openweathermap API
참고 유튜브영상 : https://www.youtube.com/watch?v=QxEZCSfUrzs
openweathermap API에서 Free로 사용할수있는 것은 한정되어있다.
아래는 사용가능한 것을 알려주는 표이다.

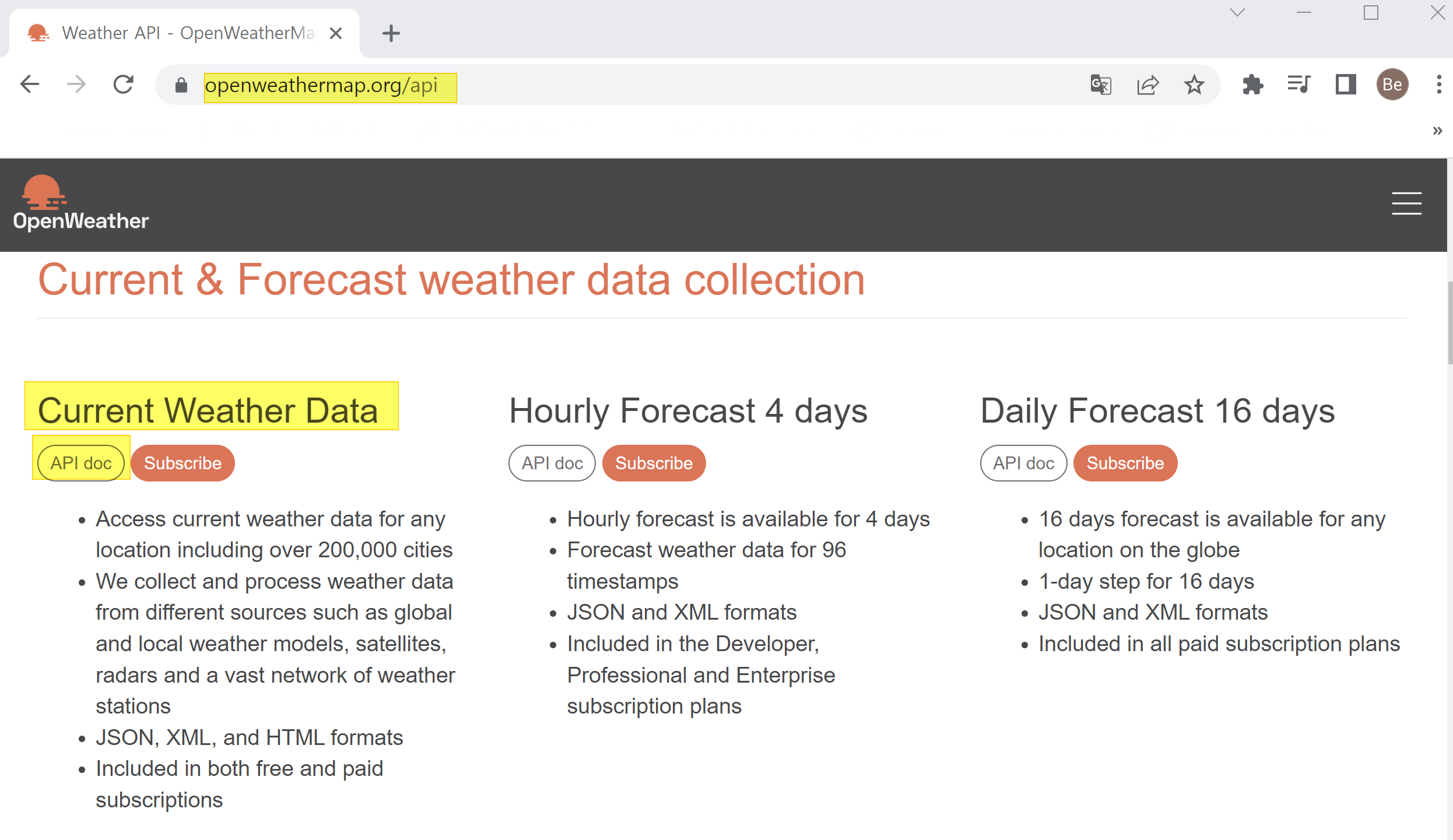
1.openweathermap API 사이트 접속 후 가입
API사이트 : https://openweathermap.org/
Сurrent weather and forecast - OpenWeatherMap
Access current weather data for any location on Earth including over 200,000 cities! The data is frequently updated based on the global and local weather models, satellites, radars and a vast network of weather stations. how to obtain APIs (subscriptions w
openweathermap.org
2. 회원가입때 넣었던 이메일로 인증키가 갈 것이다 반드시 클릭해서 활성화 해주어야한다.

3. 로그인 후 API KEY 를 메모장에 복사해놓는다. 이것으로 서비스를 이용 할 수 있다

4. api 페이지에서 CurrentWeatherData의 API doc을 클릭하자

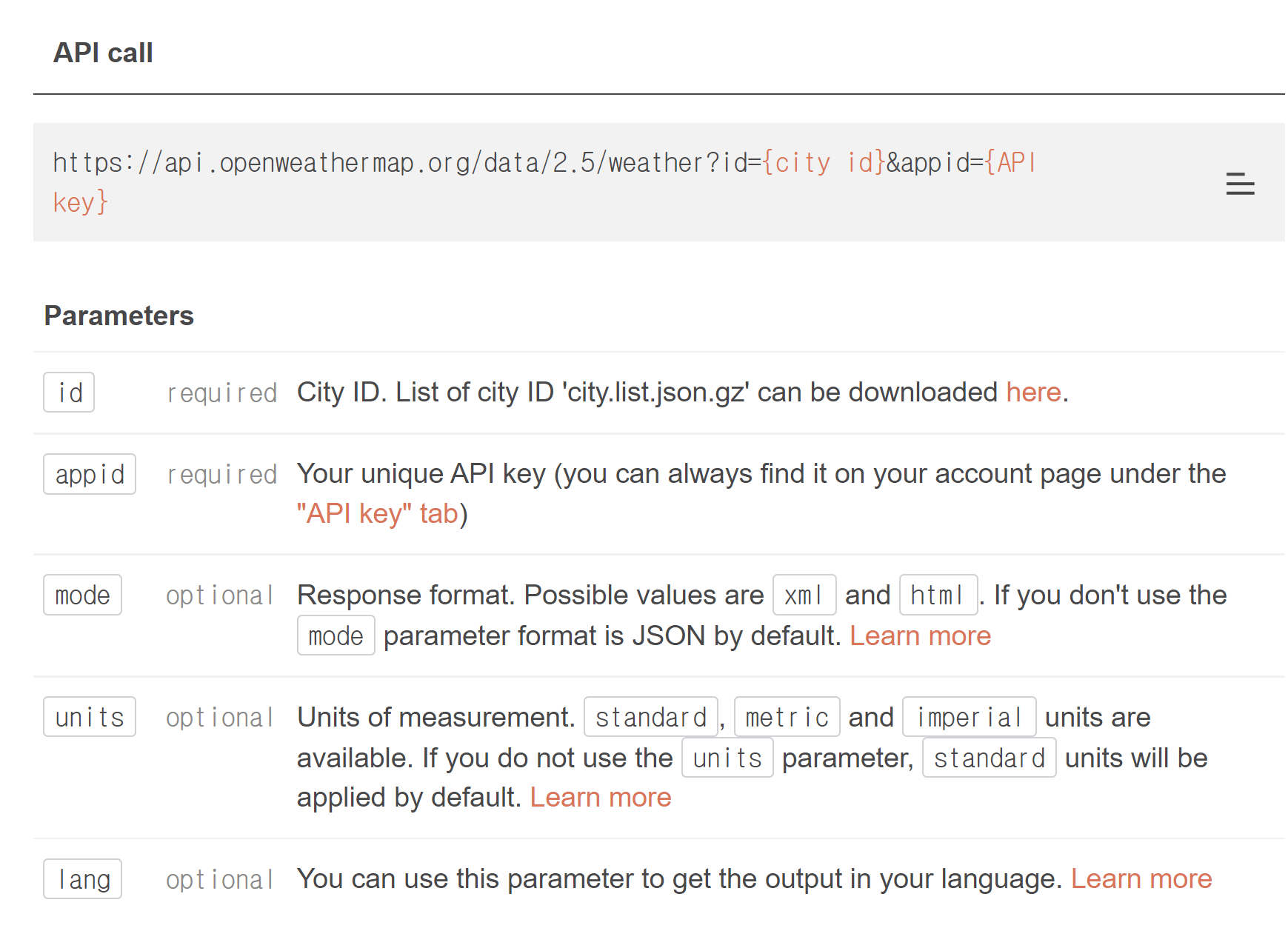
5. doc 을 쭉 내리다보면 API call의 아래와 같은 링크가있다. 해당링크를 메모장에 복사해놓자
이렇게 주소를해서 콜을 넘기면 제이슨파일형식으로 현재날씨정보을 알려준다.
cityname과 apikey를 넣으라고 되어있다.

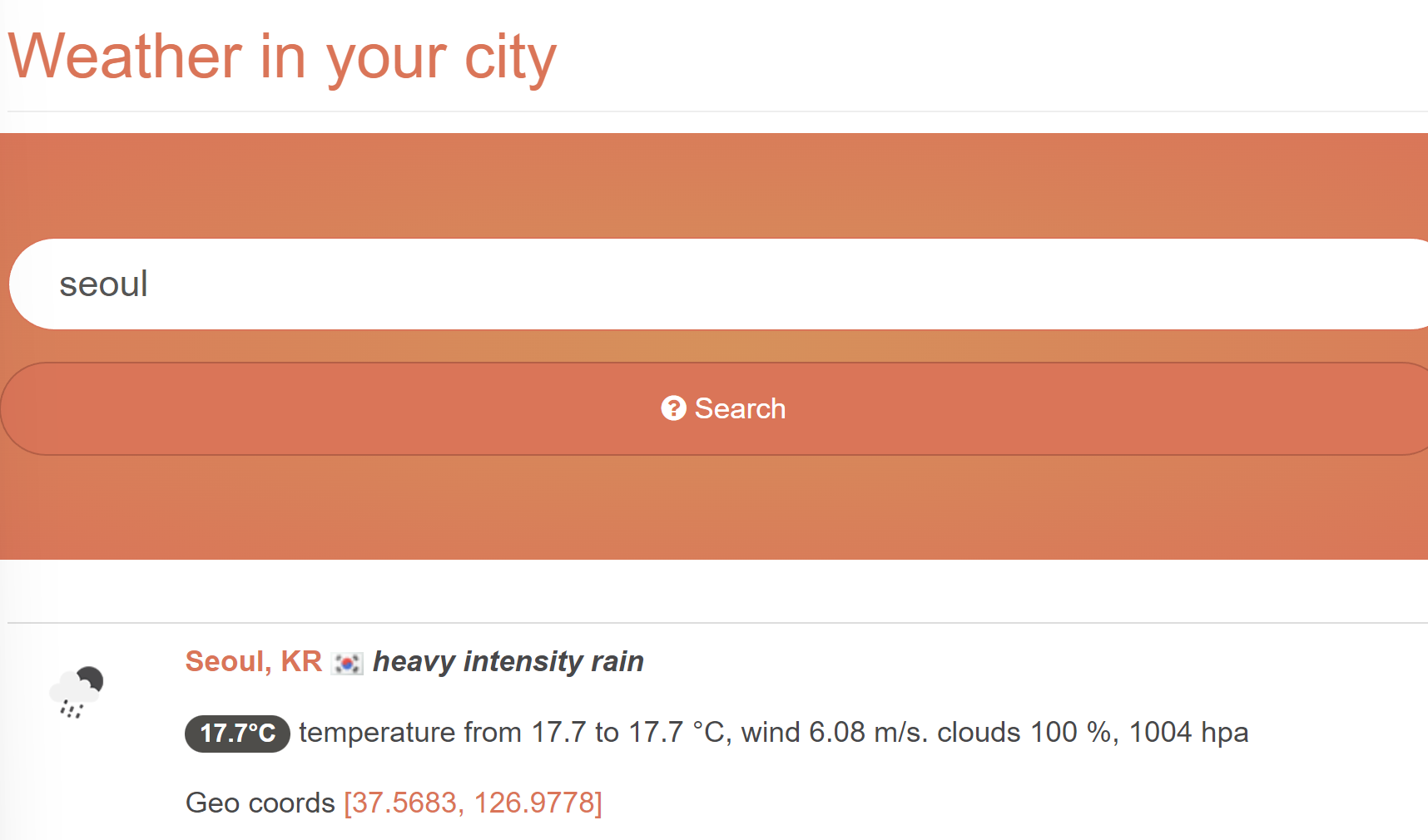
5. Cityname과 Api key를 링크에 넣은 후 파이어폭스에서 열어보자
1) cityname은 검색창에 원하는 도시이름을 영문으로 검색하여 찾으면된다.

2) 도시 이름을 복사하여 아까 복사해두었던 링크에 apikey와 함께 넣어준다

3) 그후 파이어폭스에서 해당링크를 넣어 열어보자 (파이어폭스는 보기좋게 표시된다)
해당 JSON파일을 통해 현재 날씨 정보를 jquery로 가져올수있다.

제이쿼리에서 제이슨파일에있는 것을 가지고와서 요리할수있는 방법은 아래와 같다.
$.getJSON('파일경로', function(result){
});6. 위 방법을 통해 현재날씨정보 JSON 오브젝트의 property 속성값 을 가져오는 코드를 생성하자.
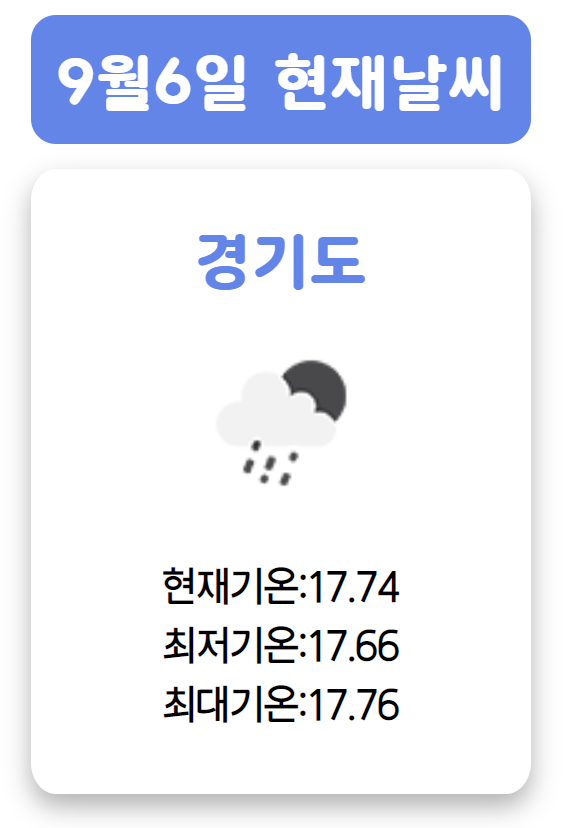
<span class="nowtime"></span>
<span>현재날씨</span>
<h3>경기도</h3>
<h3 class="SeoulIcon"></h3>
<h3 class="SeoulNowtemp">현재기온:</h3>
<h3 class="SeoulLowtemp">최저기온:</h3>
<h3 class="SeoulHightemp">최대기온:</h3>//오늘 날짜출력
$(document).ready(function () {
function convertTime() {
var now = new Date();
var month = now.getMonth() + 1;
var date = now.getDate();
return month + '월' + date + '일';
}
var currentTime = convertTime();
$('.nowtime').append(currentTime);
});
//제이쿼리사용
$.getJSON('https://api.openweathermap.org/data/2.5/weather?q=Seoul,kr&appid=46b55a9f61cc588200575a3dda8e3069&units=metric',
function (WeatherResult) {
//기온출력
$('.SeoulNowtemp').append(WeatherResult.main.temp);
$('.SeoulLowtemp').append(WeatherResult.main.temp_min);
$('.SeoulHightemp').append(WeatherResult.main.temp_max);
//날씨아이콘출력
//WeatherResult.weater[0].icon
var weathericonUrl =
'<img src= "http://openweathermap.org/img/wn/'
+ WeatherResult.weather[0].icon +
'.png" alt="' + WeatherResult.weather[0].description + '"/>'
$('.SeoulIcon').html(weathericonUrl);
});.append
jquery method 로 선택한 요소의 내용의 끝에 콘텐츠를 추가하는 메서드이다.

'Follow Work > SpringbootBoard' 카테고리의 다른 글
| [API] 카카오maps API 목록으로 표출하기 오류 (0) | 2022.09.15 |
|---|---|
| [API] 카카오maps API 사용하기 (0) | 2022.09.15 |
| [HTML CSS JS] 자동 카드 슬라이더 만들기 (0) | 2022.09.05 |
| [HTML CSS JS] 자동 스크롤 카드 슬라이더 만들기 (2) | 2022.09.05 |
| [HTML CSS JS] 자동 이미지 슬라이더 만들기 (0) | 2022.09.05 |