728x90

참고 링크 : https://wikidocs.net/book/7601
오라클DB와 intelliJ로 작업하였습니다
게시물 번호가 1부터 시작되는 문제
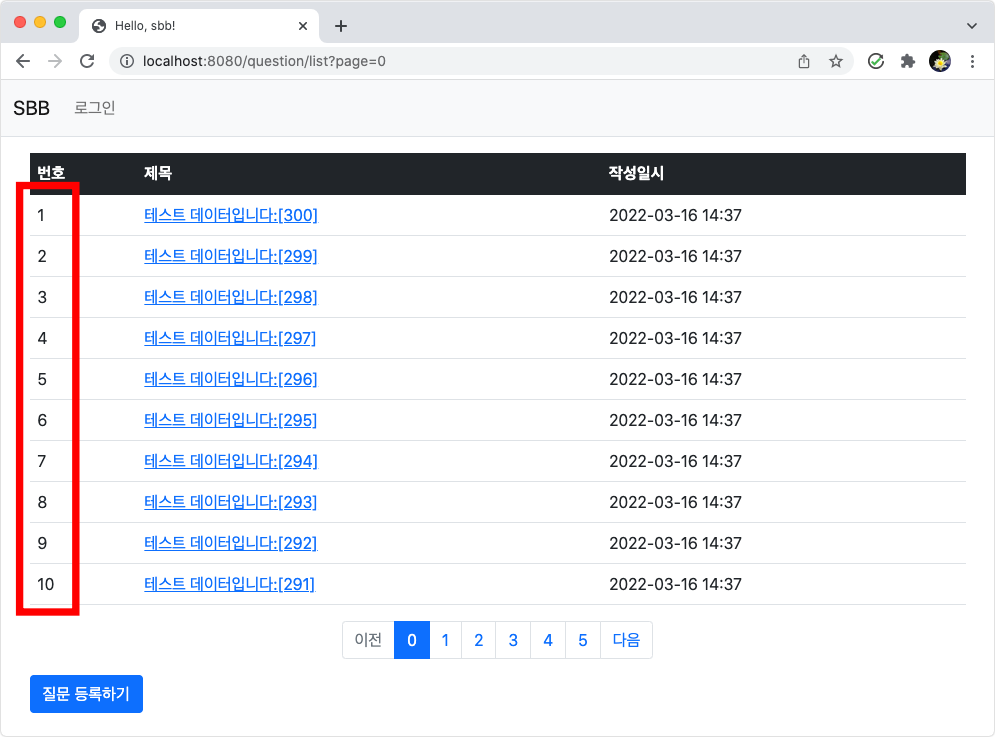
현재 질문 목록 화면을 유심히 보면 페이지마다 게시물 번호가 항상 1부터 시작되는 문제가 있다. 페이지를 이리저리 이동해 봐도 게시물 번호는 1부터 시작한다. 이 문제를 해결해 보자.

두번째 페이지로 이동하더라도 여전히 게시물 번호가 1부터 시작된다.

게시물 번호 공식 만들기
만약 질문 게시물이 12개라면 0페이지에는 12번째~3번째 게시물이, 1페이지에는 2번째~1번째 게시물이 역순으로 표시되어야 한다. 질문 게시물의 번호를 역순으로 정렬하려면 다음과 같은 공식을 적용해야 한다.
번호 = 전체 게시물 개수 - (현재 페이지 * 페이지당 게시물 개수) - 나열 인덱스
| 번호 | 최종 표시될 게시물 번호 |
| 전체 게시물 개수 | 데이터베이스에 저장된 게시물 전체 개수 |
| 현재 페이지 | 페이징에서 현재 선택한 페이지 (만약 페이지가 1부터 시작한다면 1을 빼주어야 한다. 하지만 스프링부트의 페이징은 0부터 시작하므로 1을 뺄 필요가 없다.) |
| 페이지당 게시물 개수 | 한 페이지당 보여줄 게시물의 개수 |
| 나열 인덱스 | for 문 안의 게시물 순서 (나열 인덱스는 현재 페이지에서 표시할 수 있는 게시물의 인덱스이므로 10개를 표시하는 페이지에서는 0~9, 2개를 표시하는 페이지에서는 0~1로 반복된다.) |
공식이 조금 복잡하니 질문 게시물이 12개인 상황을 예로 들어 설명해 보자. 현재 페이지가 0이면 번호는 전체 게시물 개수 12에서 나열 인덱스 0~9를 뺀 12~3이 된다. 현재 페이지가 1이면 페이지당 게시물 개수는 10이므로 12에서 10을 뺀 값 2에 나열 인덱스 0~1을 다시 빼므로 번호는 2~1이다.
게시물 번호 공식을 질문 목록 템플릿에 적용하기
이제 게시를 번호 공식을 다음처럼 질문 목록 템플릿에 적용해 보자.
다음 코드의 1번째 td 엘리먼트에 이 공식을 그대로 적용했다.
<td th:text="${paging.getTotalElements - (paging.number * paging.size) - loop.index}"></td>
<html xmlns:th="http://www.thymeleaf.org" xmlns:layout="http://www.w3.org/1999/xhtml"
layout:decorate="~{layout}">
<!--layout:decorate 속성 : 템플릿의 레이아웃(부모템플릿)으로 사용할 템플릿을 설정-->
<div layout:fragment="content" class="container my-3"> <!--<th:block layout:fragment="content"></th:block>-->
<table class="table">
<thead class="table-dark">
<tr>
<th>번호</th>
<th>제목</th>
<th>작성일시</th>
</tr>
</thead>
<tbody>
<tr th:each="question, loop : ${paging}">
<td th:text="${paging.getTotalElements - (paging.number * paging.size) - loop.index}"></td>
<td>
<a th:href="@{|/question/detail/${question.id}|}" th:text="${question.subject}"></a>
</td>
<td th:text="${#dates.format(question.createDate, 'yyyy-MM-dd HH:mm')}"></td> <!--날짜객체 날짜포맷에맞게 변환-->
</tr>
</tbody>
</table>
<!-- 페이징처리 시작 -->
<div th:if="${!paging.isEmpty()}"><!--paging.isEmpty:페이지존재여부(게시물있으면 false,없으면 true)-->
<ul class="pagination justify-content-center">
<li class="page-item" th:classappend="${!paging.hasPrevious} ? 'disabled'">
<!-- !paging.hasPrevious - disabled : 이전페이지가 없으면 비활성화-->
<a class="page-link" th:href="@{|?page=${paging.number-1}|}">
<!--이전페이지 링크-->
<span>이전</span>
</a>
</li>
<!--th:each :페이지 리스트 루프--> <!--#numbers.sequence(시작, 끝)-->
<li th:each="page: ${#numbers.sequence(0, paging.totalPages-1)}"
th:if="${page >= paging.number-5 and page <= paging.number+5}"
th:classappend="${page == paging.number} ? 'active'"
class="page-item">
<!--page == paging.number : 현재페이지와 같으면 active 적용-->
<a th:text="${page}" class="page-link" th:href="@{|?page=${page}|}"></a>
</li>
<li class="page-item" th:classappend="${!paging.hasNext} ? 'disabled'">
<!-- !paging.hasNext - disabled : 다음페이지 없으면 비활성화-->
<a class="page-link" th:href="@{|?page=${paging.number+1}|}">
<!--다음페이지 링크-->
<span>다음</span>
</a>
</li>
</ul>
</div>
<!-- 페이징처리 끝 -->
<a th:href="@{/question/create}" class="btn btn-primary">질문 등록하기</a> <!--질문버튼추가 부트스트랩으로 버튼디자인!-->
</div>
</html>다음 표는 템플릿에 사용한 공식의 상세 정보이다.
항목설명
| paging.getTotalElements | 전체 게시물 개수 |
| paging.number | 현재 페이지 번호 |
| paging.size | 페이지당 게시물 개수 |
| loop.index | 나열 인덱스(0부터 시작) |
이제 게시물 번호가 우리가 의도한 대로 출력된다.

성공이다! 페이지를 이리저리 이동하며 게시물 번호를 확인해 보자.
728x90
'Follow Work > SpringbootBoard' 카테고리의 다른 글
| [StringBoot] 스프링 시큐리티 (18) (0) | 2022.08.16 |
|---|---|
| [StringBoot] 답변 개수 표시 (17) (0) | 2022.08.16 |
| [StringBoot] 페이징 (15) (0) | 2022.08.16 |
| [StringBoot] 네비게이션바 (14) (0) | 2022.08.15 |
| [StringBoot] 공통템플릿 (13) (0) | 2022.08.15 |