728x90
11회차.pdf
1.81MB
jQuery엔 수많은 라이브러리 존재한다
jQuery란?
- 자바스크립트를 편리하게 사용할 수 있도록 문법을 단순화해준 라이브러리
- HTML의 클라이언트 사이드 조작을 단순화하도록 설계됨
- jQuery라이브러리는 jQuery라는 이름의 객체로 생성됨
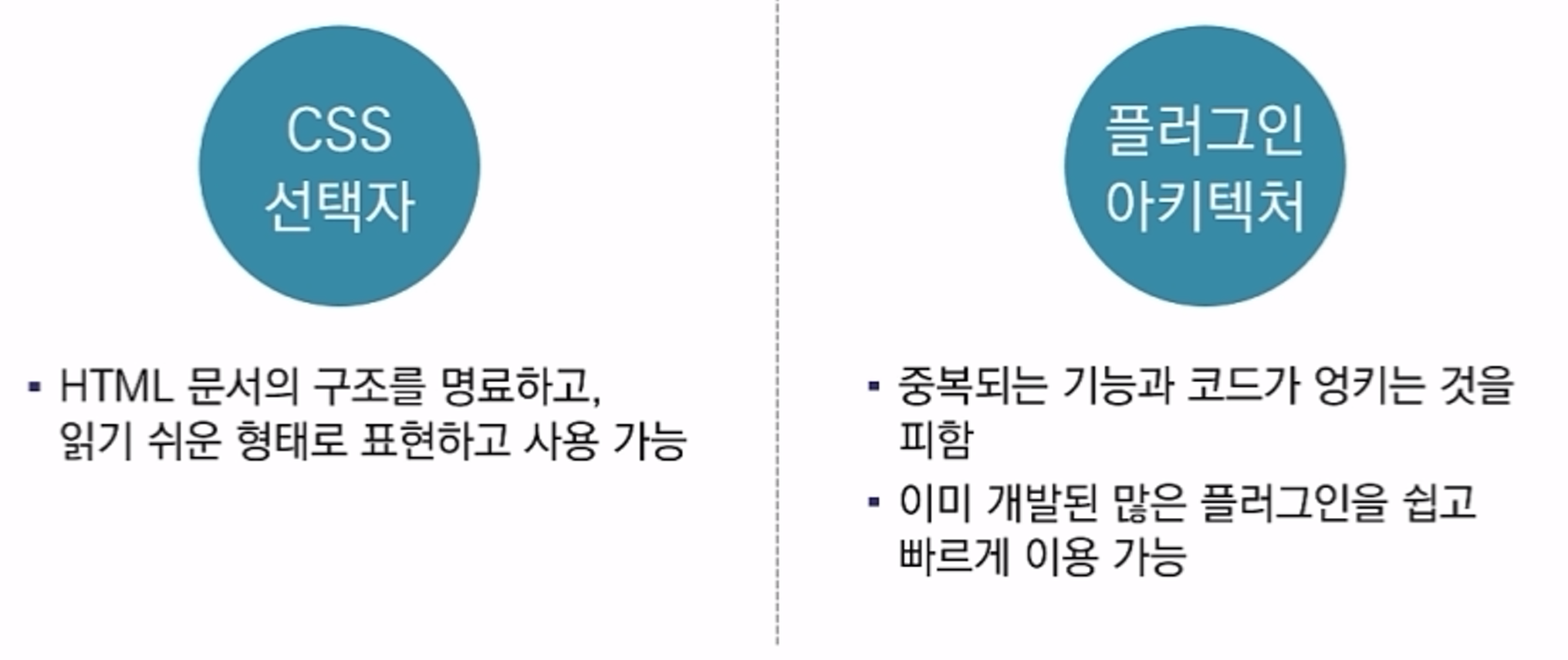
jQuery 특징


jQuery 적용방법
jQuery 파일은 자바스크립트 파일 (.js)형태로 존재
웹페이지에서 사용하기 위해서는 파일을 먼저 웹페이지에 로드해야 함
첫번째 방법 : jQuery파일을 다운받아 로드
<head>
<script scr = "/파일경로/제이쿼리파일명.js"></script>
</head>두번째 방법: CDN(content delivery network)를 이용하여 로드
- jQuery.com CDN
<script src ="https://code.jquery.com/jquery-1.12.4.min.js"></script>- 구글 CDN
<script src ="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>- MS CDN
<script src ="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.12.4.min.js"></script>세번째 방법 : CDN(content delivery network)을 이용하여 로드
- CDNJS CDN
<script src="http://cdnjs.cloudflare.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
- jsDelivr CDN
<script src="http://cdn.jsdelivr.net/jquery/1.12.4/jquery.min.js"></script>
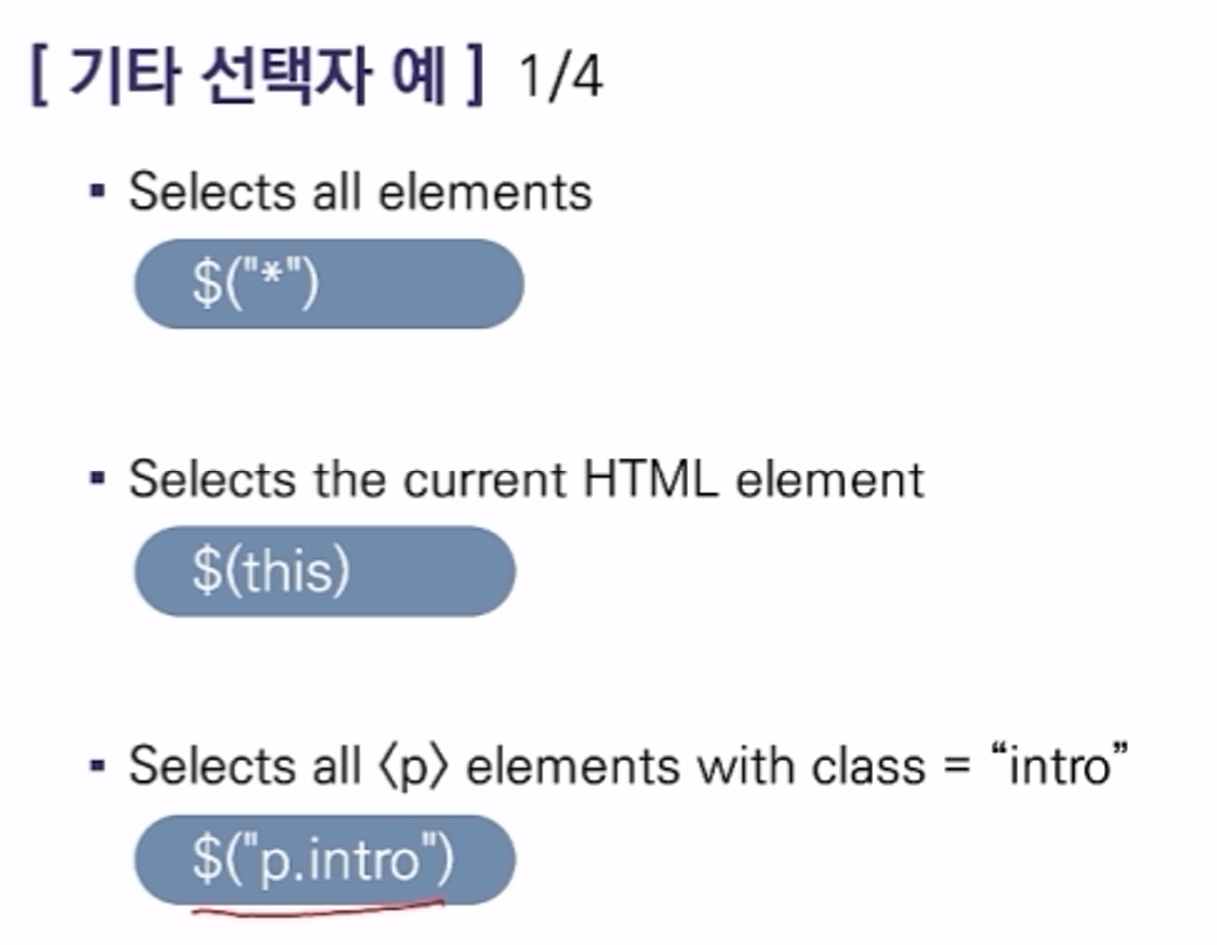
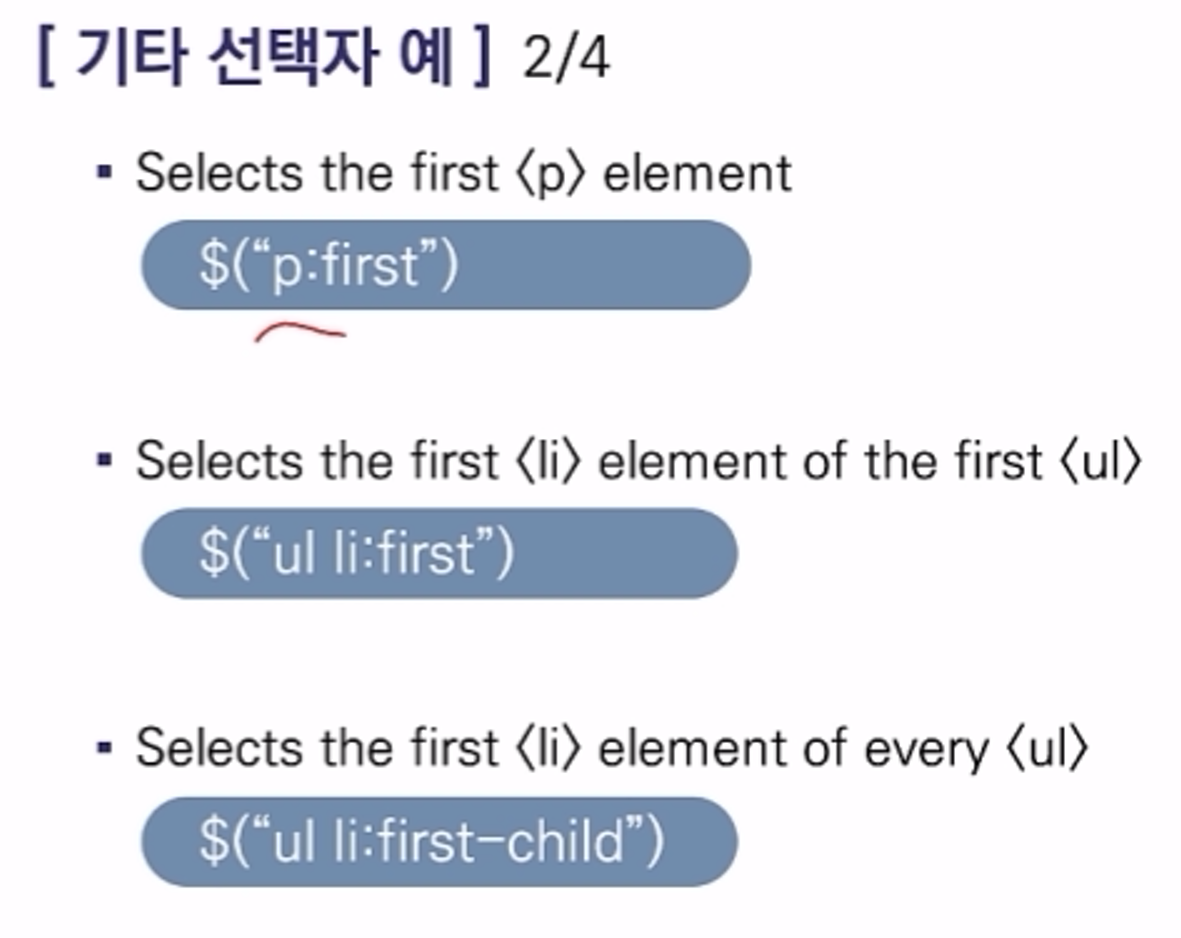
jQuery 기본문법
- HTML 요소를 선택하고 선택한 요소에 손쉽게 특정 동작을 설정할 수 있음
- $기호는 jQuery를 의미하고 이를 접근할 수 있게 하는 식별자임
- 동작 함수를 정의하여 선택된 요소에 원하는 동작을 설정
$ (선택자).동작함수();
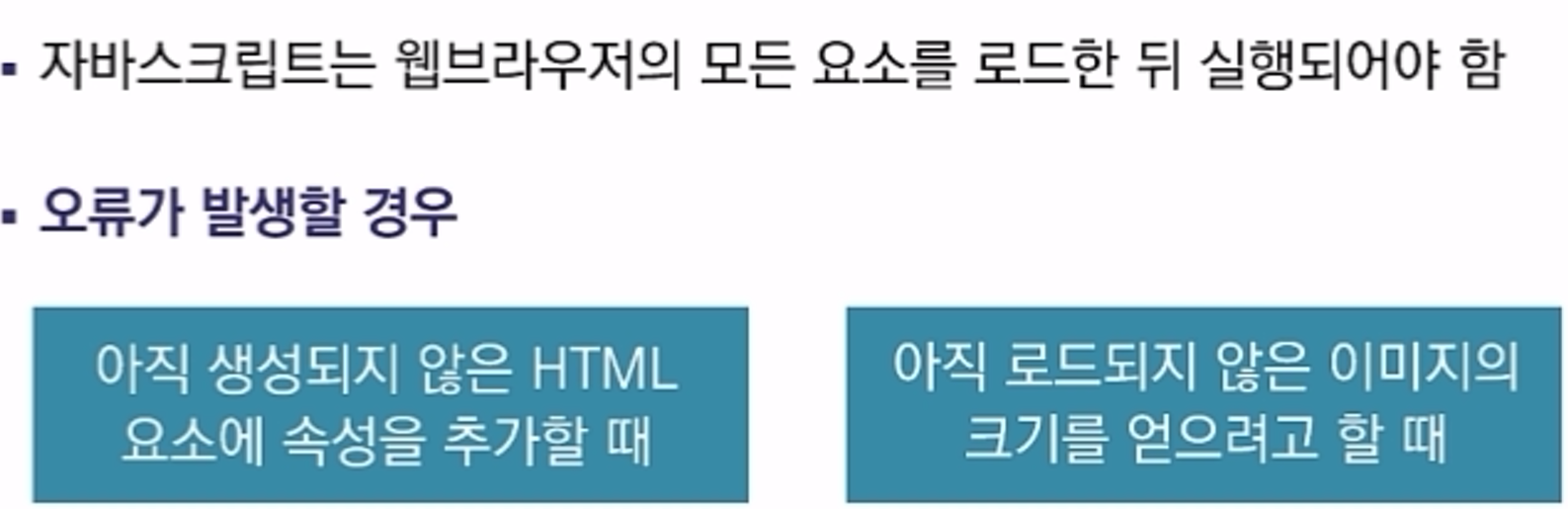
Document객체의 ready()

요소 로딩 여부에 따라 자바스크립트를 실행할 수 있음
자바스크립트 Window 객체의 onload() 메소드
window.onload = function() {
자바스크립트 코드
};jQuery에서 Document 객체의 ready() 메소드
$(document).ready(function() {
제이쿼리 코드;
});
jQuery 응용
태그요소 조작
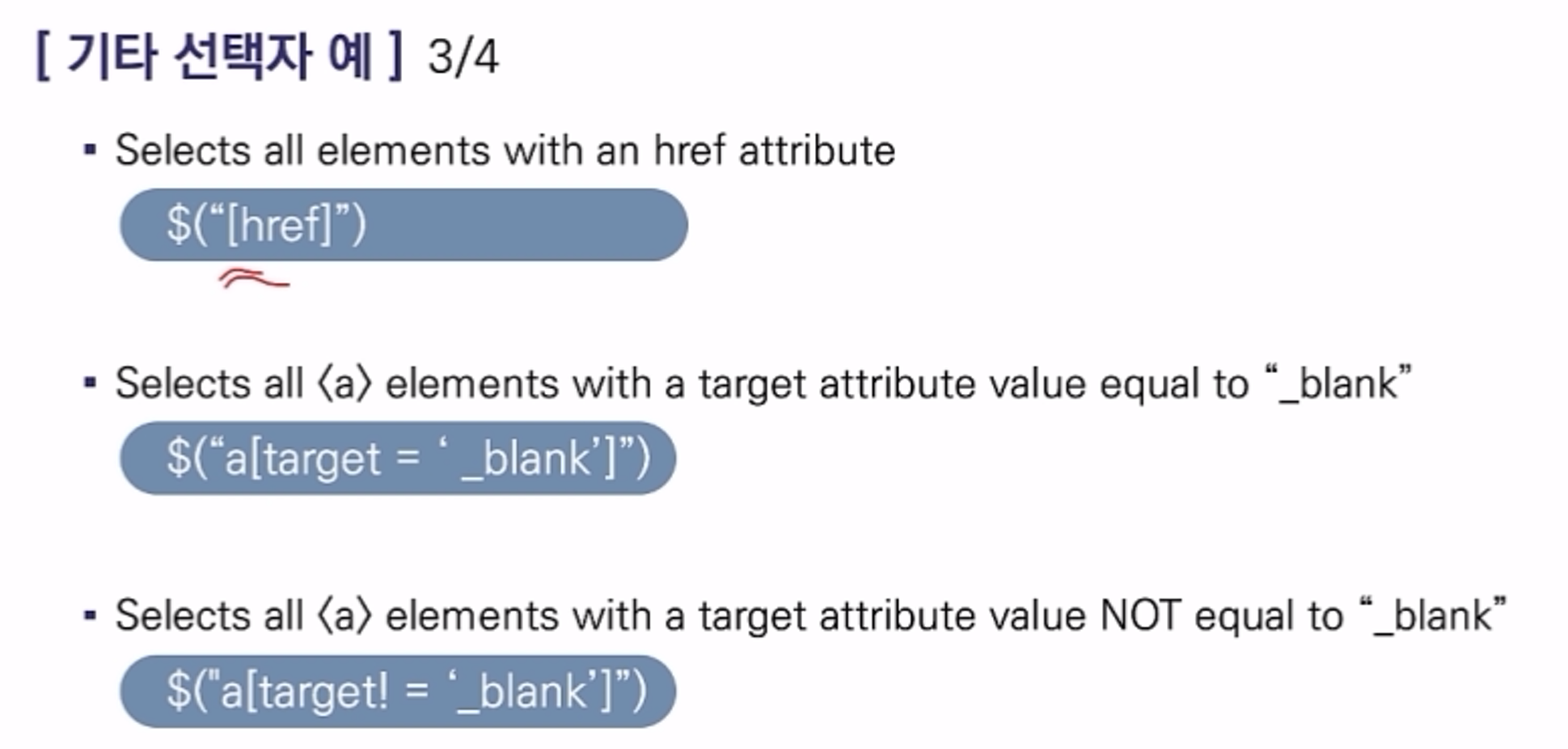
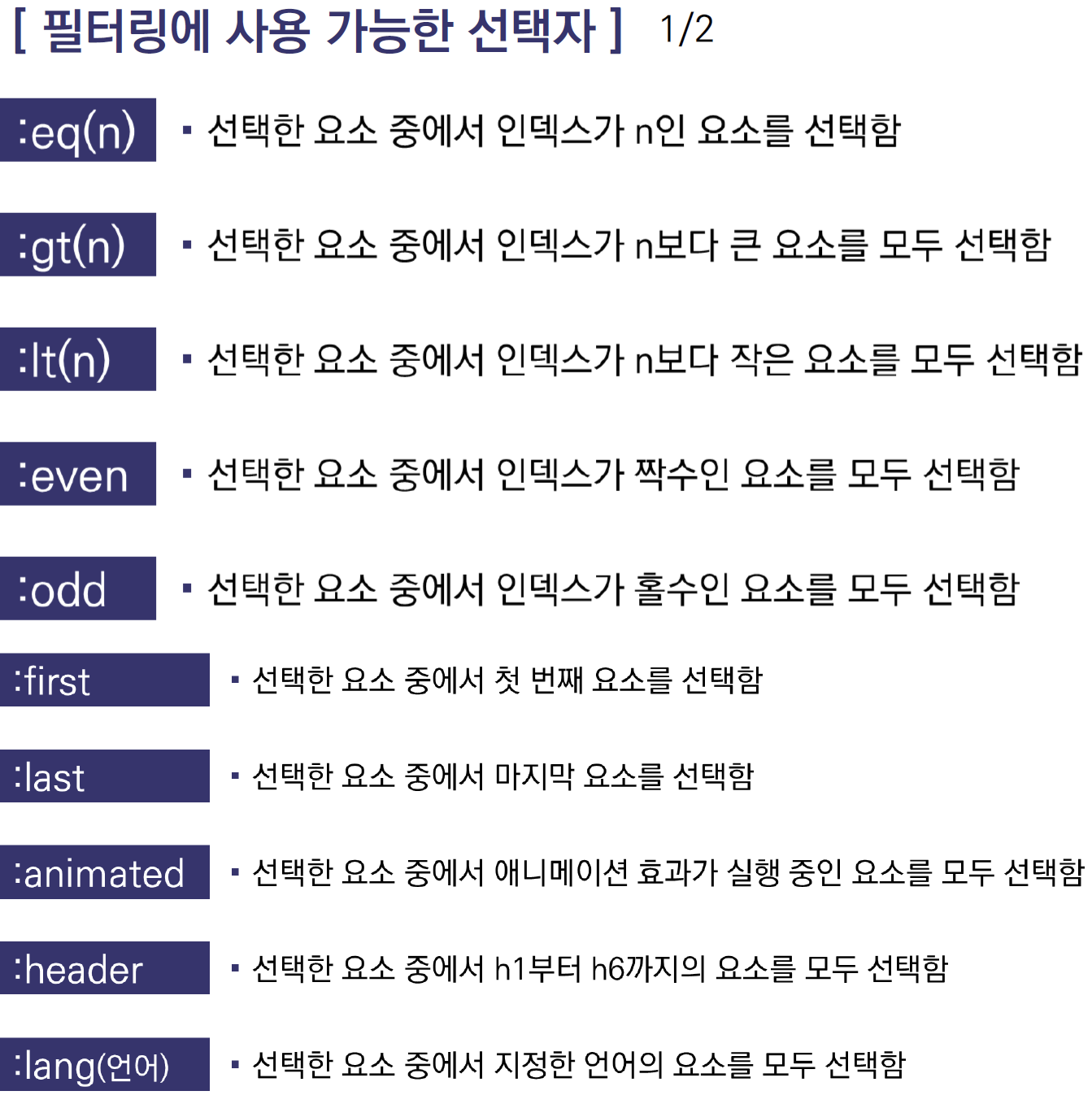
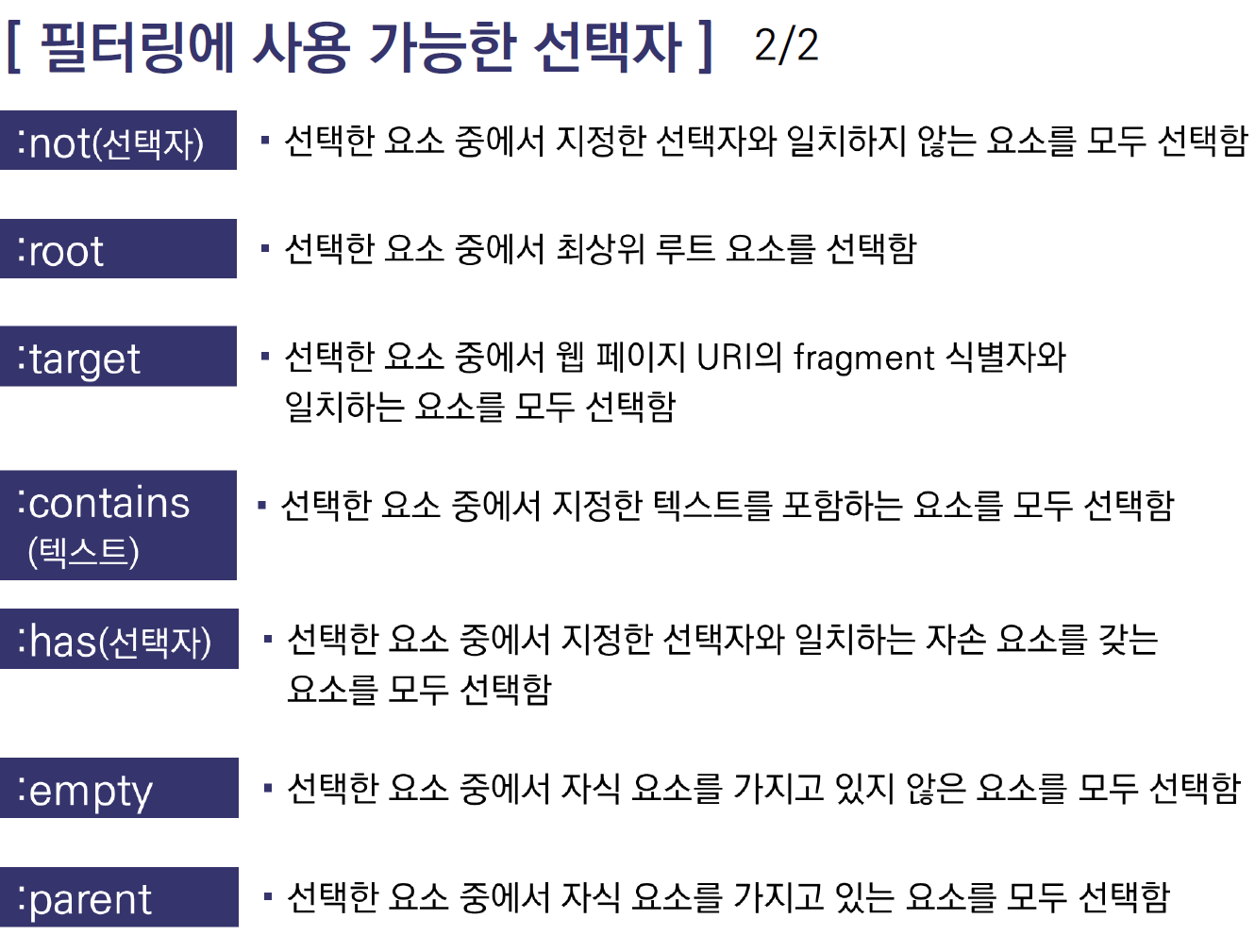
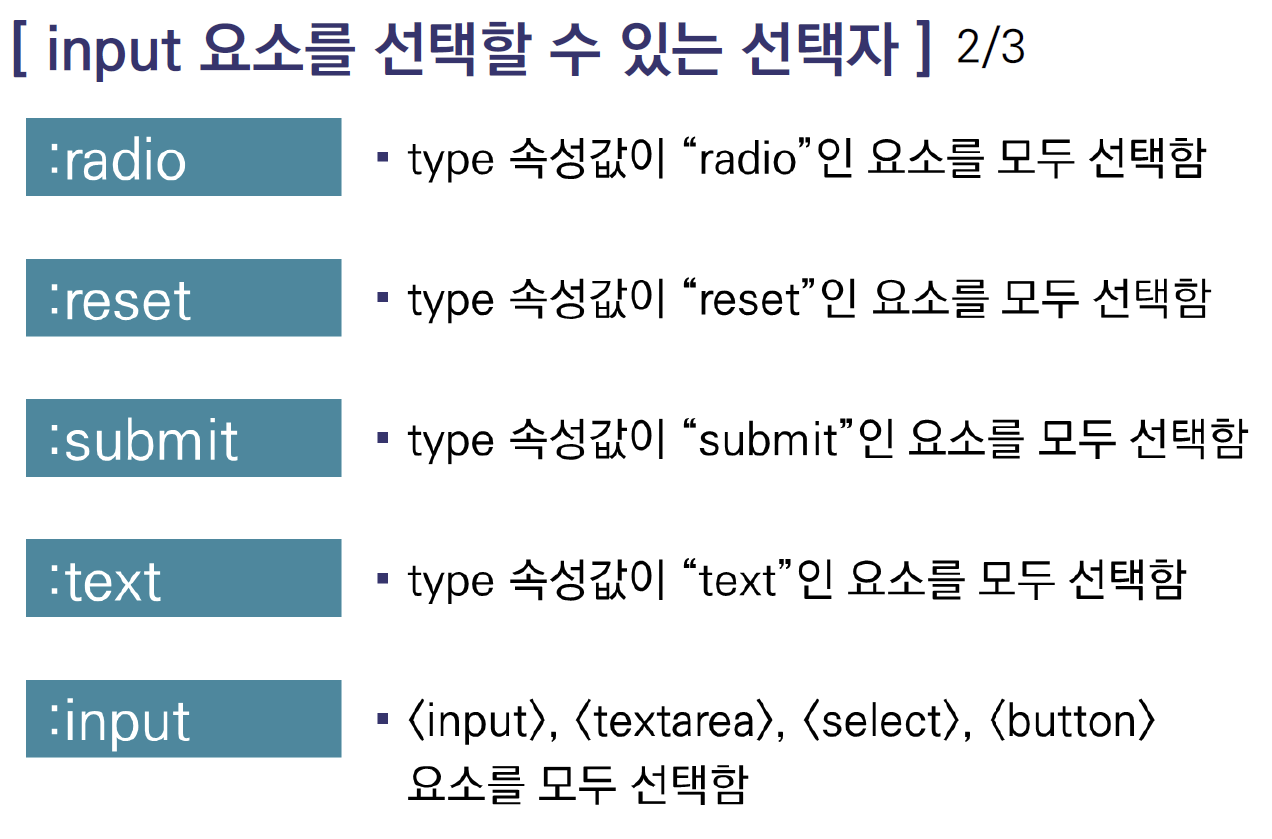
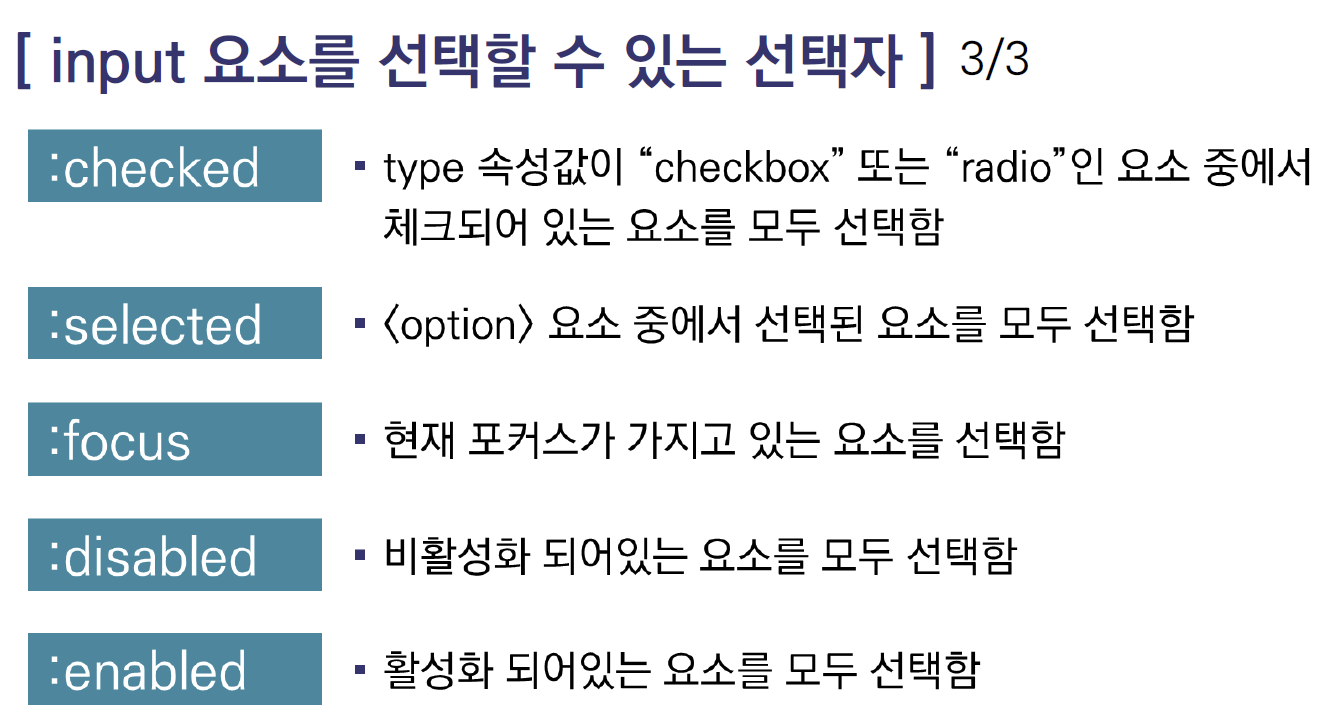
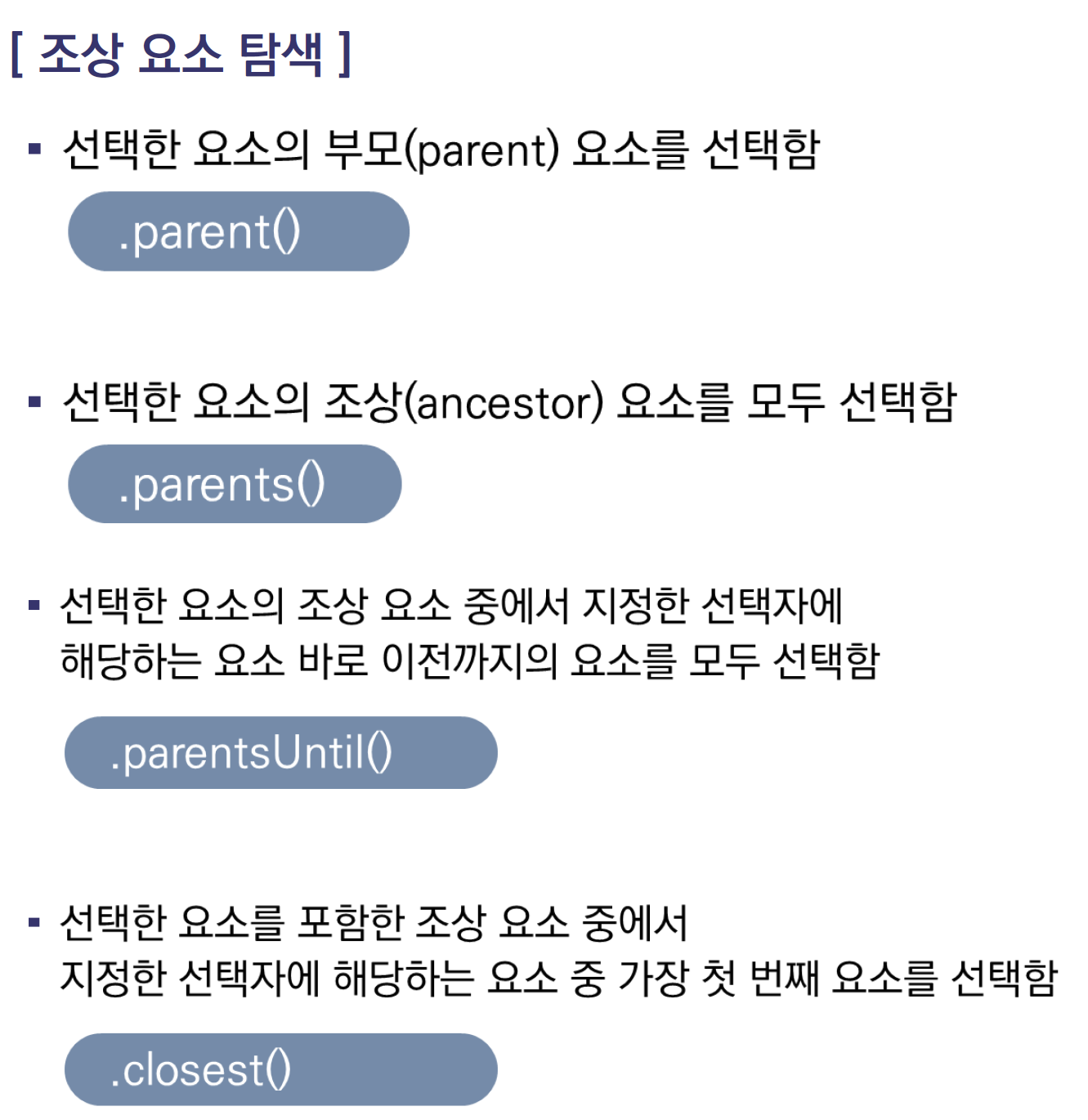
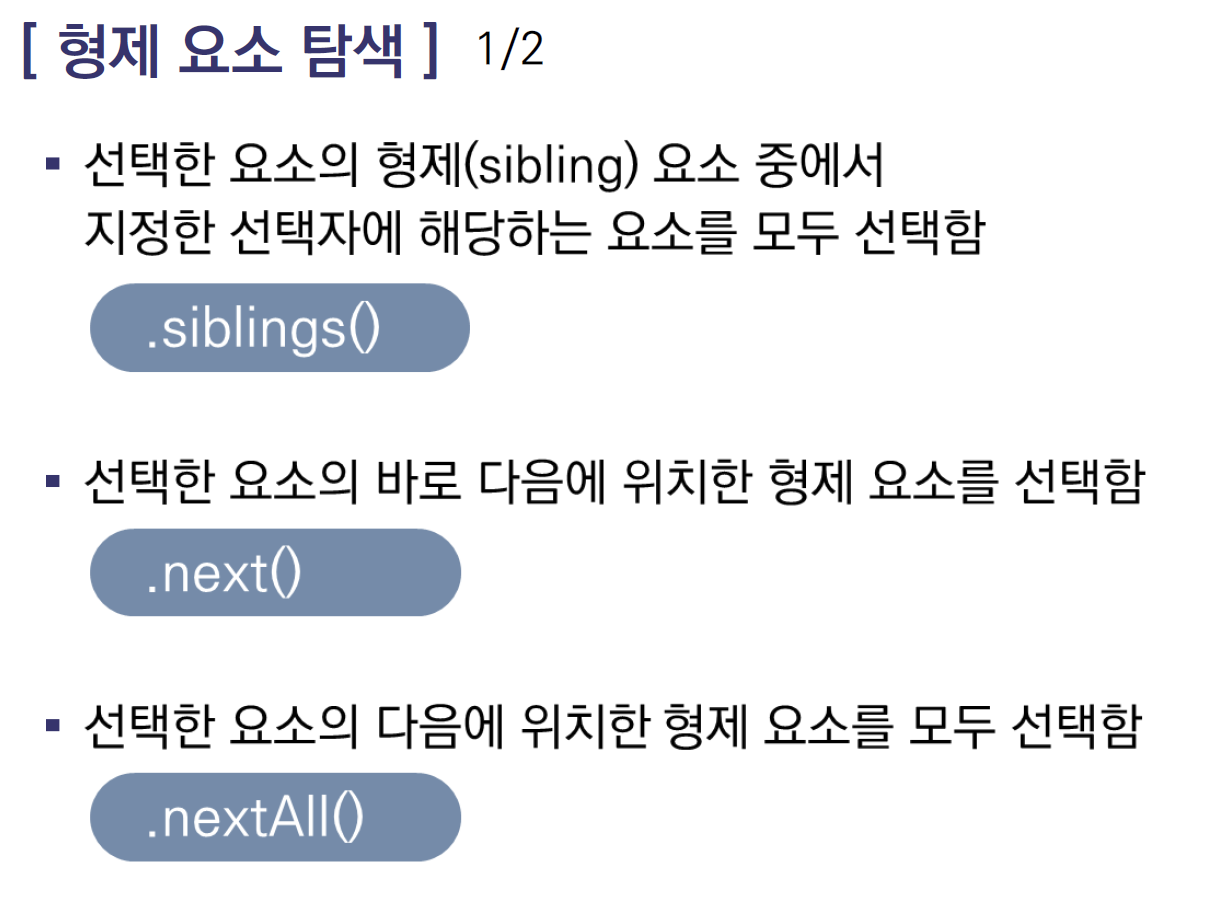
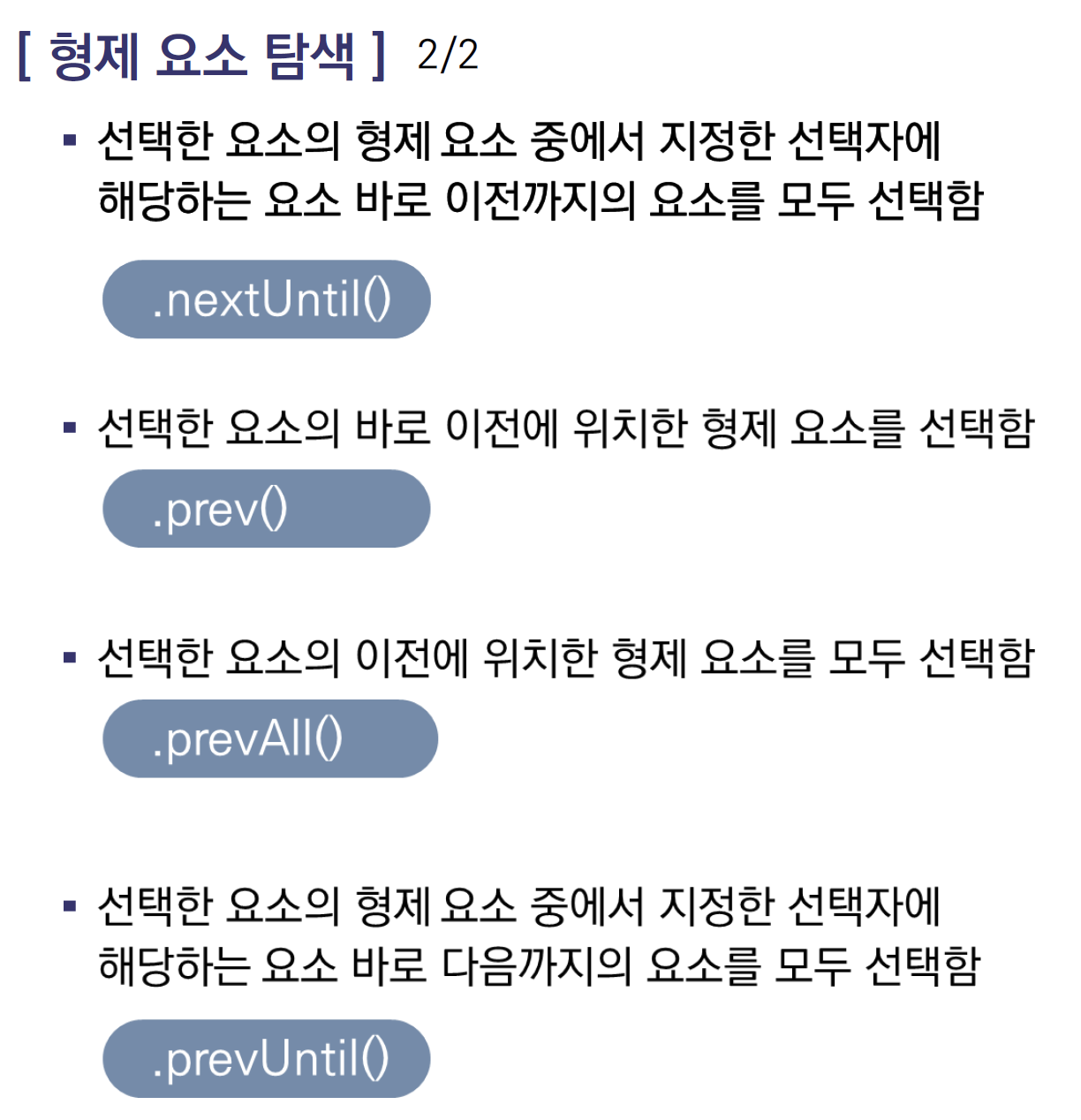
CSS 선택자를 사용하여 HTML 요소를 선택함
$() 함수에 전달 되는 인수는 따옴표 (" ")을 사용한 문자열 형태로 전달 되어야함.














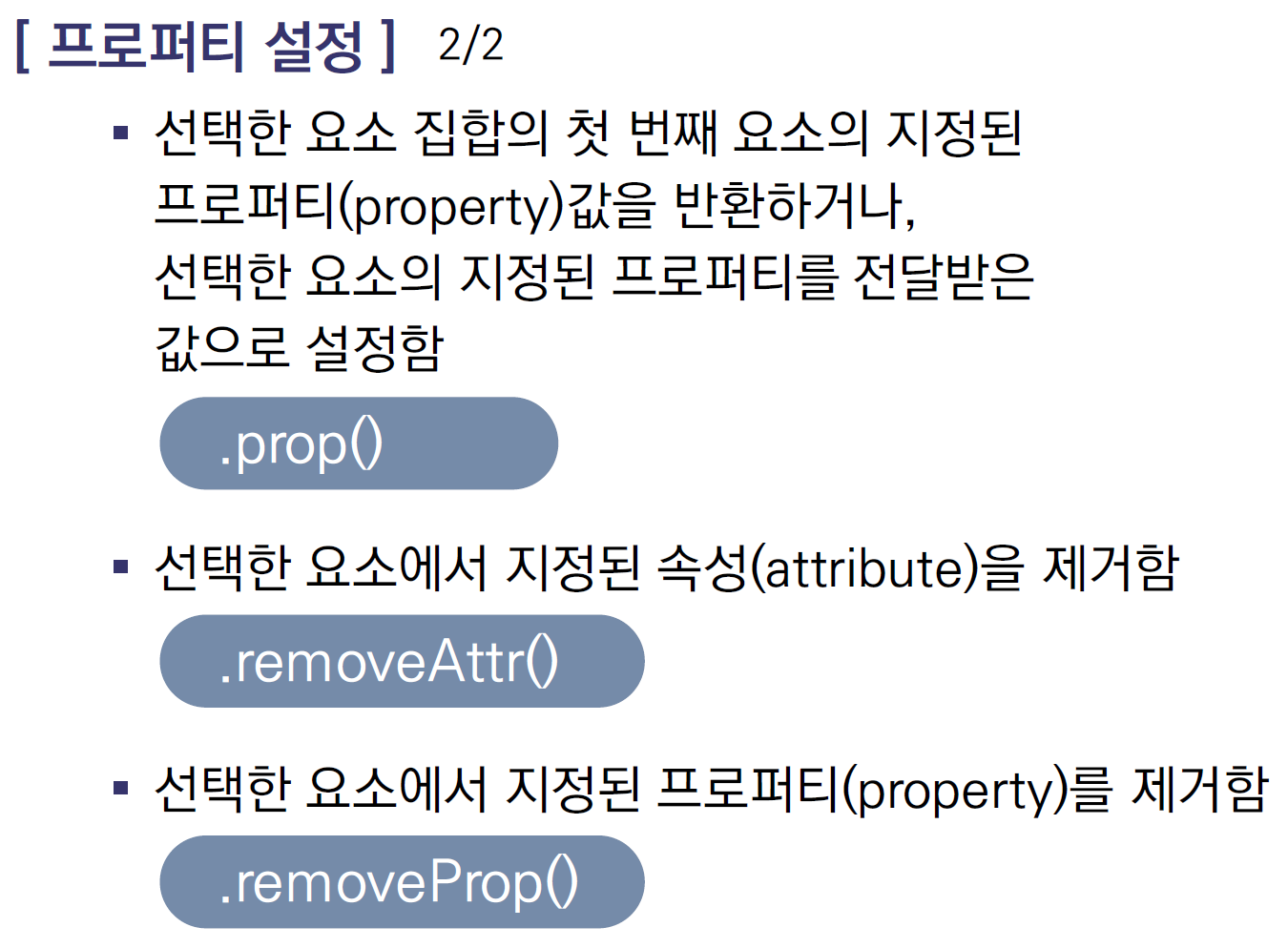
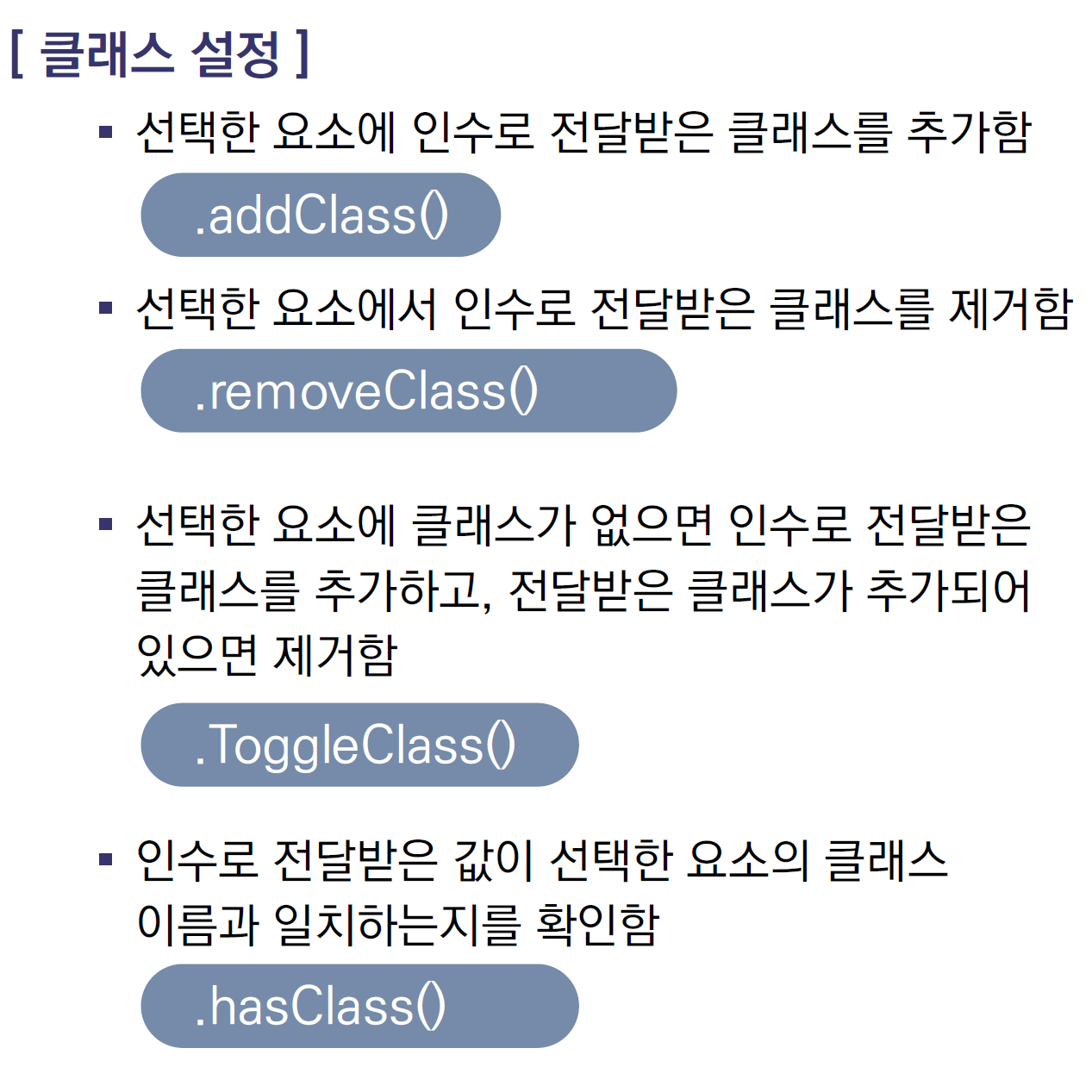
스타일 및 이벤트




이벤트 핸들러란?
특정요소에 발생하는 이벤트를 처리하기 위해서 이벤트 핸들러라는 함수 작성
이벤트 핸들러가 연결된 특정 요소에서 지정된 타입의 이벤트가 발생하면 웹브라우저는 연결된 이벤트 핸들러를 실행
이벤트 객체란?
이벤트핸들러는 이벤트 객체를 인수로 전달받을 수 있음
전달받은 이벤트 객체를 이용하여 이벤트의 성질을 결정하거나 이벤트의 기본동작을 막을 수 있음
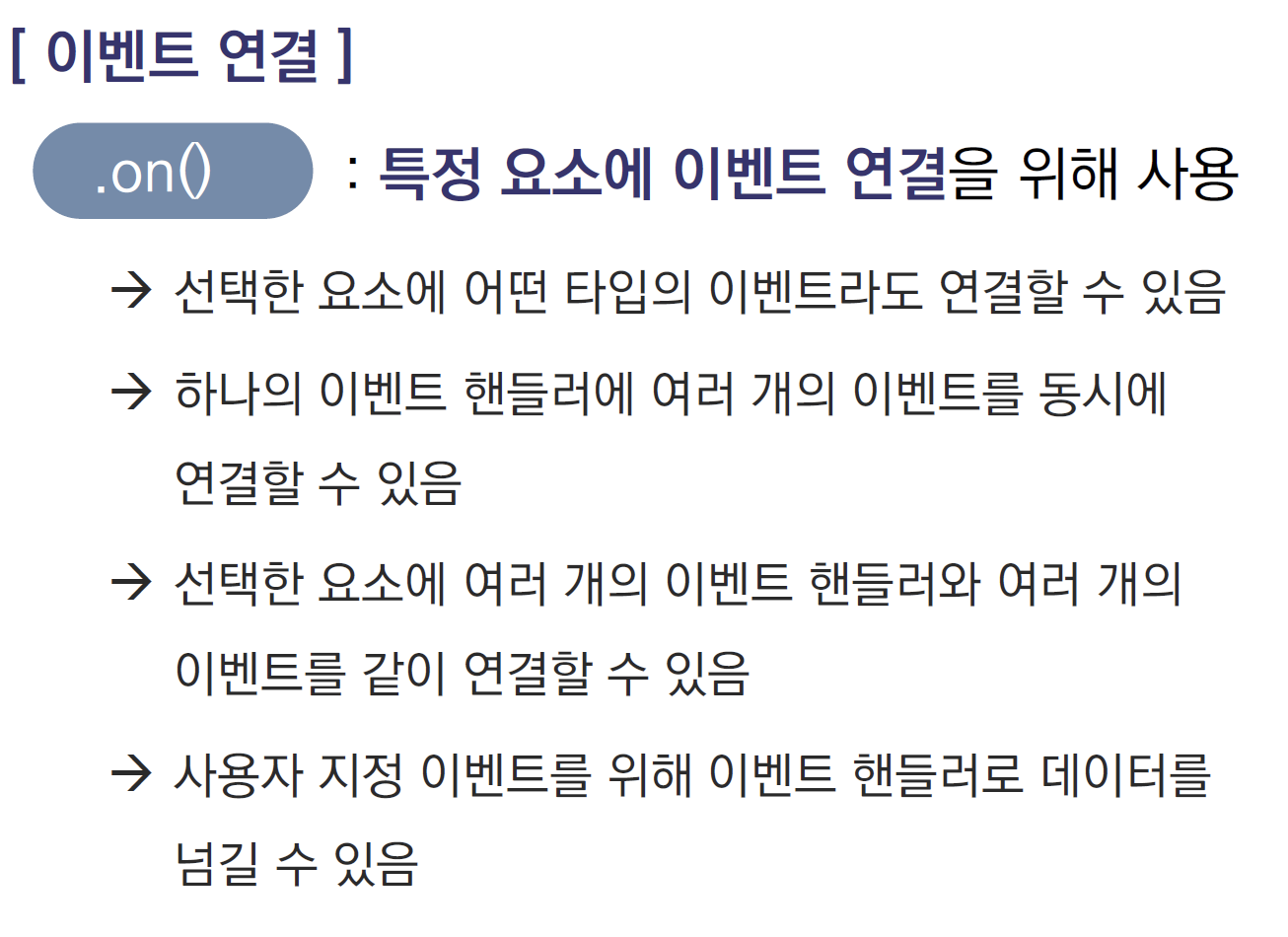
이벤트 연결이란?
이벤트와 이벤트 핸들러를 특정 요소에 연결하는 것








jQuery
온라인이 아닐경우, 작업한 폴더와 동일한 폴더에 파일을 다운받아 사용해야 한다.
원본 출처 : 앨리스 한국기술교육대학교 온라인평생교육원
728x90
'STUDY > jQuery' 카테고리의 다른 글
| [jQuery] 자주 사용되는 메서드 ready·on·prop·attr (0) | 2022.10.05 |
|---|---|
| [jQuery] AJAX 설명과 기본 사용 방법 정리 (0) | 2022.09.30 |
| [jQuery] jQuery 정의와 적용 방법 정리 (1) | 2022.09.30 |
| [jQuery] 제이쿼리 CDN 가져오기 (0) | 2022.09.05 |
| [jQuery] jQuery 활용 (0) | 2022.06.18 |