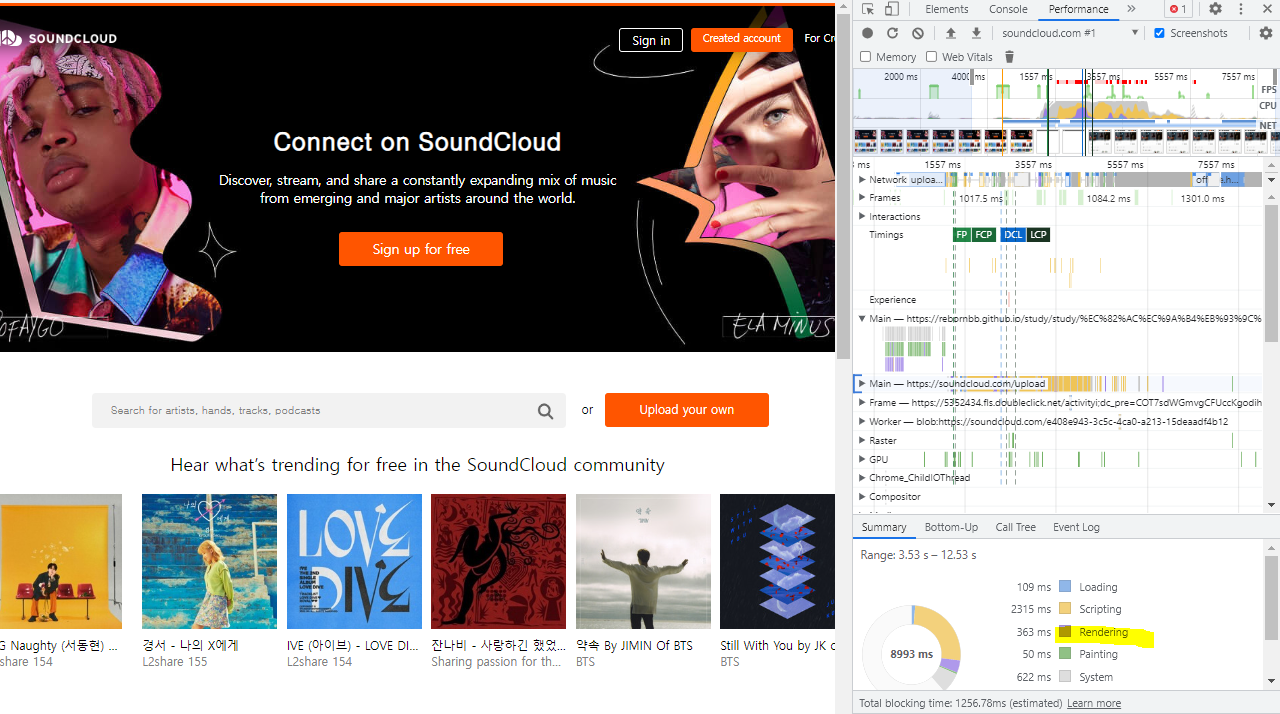
개발자도구 - Performance편
개요웹 개발자라면 이슈가 생겼을 때 보통 브라우저에서 개발자 도구를 열어 코드를 확인하며 어떠한 부분에서 이슈가 발생했는지 확인합니다. 제가 주로 사용하는 개발자도구는 크롬입니다.
tuhbm.github.io

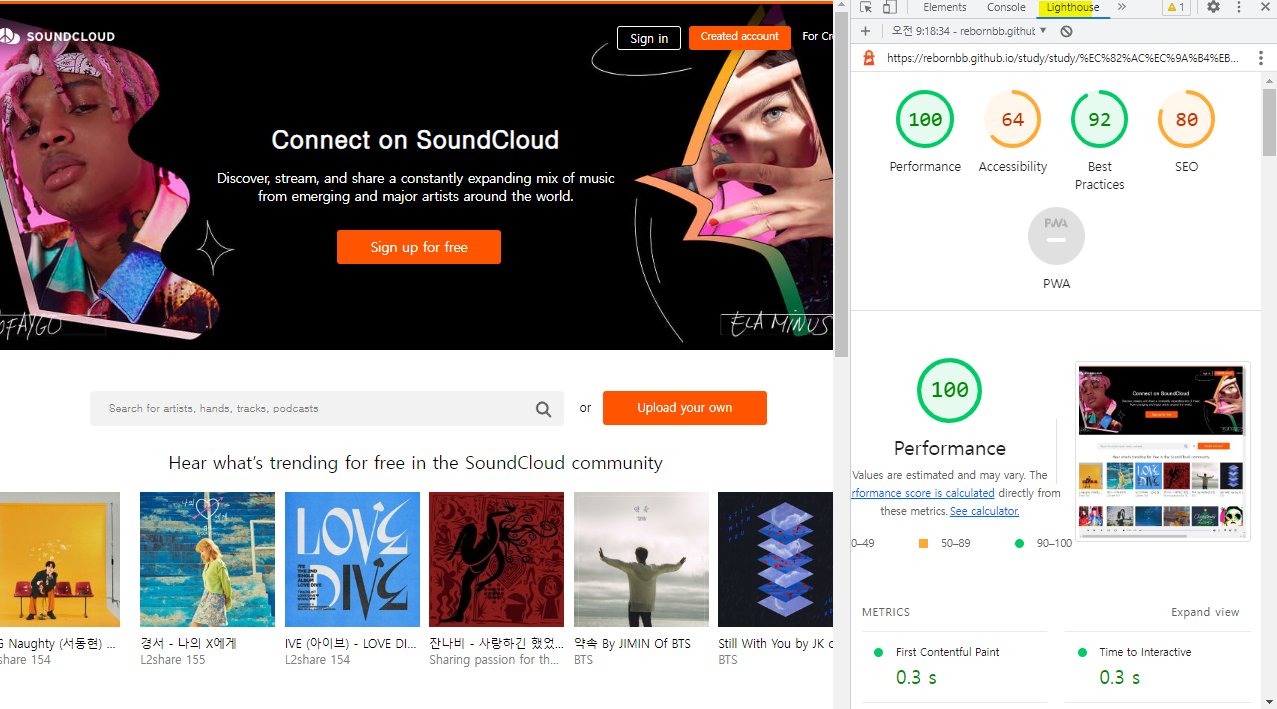
사이트 성능 측정 (lighthouse)
사이트의 속도 개선을 위해서는 먼저 성능 측정 부터 해야 한다. 여러 가지 성능 측정 방식들이 있지만, 그 중에서 사용하기 편하고 분석이 자세히 되는 구글 lighthouse 를 사용하는 방식을 포스팅
skyksit.tistory.com
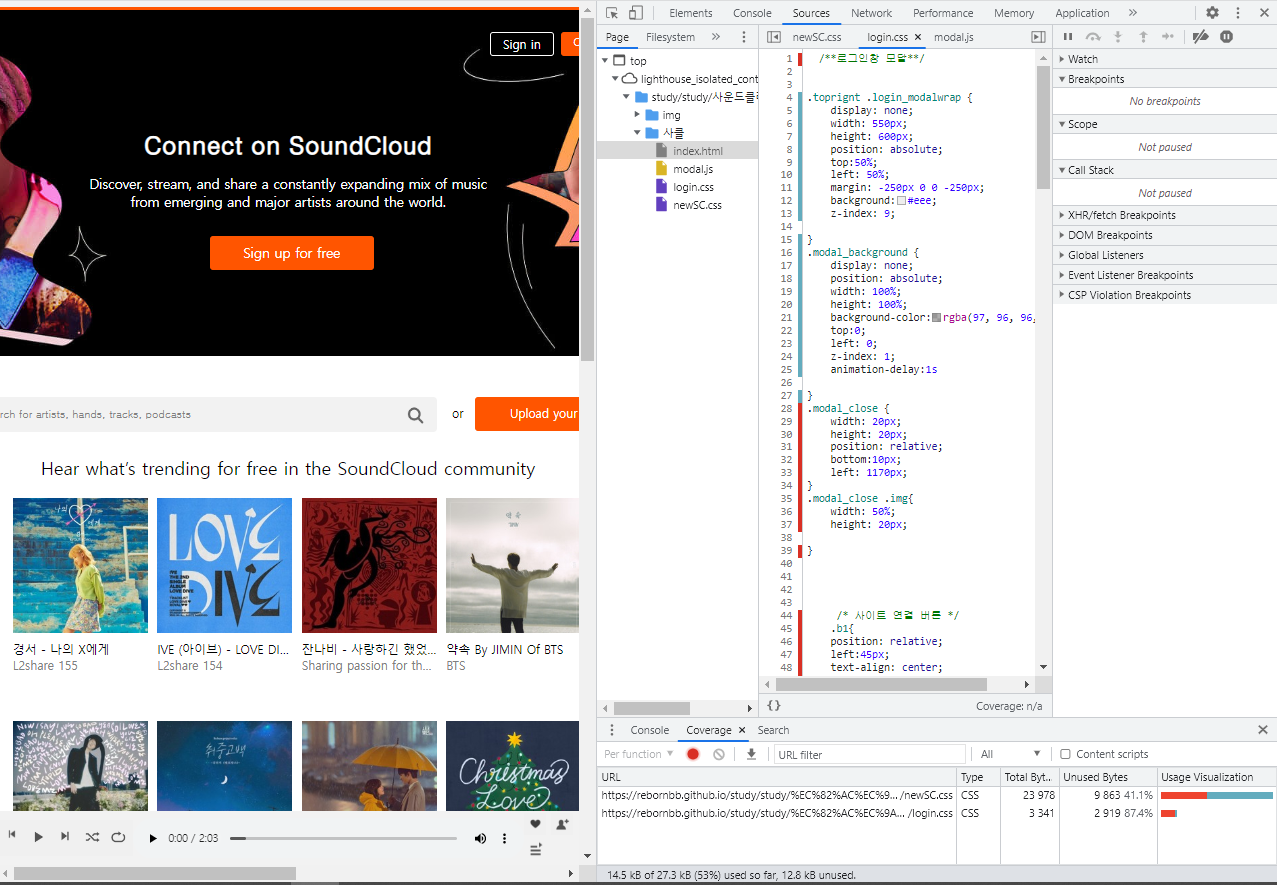
Coverage Tab 을 통해 사용되지 않는 CSS 코드 확인하기

source에 coverage
개발자 도구에서 ctrl + shift + p 를 누르고 'show coverage'를 검색해 선택하면 coverage 탭을 열 수 있습니다. 여기서는 시각적으로 아주 직관적이게 지금 화면을 그리는데 사용된 CSS와 사용되지 않는 CSS 를 확인할 수 있습니다. 초록색은 전체에서 사용되는 부분을, 빨간색은 사용되지 않는 부분을 의미합니다. 구체적인 파일 항목을 클릭하면 그 파일 안의 CSS 내용 중 사용되는/사용되지 않는 CSS 코드를 조회할 수 있습니다. 이 기능은 특히 외부 CSS 프레임워크를 사용할 때, 사용되지 않는 CSS를 줄임으로써 성능 최적화를 할 때 유용합니다.
- 만일 해당 페이지를 로드할 때 사용되는 CSS 를 보고 싶다면 바로 새로고침 아이콘을 누르면 되고
- 어떤 인터랙션에 사용되는 CSS 를 보고 싶다면 녹화 버튼을 클릭한 후 인터랙션을 수행한 후 중단시켜보면 됩니다.
출처: https://codingmoondoll.tistory.com/entry/크롬-개발자-도구로-CSS-다루기
'STUDY > for Developer' 카테고리의 다른 글
| [IT] 개발 공부 유용한 사이트 모음 (0) | 2022.09.27 |
|---|---|
| [IT] 개발 기획·설계 - IA시나리오 플로우차트 다이어그램 스토리보드 (0) | 2022.08.02 |
| [Chrome] 크롬 웹사이트에서 원하는 이미지 추출하는 방법 (0) | 2022.06.01 |
| [Chrome] 블로그 포스팅 게시물 복구 방법 - ChromeCacheView (0) | 2022.06.01 |
| [IT] 초보 프로그래머 준비 타이핑 연습 (0) | 2022.06.01 |