[StringBoot] 공통템플릿 (13)

참고 링크 : https://wikidocs.net/book/7601
오라클DB와 intelliJ로 작업하였습니다
이전 챕터에서 질문 등록과 답변 등록시 오류가 발생하면 다음과 같이 오류를 표시했다.
<div class="alert alert-danger" role="alert" th:if="${#fields.hasAnyErrors()}">
<div th:each="err : ${#fields.allErrors()}" th:text="${err}" />
</div>
앞으로 추가적으로 만들 템플릿들에도 위와 같이 오류를 표시하는 부분이 필요하다.
이렇게 반복적으로 사용하는 문장은 공통 템플릿으로 만들고 필요한 부분에 삽입하여 쓸 수 있다면 편리하지 않을까?
이번 장에서는 위의 오류 메시지를 출력하는 부분을 공통 템플릿으로 작성하고 필요한 곳에 삽입하여 사용할 수 있도록 해보자.
오류 메시지 공통 템플릿
오류 메시지를 표시하는 공통 템플릿을 다음과 같이 작성하자.
/src/main/resources/templates/form_errors.html
<div th:fragment="formErrorsFragment" class="alert alert-danger"
role="alert" th:if="${#fields.hasAnyErrors()}">
<div th:each="err : ${#fields.allErrors()}" th:text="${err}" />
</div>출력할 오류메시지 부분에 th:fragment="formErrorsFragment" 속성을 추가했다.
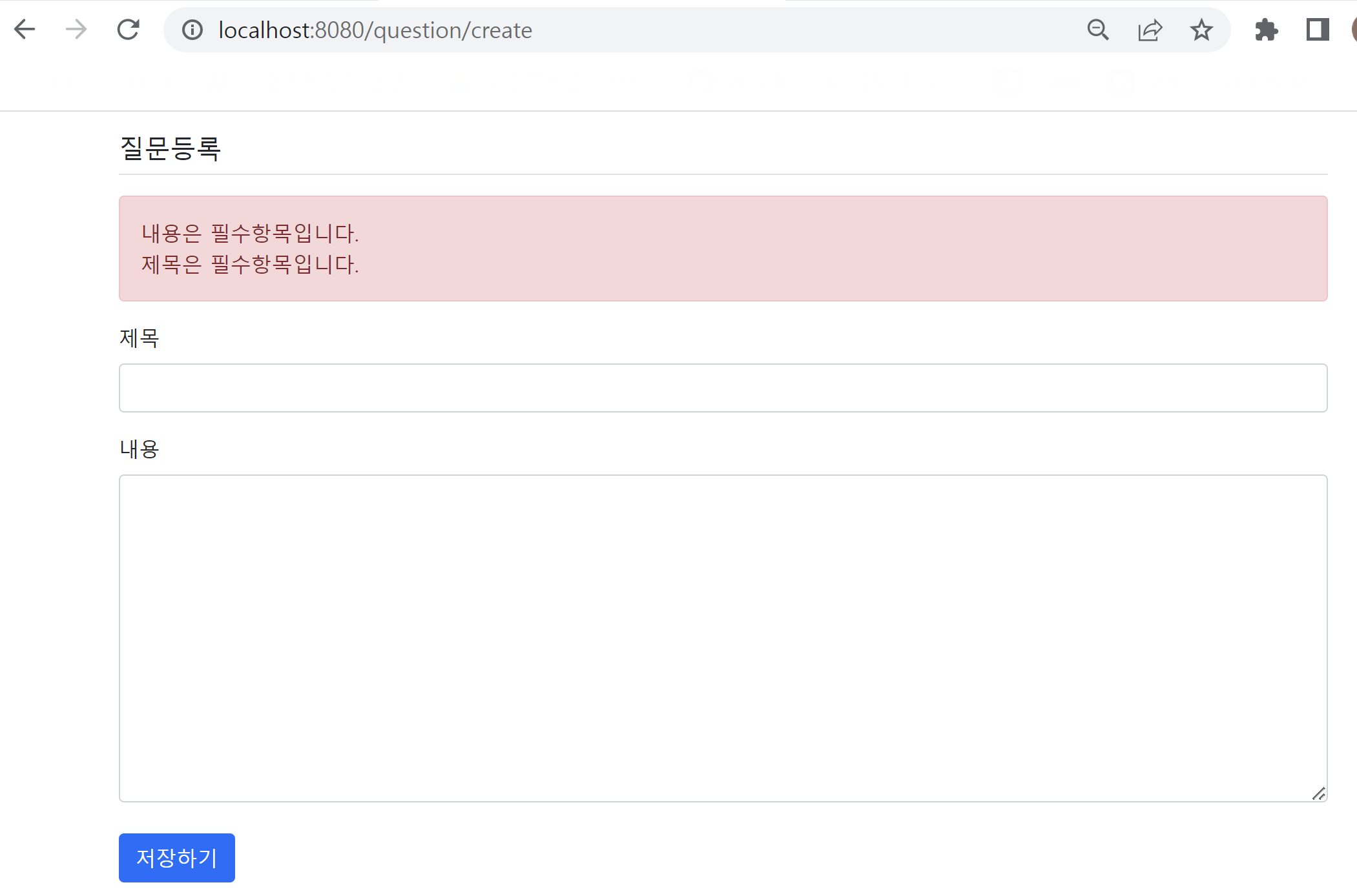
질문 등록 템플릿에 적용하기
이제 위에서 작성한 오류 메시지 공통 템플릿을 사용해 보자. 먼저 question_form.html 파일에 적용해 보자.
<html xmlns:th="http://www.thymeleaf.org" xmlns:layout="http://www.w3.org/1999/xhtml"
layout:decorate="~{layout}">
<div layout:fragment="content" class="container">
<h5 class="my-3 border-bottom pb-2">질문등록</h5>
<form th:action="@{/question/create}" th:object="${questionForm}" method="post">
<div th:replace="form_errors :: formErrorsFragment"></div>
<!--th:replace - 공통템플릿을 템플릿내에 삽입가능-->
<!--div엘리먼트를 form_errors.html파일의 th:fragment속성명이 formErrorsFragment인 엘리먼트로 교체-->
<div class="mb-3">
<label for="subject" class="form-label">제목</label>
<input type="text" th:field="*{subject}" class="form-control">
</div>
<div class="mb-3">
<label for="content" class="form-label">내용</label>
<textarea th:field="*{content}" class="form-control" rows="10"></textarea>
</div>
<input type="submit" value="저장하기" class="btn btn-primary my-2">
</form>
</div>
</html>타임리프의 th:replace 속성을 사용하면 공통 템플릿을 템플릿 내에 삽입할수 있다.
<div th:replace="form_errors :: formErrorsFragment"></div> 의 의미는
div 엘리먼트를 form_errors.html 파일의 th:fragment 속성명이 formErrorsFragment인
엘리먼트로 교체하라는 의미이다.
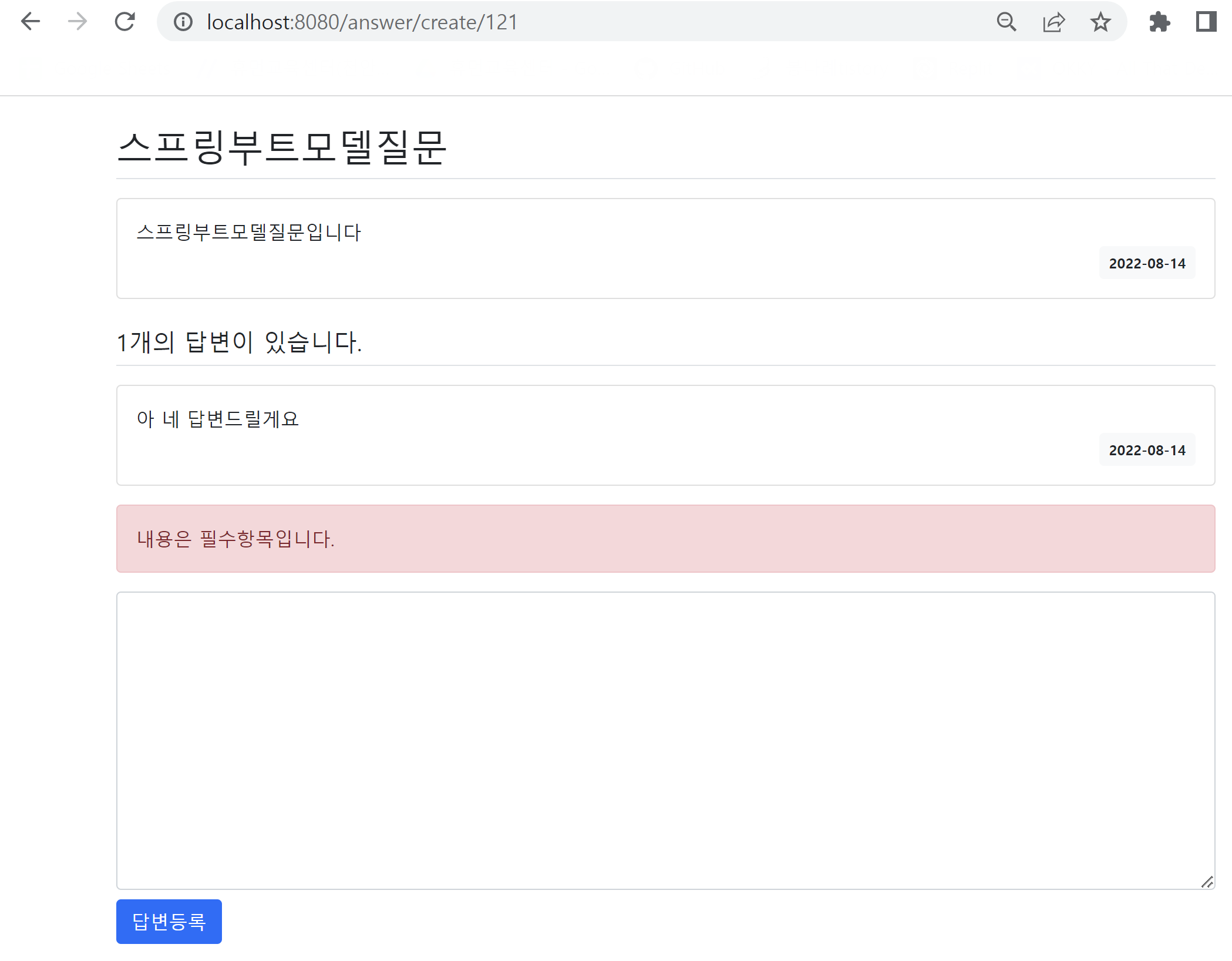
질문 상세 템플릿에 적용하기
답변을 등록하는 question_detail.html 파일도 다음과 같이 수정하자.
<html xmlns:th="http://www.thymeleaf.org" xmlns:layout="http://www.w3.org/1999/xhtml"
layout:decorate="~{layout}">
<div layout:fragment="content" class="container my-3">
<!--질문-->
<h2 class="border-bottom py-2" th:text="${question.subject}"></h2>
<div class="card my-3">
<div class="card-body">
<div class="card-text" style="white-space: pre-line;" th:text="${question.content}"></div>
<div class="d-flex justify-content-end">
<div class="badge bg-light text-dark p-2 text-start">
<div th:text="${#dates.format(question.createDate, 'yyyy-MM-dd')}"></div>
</div>
</div>
</div>
</div>
<!--답변의 갯수표시-->
<h5 class="border-bottom my-3 py-2"
th:text="|${#lists.size(question.answerList)}개의 답변이 있습니다.|"></h5>
<!--#list.size(이터러블객체)-타임리프가 제공하는 유틸리티로 객체의 길이를 반환-->
<!--답변 반복 시작-->
<div class="card my-3" th:each="answer : ${question.answerList}">
<div class="card-body">
<div class="card-text" style="white-space: pre-line;" th:text="${answer.content}"></div>
<div class="d-flex justify-content-end">
<div class="badge bg-light text-dark p-2 text-start">
<div th:text="${#dates.format(question.createDate, 'yyyy-MM-dd')}"></div>
</div>
</div>
</div>
</div>
<!--답변 반복 끝-->
<!--답변 작성-->
<form th:action="@{|/answer/create/${question.id}|}"
th:object="${answerForm}" method="post" class="my-3">
<div th:replace="form_errors :: formErrorsFragment"></div>
<!--th:replace - 공통템플릿을 템플릿내에 삽입가능-->
<!--div엘리먼트를 form_errors.html파일의 th:fragment속성명이 formErrorsFragment인 엘리먼트로 교체-->
<textarea th:field="*{content}" rows="10" class="form-control"></textarea>
<input type="submit" value="답변등록" class="btn btn-primary my-2">
</form>
</div>
</html>이렇게 변경하고 질문 등록과 답변 등록을 진행해 보자. 이전과 동일하게 동작하는 것을 확인할 수 있을 것이다.